Activities of "tahseelit1"
perfect! this is what i need thank you.
we are not using multitenant the requirement is to allow merchant to (modified or create) their own email template and those template is accessible only for them base on their username and password. they have their own dashboard , menu and access right one of their rights is to create their own email template.
I have requirement to use the current Text Template Management Module but each customer are allowed to modified the existing temple.
ex. Default Template: Email Sending
Merchant1 -> Template: EmailSending -> Content: {{code}} {{link}} "with their own logo and designed" Merchant2 -> Template: EmailSending -> Content: {{code}} {{link}} {{name}} "with their own logo and designed"
If merchant1 login to the admin portal he/she will allowed to view/edit their own email template.
Please let me know if this kind of requirement is possible?.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings
- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
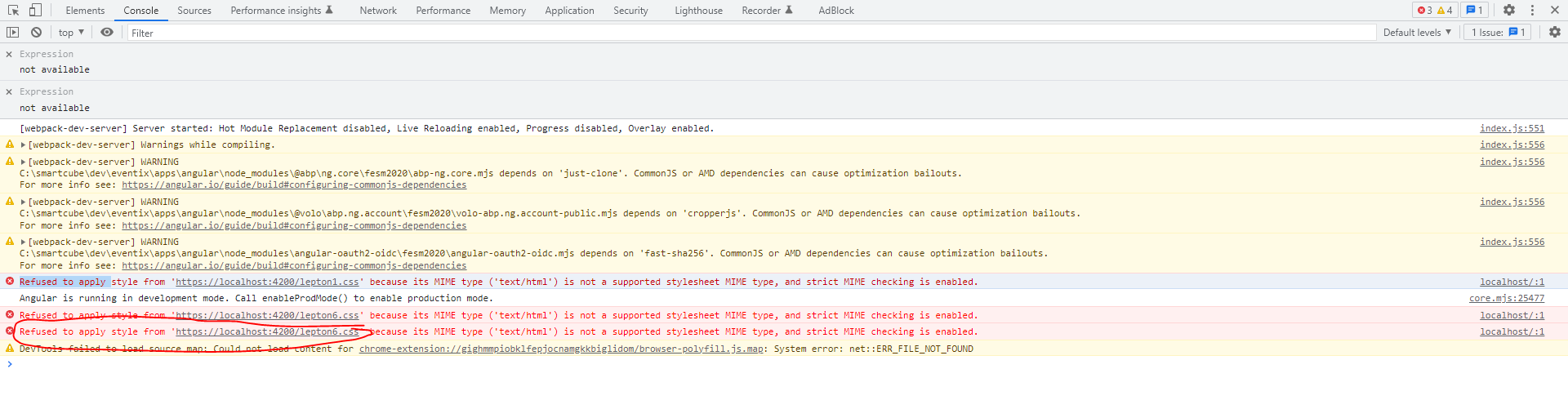
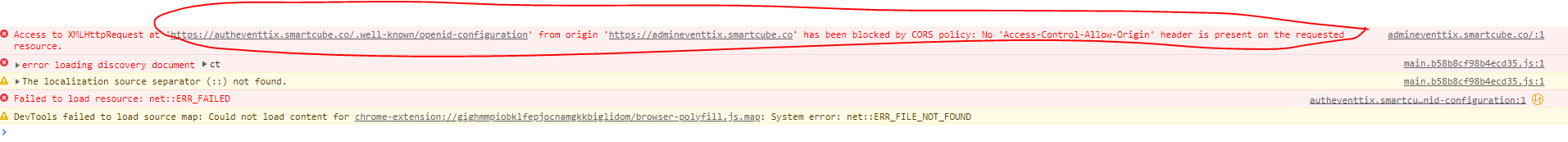
No "access control allow origin" header is present on requested encounter error when implementing nginx-ingress cache
for both authserver and admin page.

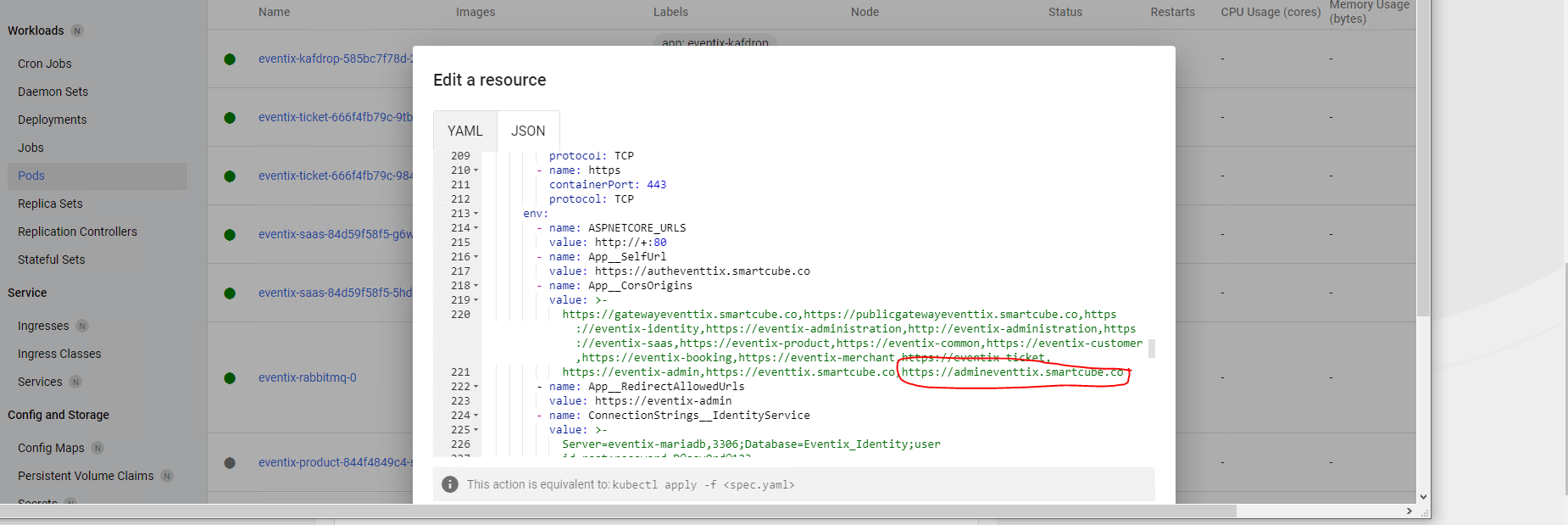
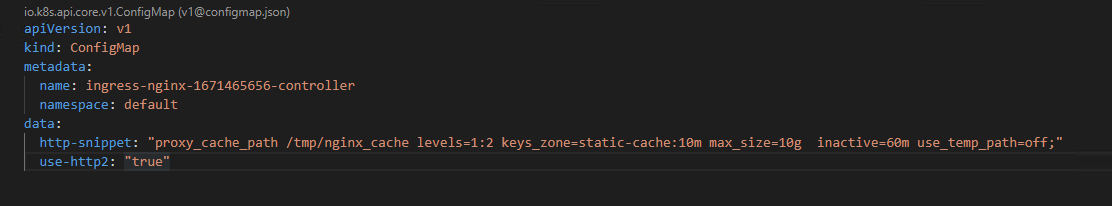
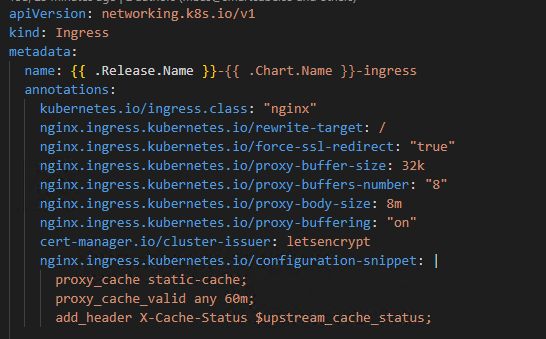
to replicate the issue Step 1 - (Fail) ingress configmap file.
admin portal ingress configuration

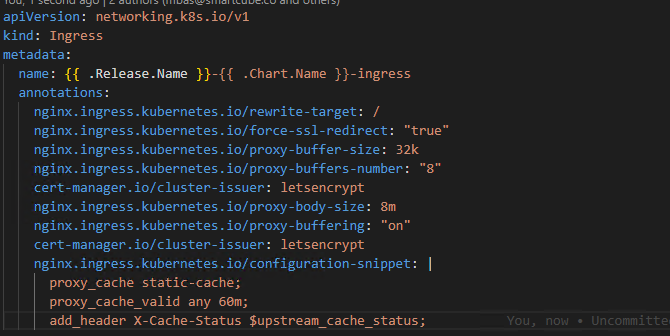
authserver ingress configuration

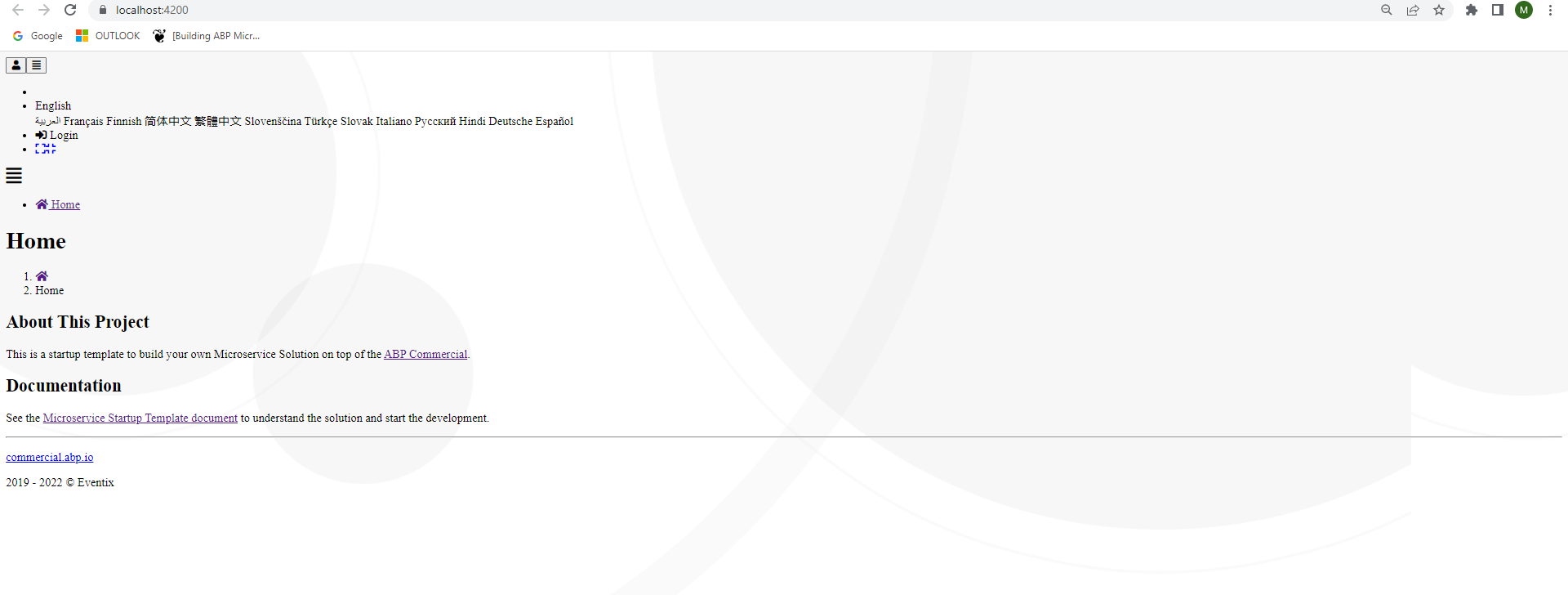
Step 2 - (Success) This is completely improve the application loading performance into 70%
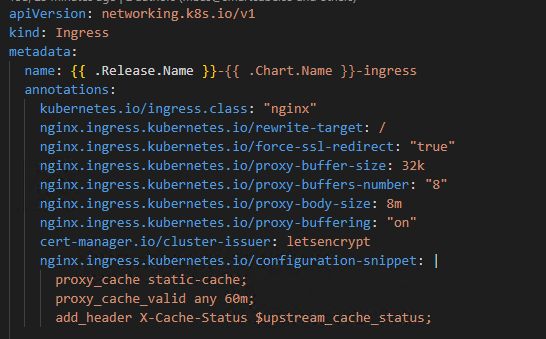
ingress configmap file.
admin portal ingress configuration

or maybe its not good idea to cache the authserver because of issuance of token and cookie. please advice.
Regards Moises B. Bas If you're creating a bug/problem report, please include followings:
- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
We got the problem fixed. For now, no new 5.3 bug-fix version is scheduled for release. However, the fix will be included in 6.0.0's next version.
With the following workaround, you can avoid the issue
//app.component.ts import { LookupInputComponent } from '@volo/abp.commercial.ng.ui'; const afterViewInit = LookupInputComponent.prototype.ngAfterViewInit; LookupInputComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); this.cdRef.detectChanges(); };
perfect!! I really appreciate it. thank you
hi there any update for my issue because this issue happen to all module or page using the same control.
- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
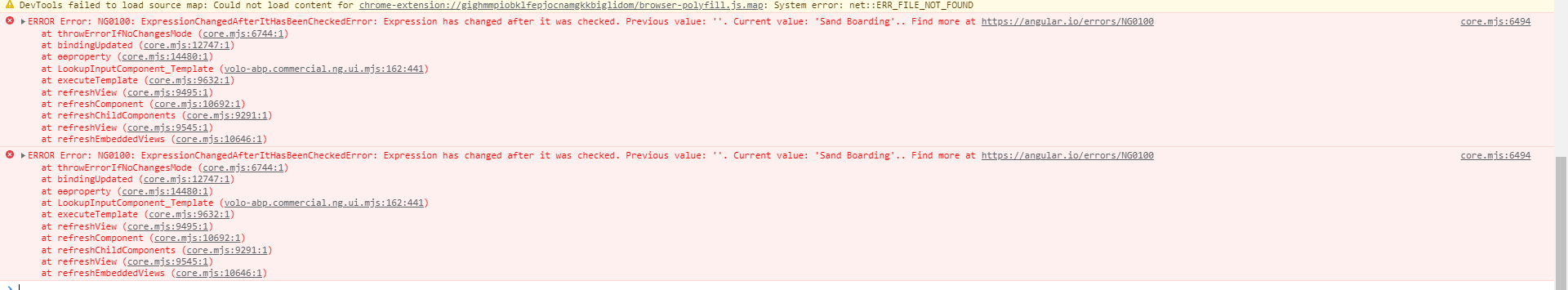
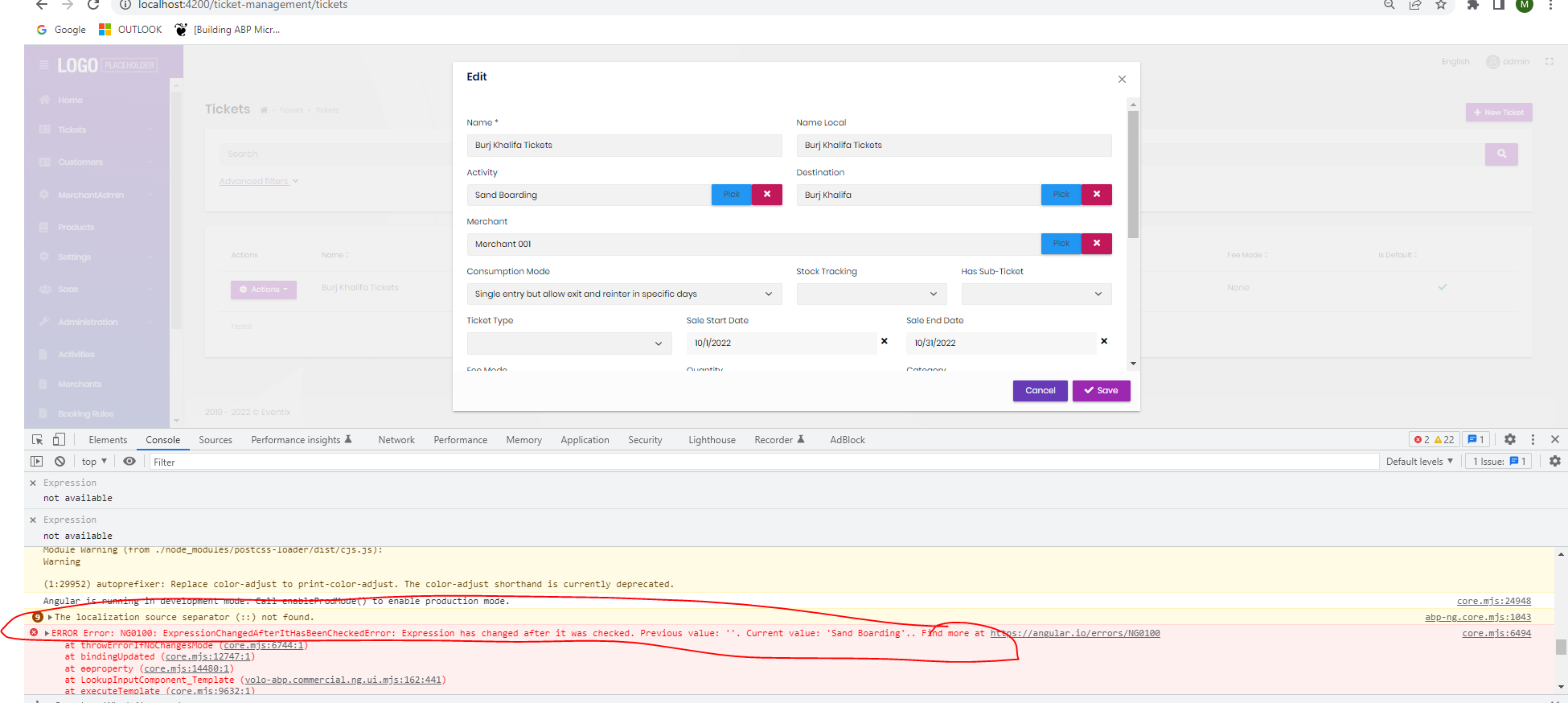
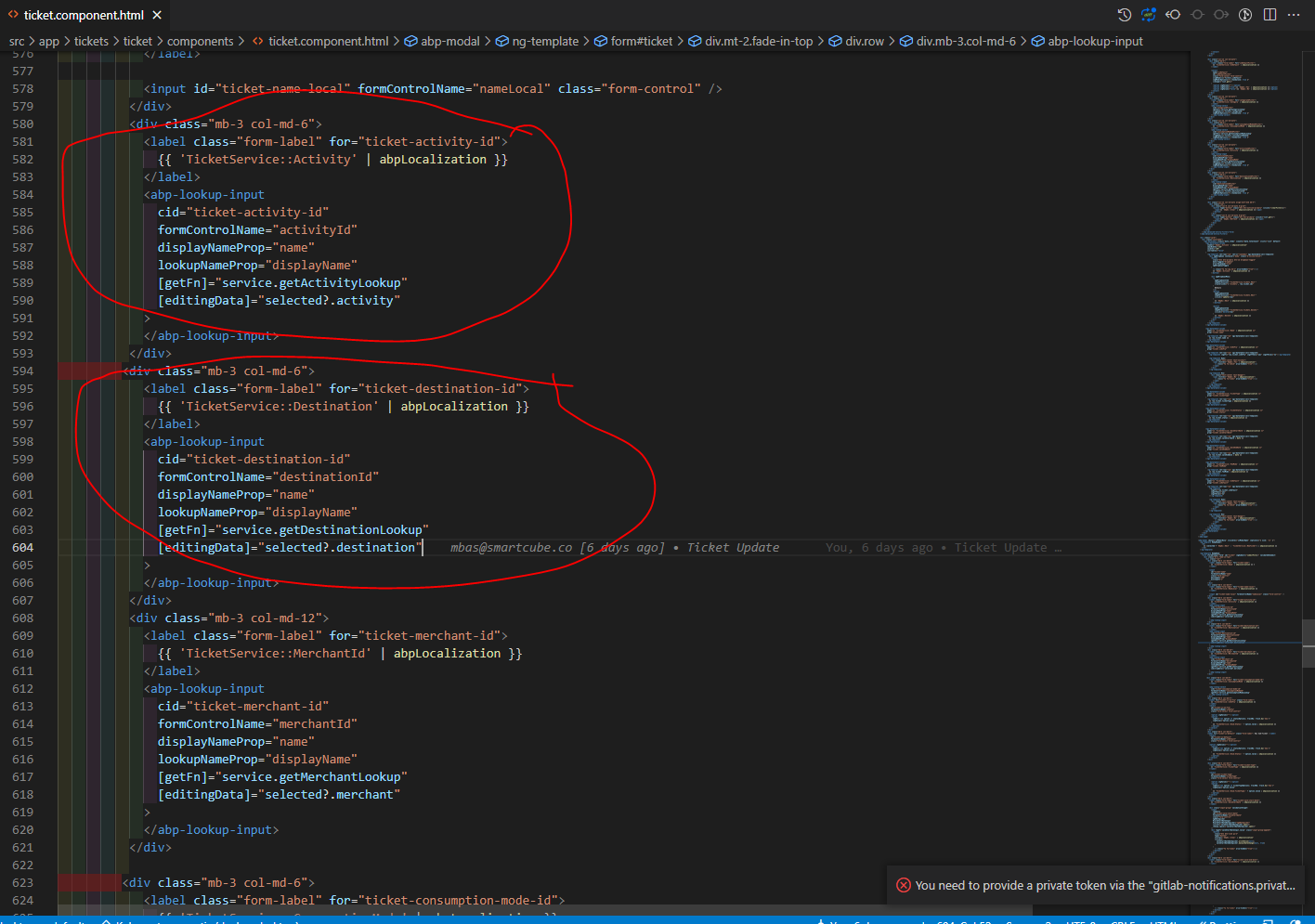
core.mjs:6494 ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: ''. Current value: 'Sand Boarding'.. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.mjs:6744:1) at bindingUpdated (core.mjs:12747:1) at ɵɵproperty (core.mjs:14480:1) at LookupInputComponent_Template (volo-abp.commercial.ng.ui.mjs:162:441) at executeTemplate (core.mjs:9632:1) at refreshView (core.mjs:9495:1) at refreshComponent (core.mjs:10692:1) at refreshChildComponents (core.mjs:9291:1) at refreshView (core.mjs:9545:1) at refreshEmbeddedViews (core.mjs:10646:1)
ICheck the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
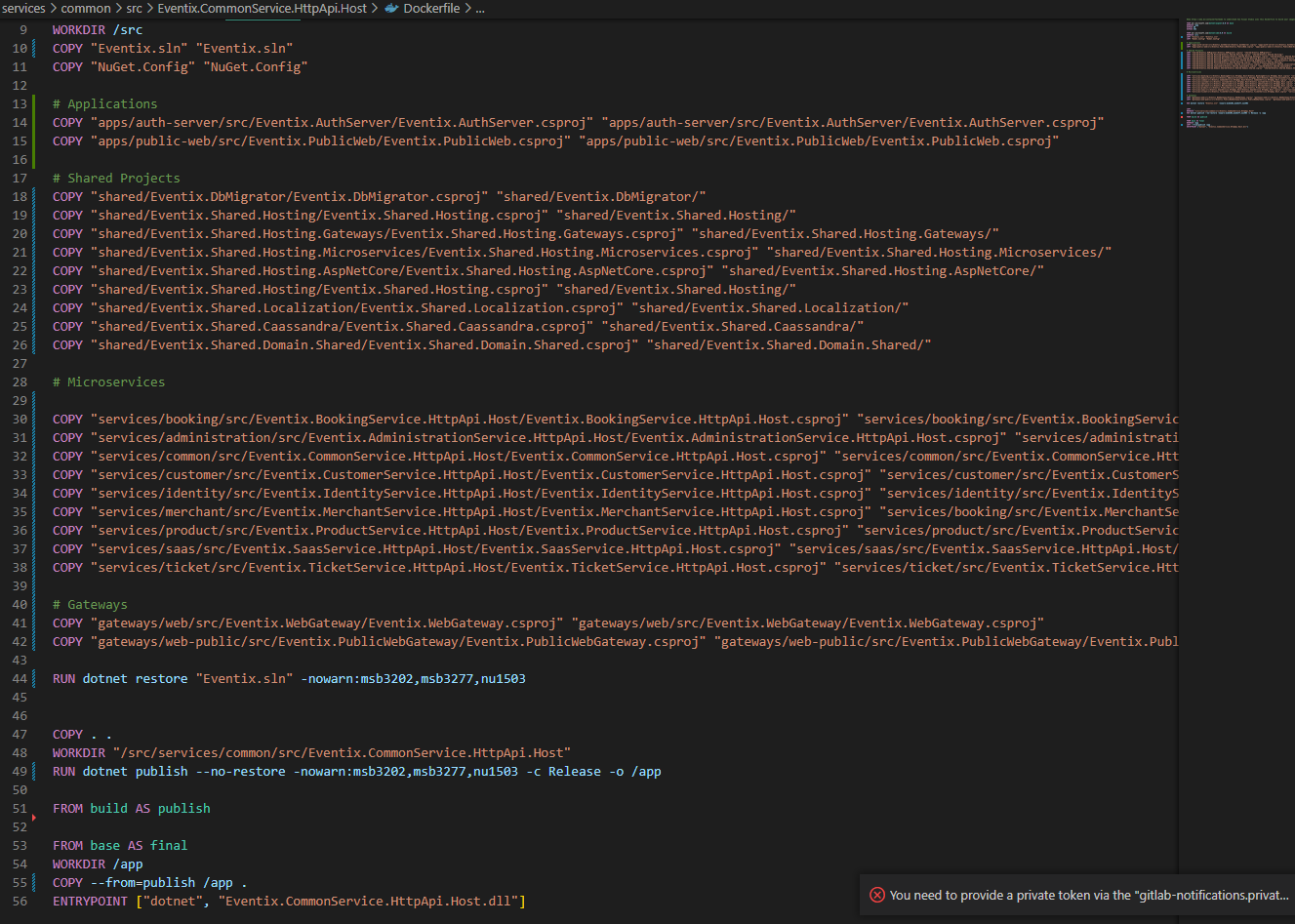
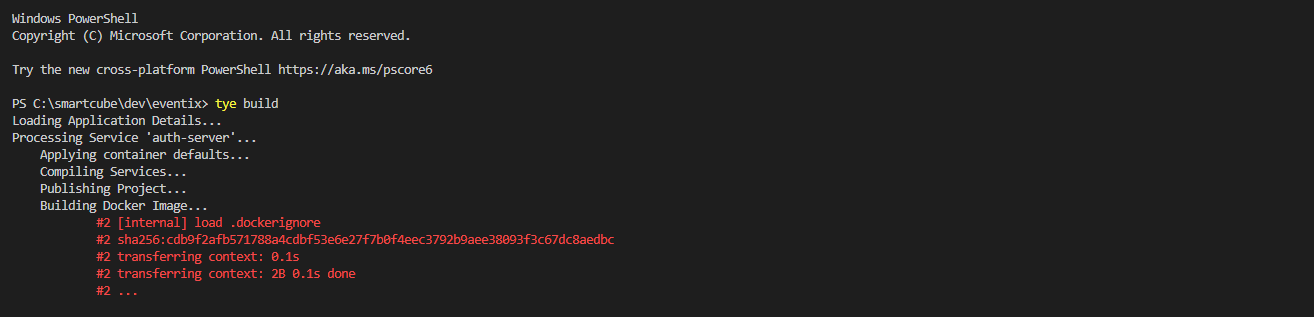
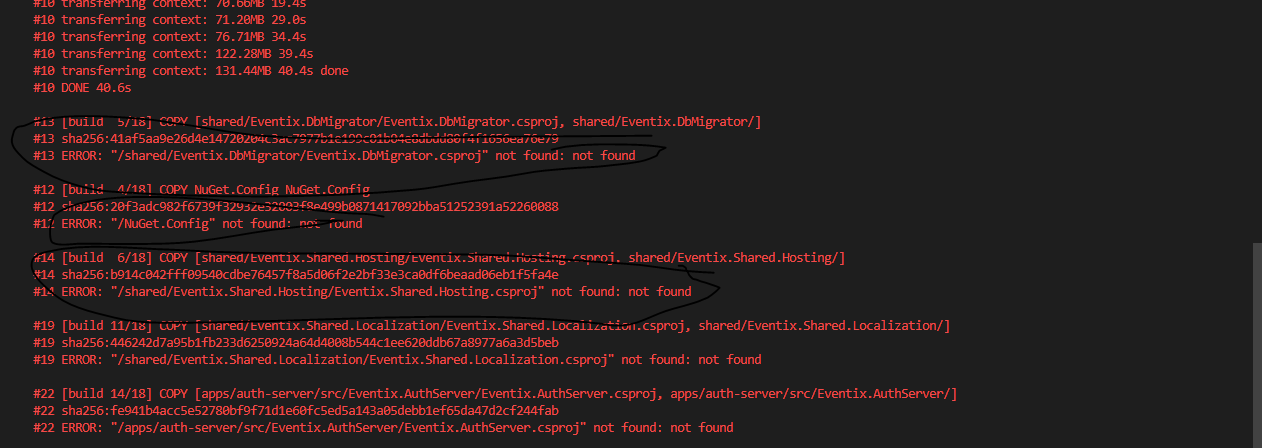
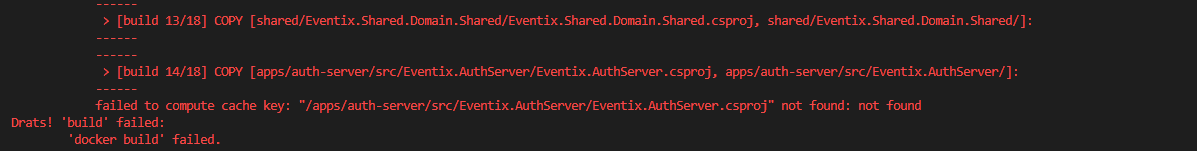
Im stuck with this issue using tye build in microservice template.



my docker file
please let me know how can i fixed this issue