Activities of "tahseelit1"
thanks I will consider that.
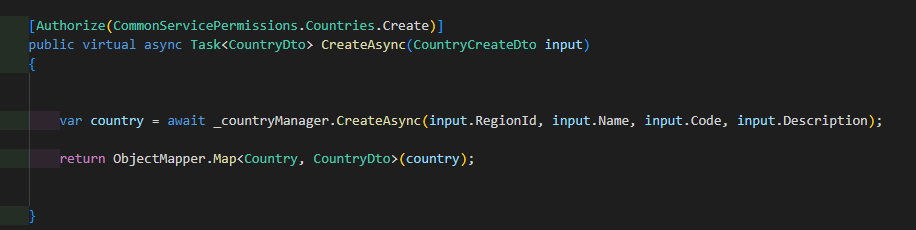
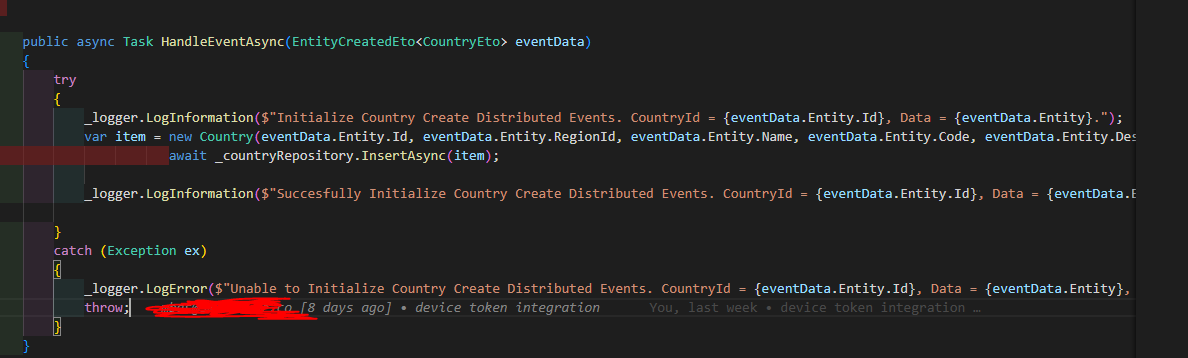
but still rollback is not working. even I manually throw exception to consumer.
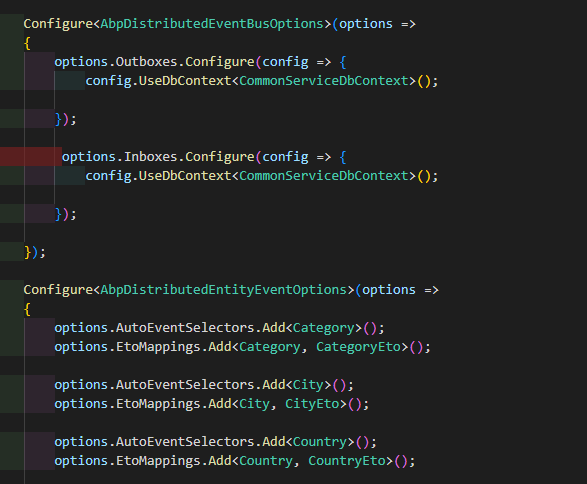
When you successfully publish an event, it's not possible to rollback. you might consider posting a rollback event to rollback your changes
then how you will notify the UI Realtime if the consumer is fail during rollback event.
it seems this became more complicated and hard to maintain because what if there is cascading events with insert and update.
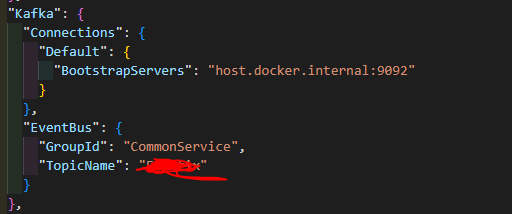
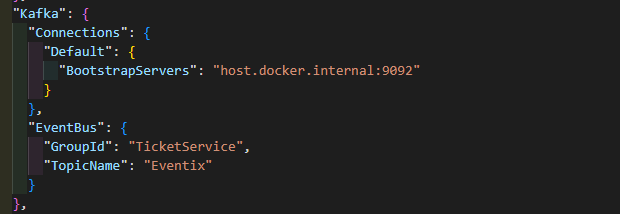
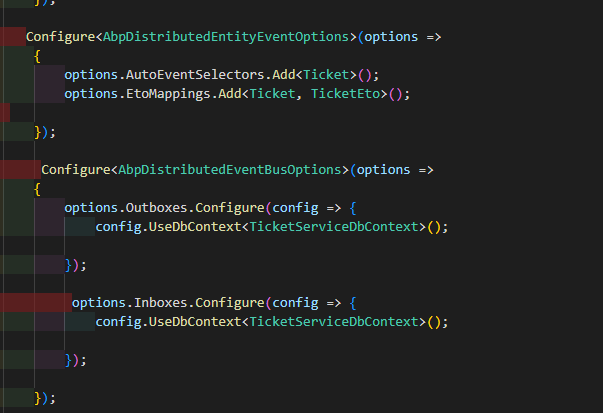
I follow and implement the Kafka integration base on document you've send but still rollback is not working. even I manually throw exception to consumer.
still the behavior is the same once consumer fail my transaction in publisher success.
perfect! this is what i need thank you.
we are not using multitenant the requirement is to allow merchant to (modified or create) their own email template and those template is accessible only for them base on their username and password. they have their own dashboard , menu and access right one of their rights is to create their own email template.
Hello,
We got the problem fixed. For now, no new 5.3 bug-fix version is scheduled for release. However, the fix will be included in 6.0.0's next version.
With the following workaround, you can avoid the issue
//app.component.ts import { LookupInputComponent } from '@volo/abp.commercial.ng.ui'; const afterViewInit = LookupInputComponent.prototype.ngAfterViewInit; LookupInputComponent.prototype.ngAfterViewInit = function () { afterViewInit.call(this); this.cdRef.detectChanges(); };
perfect!! I really appreciate it. thank you