Activities of "murat.kebabci"
Hi,
I want to customize your login page. But I want to use components separately. For example, I will use a language component under the page, use tenant component at the top of page. But I don't want to use css. Can I use your angular components as I explain and how?
Hi,
I am upgrading my npm package v2.9.0 to v3.0.5. I created custum settings page in service page.
addSettingTab({
component: MySettingsComponents,
name: 'SettingsMenu',
order: 1
});
How can I use settings tab in my npm package? Custom page link
Old and new version is not working. Which page should use this module?
this.settingTabs.add([
{
component: MySettingsComponents,
name: 'MySettingsComponents',
order: 1,
},
]);
Hi,
I want to use your themes style variables (scss, sass etc.) for creating new special page. You are supporting themes settings but i didn't find any style pages!
Hi,
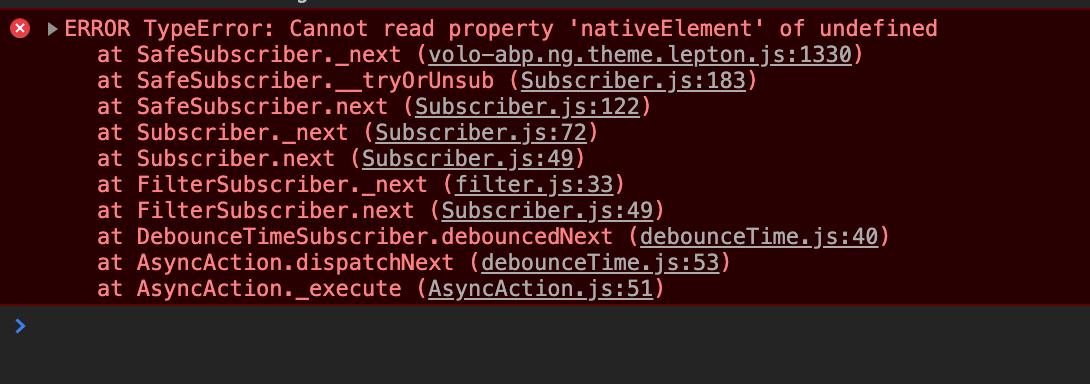
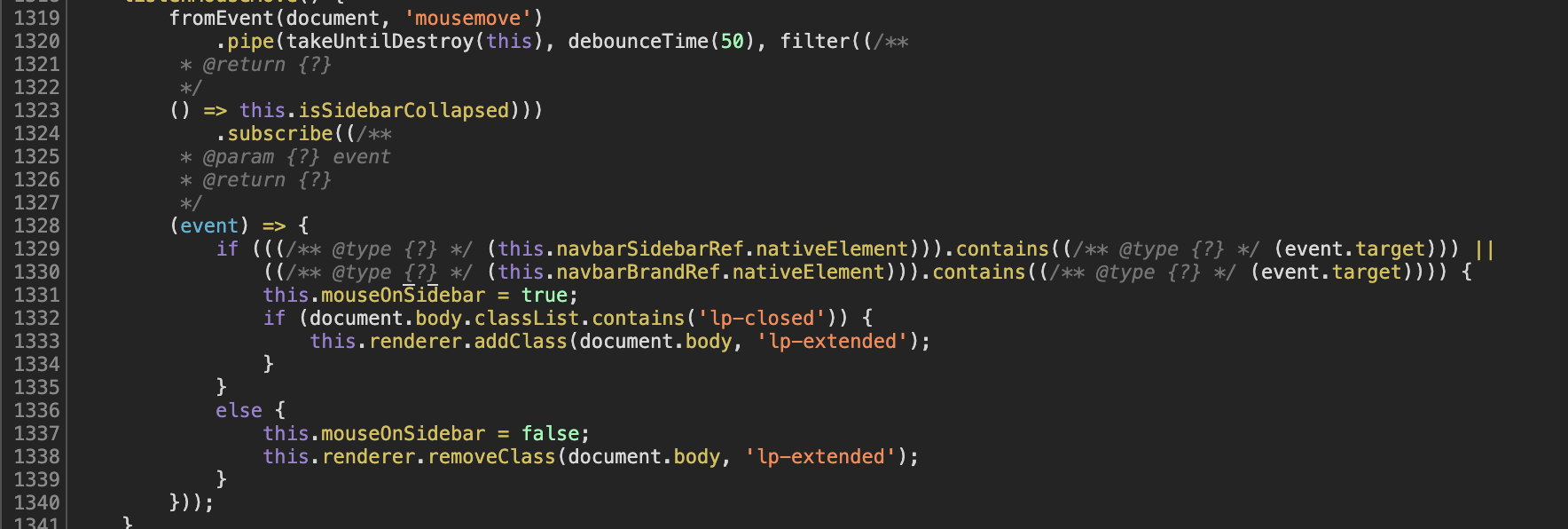
After login, When I am opening new page in menu with right click or tab, Session is disconnected and redirect login page. But other pages has session.
How can we solve this bug?