Activities of "mahmut.gundogdu"
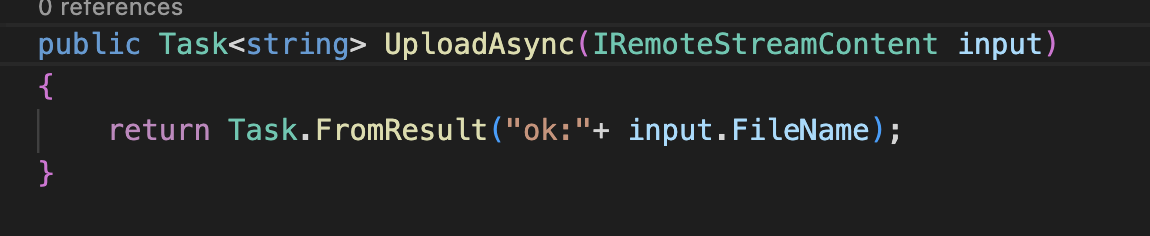
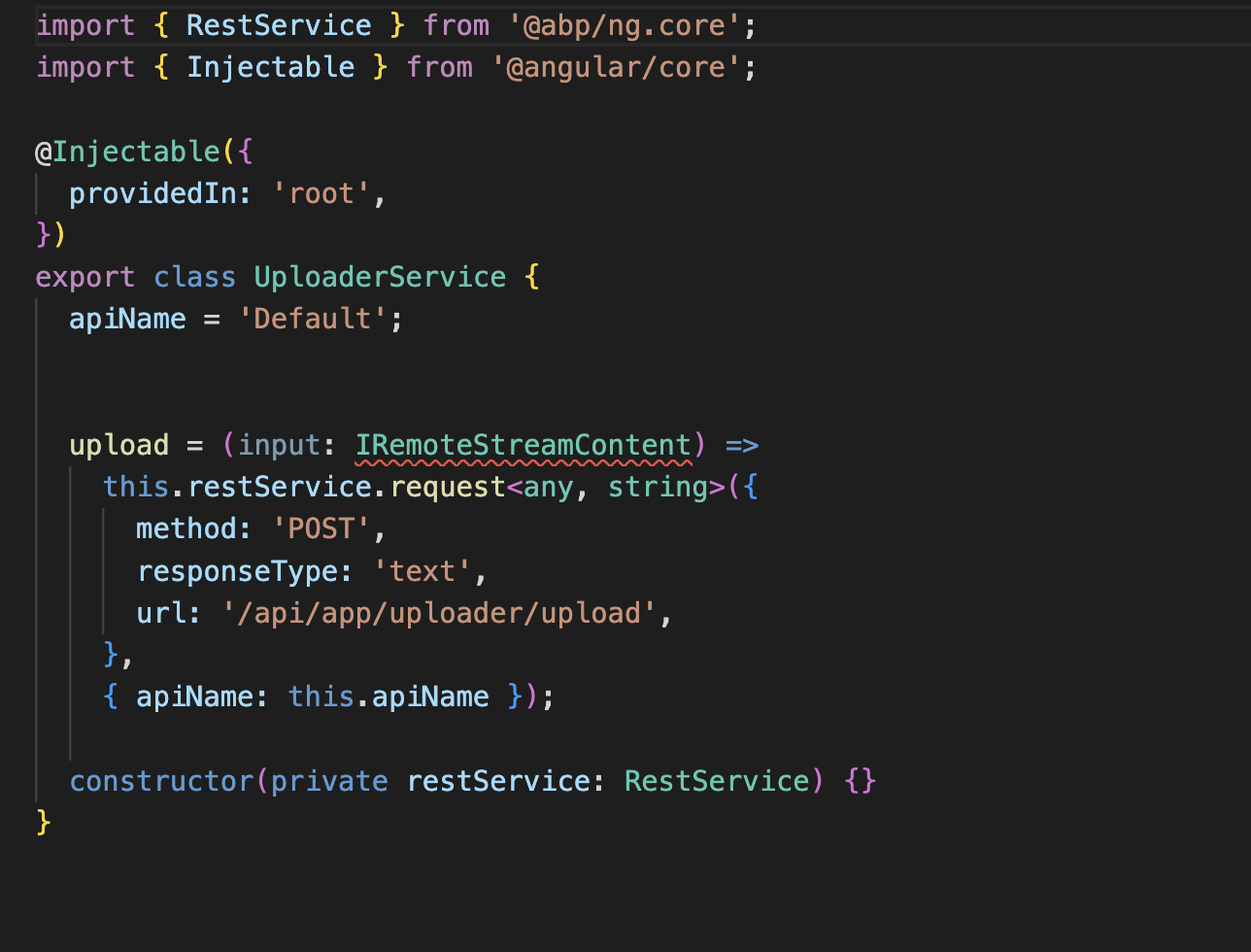
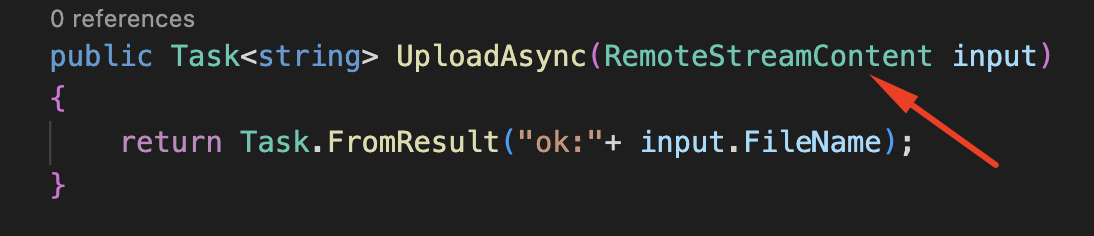
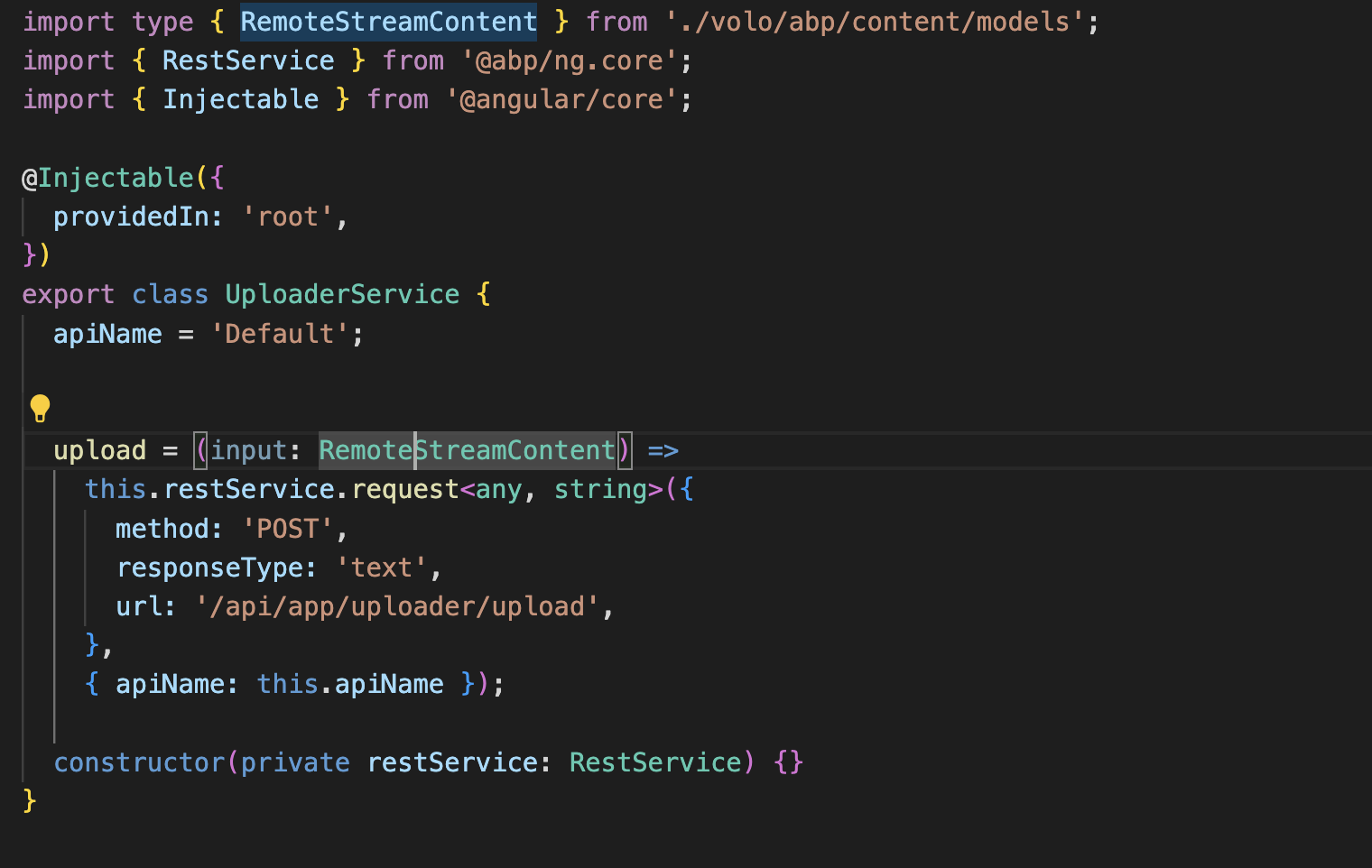
Could you share your Dto wıth me? (or similar for an example)
https://support.abp.io/QA/Questions/4229/How-to-implement-single-signout-using-abp
I can refund your credits but you may give us more information, please. For example, what is your login flow ?
Resource Owner Password Flow (aka login ui is angular) or server side login with redirect
If you are logging in on the server side. you should invalidate that key on server, otherwise backend try to refresh auth with exists key.
The documanation is obsolate. It will be updated. If you want to update app state you can use this code
configStateService.refreshAppState()
https://github.com/abpframework/abp/blob/0c3e4c4ba3b2e0b9c3fe3031c53d79c255b97655/npm/ng-packs/packages/core/src/lib/services/config-state.service.ts#L64
I have created an abp app (v4.1.2) then I have updated angular 12. There is no issue.
ng update @angular/core@12 @angular/cli@12
CORE_OPTION and the another providers defined in CoreModule.forRoot()
Could you check the your app.module.ts. The app module must has the code like
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
"How to show additional columns in security logs on angular" I think the question is that. isn't it ?
Security logs page uses <abp-extensible-table> so you can extend it. https://docs.abp.io/en/abp/latest/UI/Angular/Data-Table-Column-Extensions
also you may read the extra properties section. https://docs.abp.io/en/abp/latest/Object-Extensions
I found this error:
2023-02-27 16:07:42.445 +02:00 [INF] Running the Angular Schematics command: node run-schematics.mjs "E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/node_modules/.bin/ng" g ".suite/schematics/collection.json:entity" microservice-pro Vlens.Kyc.ScanTransactionService "E:/Vlens/Vlens.Kyc/code/services/scanTransaction/.suite/entities/ScanTransaction.json" "E:/Vlens/Vlens.Kyc/code/apps/angular"
2023-02-27 16:07:42.681 +02:00 [INF] Angular Schematics command failed. file:///E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics/run-schematics.mjs:1 import { execa } from "execa"; ^^^^^ SyntaxError: Named export 'execa' not found. The requested module 'execa' is a CommonJS module, which may not support all module.exports as named exports. CommonJS modules can always be imported via the default export, for example using:import pkg from 'execa'; const { execa } = pkg;
at ModuleJob._instantiate (node:internal/modules/esm/module_job:124:21) at async ModuleJob.run (node:internal/modules/esm/module_job:190:5)Node.js v18.13.0
2023-02-27 16:07:42.696 +02:00 [INF] 10/11 - AngularUiGenerateWithSchematicsCommand completed. | Duration: 270 ms.
I have checked the error. It seems execa didn't installed on suite folder. Could you run yarn why execa command on the path
E:/Vlens/Vlens.Kyc/code/apps/angular/.suite/schematics
if there is no execa in here, Could you try to yarn add execa
If the issue is not related with missing npm package. I will investigate the issue might be related with commonjs vs ESM.
Maybe I understood wrong but if you want to login with Magento2, you may connect Magento to openiddict. that communicate each other. If Magento2 support fully a OAuth2, you can replace that with openiddict like keyclock see the example https://github.com/abpframework/abp-samples/tree/master/KeycloakDemo
I couldn't understand what your main expectation was.
You don't have to add headers manually. Did you add abp OAuth package ? https://www.npmjs.com/package/@abp/ng.oauth ? and inject the OAuthModule.ForRoot() httpClient add headers automatically (when the ng.oauth pack added)