Activities of "joerguth"
Sorry for posting this Ping Example it didnt work because it only works with the host without the ports. I am seeing two ways: 1.) with new System.Net.Sockets.TcpClient(); 2 ) with AddHttpClient and using Polly with AddTransientHttpErrorPolicy and AddPolicyHandler
Maybe this can help:
private async Task<bool> IsRemoteServiceUp(IAbpApplicationWithExternalServiceProvider abpApplication)
{
var configuration = abpApplication.Services.GetConfiguration();
var remoteServiceUri = configuration["RemoteServices:Default:BaseUrl"];
if (remoteServiceUri == null)
{
return false;
}
var ping = new System.Net.NetworkInformation.Ping();
var host = new Uri(remoteServiceUri).Host;
var reply = await ping.SendPingAsync(host);
return reply.Status == System.Net.NetworkInformation.IPStatus.Success;
}
@liangshiwei meanwhile I have made the following changes: Reverted following code from template version 7.0.1, this works so far.
For what reason the template was changed?
App.xaml.cs ctor without calling InitializeAbpApplication
public App(
IAbpApplicationWithExternalServiceProvider abpApplication,
IServiceProvider serviceProvider)
{
InitializeComponent();
// JU Workaround
// InitializeAbpApplication(abpApplication, serviceProvider);
MainPage = new MainPage();
}
MauiProgram.cs
public static MauiApp CreateMauiApp()
{
// snip
// JU Workaround
// return builder.Build();
var app = builder.Build();
app.Services.GetRequiredService<IAbpApplicationWithExternalServiceProvider>().Initialize(app.Services);
return app;
}
Hi, yes i did.
Seems to me, that daterangepicker (.js;.css, etc) is missing in the package of abp suite
Thanks for this information, i will close this issue.
Good morning,
this Project was build with abp suite 5.3 so the template for BlazorServer solutions seems not to be up to date.
if I replace CmsKitProAdminWebModule with CmsKitProAdminBlazorServerModule in DependsOn there is no Menu CmsKitProAdminMenus if I use both the CmsPages will still renders as Mvc.
Hello @enisn After review my real project I find a typo in it. But: The CMS Kit have some rendering issues: Choose Boxed Layout If I switch in the navigation e.g. from /identityserver/clients to Cms/Pages the page flickers some milliseconds from Full Width to Boxed Layout
If i look at the html output identityserver is render as BlazorServer Page with Cms/Pages it render as mvc static html page
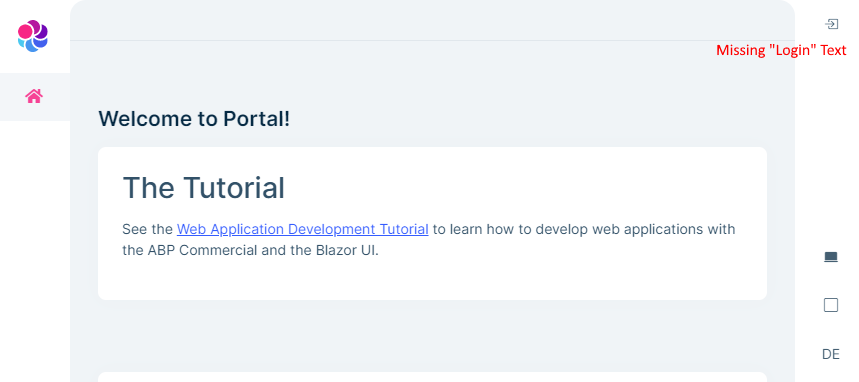
Also there is a little Issue on BlazorServer the Login Button on Homepage is missing the L["Login"] Text.
Ok, I did a step by step documentation, and after that ist works so far, didn't understand why, but i will check the differences to my real project, if i find a bug that is relevant for you I will contact you. Thanks for your time.
Maybe this will help the community.
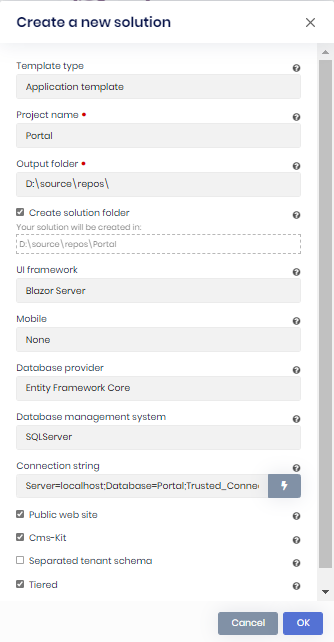
1.) Create a new solution with apb suite:

2.) Install Packages in the Blazor Projekt
PS D:\source\repos\Portal\src\Portal.Blazor> dotnet add package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX --prerelease
PS D:\source\repos\Portal\src\Portal.Blazor> dotnet add package Volo.Abp.AspNetCore.Components.Server.LeptonXTheme --prerelease
3.) Remove (Comment out) Lepton Packages add LeptonX
<PackageReference Include="Volo.Abp.AspNetCore.Components.Server.LeptonXTheme" Version="1.0.0-beta.2" />
<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" Version="1.0.0-beta.2" />
<!--<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton" Version="5.3.0" />-->
<!--<PackageReference Include="Volo.Abp.AspNetCore.Components.Server.LeptonTheme" Version="5.3.0" />-->
<!--<PackageReference Include="Volo.Abp.LeptonTheme.Management.Blazor.Server" Version="5.3.0" />-->
4.) Open PortalBlazorModule.cs and comment out the Lepton usings add LeptonX
//Blazor
using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme;
using Volo.Abp.AspNetCore.Components.Server.LeptonXTheme.Bundling;
//Mwc
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX;
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling;
//using Volo.Abp.AspNetCore.Components.Server.LeptonTheme.Bundling;
//using Volo.Abp.AspNetCore.Components.Server.LeptonTheme;
//using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Bundling;
//using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton;
//using Volo.Abp.LeptonTheme.Management.Blazor.Server;
5.) In [DependsOn] comment out the LeptonModules add LeptonX
typeof(AbpAspNetCoreMvcUiLeptonXThemeModule),
typeof(AbpAspNetCoreComponentsServerLeptonXThemeModule)
//typeof(AbpAspNetCoreComponentsServerLeptonThemeModule),
//typeof(AbpAspNetCoreMvcUiLeptonThemeModule),
//typeof(LeptonThemeManagementBlazorServerModule),
6.) In ConfigureServices comment out call ConfigureLeptonTheme(); and comment out the method ConfigureLeptonTheme
7.) In ConfigureBundles replace LeptonThemeBundles and BlazorLeptonThemeBundles with LeptonX
private void ConfigureBundles()
{
Configure<AbpBundlingOptions>(options =>
{
// MVC UI
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
// Blazor UI
options.StyleBundles.Configure(
BlazorLeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/blazor-global-styles.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/Portal.Blazor.styles.css");
}
);
});
8.) Under "Pages" edit _Host.cshmtl as described in https://docs.abp.io/en/commercial/latest/themes/lepton-x/commercial/blazor?UI=BlazorServer
9.) Build and run solution initially without changing the IdentityProject to LeptonX
10.) Change the IdentityProject change to the directory of the identityserver install the mvc package
PS D:\source\repos\Portal\src\Portal.IdentityServer> dotnet add package Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX --prerelease
Remove (Comment out) Lepton Packages add LeptonX in the csproj file
<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX" Version="1.0.0-beta.2" />
<!--<PackageReference Include="Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton" Version="5.3.0" />-->
11.) Open PortalIdentityServerModule.cs and comment out the Lepton usings add LeptonX
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX;
using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling;
//using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton;
//using Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Bundling;
12.) In [DependsOn] comment out the LeptonModules add LeptonX
[DependsOn(...
typeof(AbpAspNetCoreMvcUiLeptonXThemeModule),
//typeof(AbpAspNetCoreMvcUiLeptonThemeModule),
13.) In ConfigureBundles replace LeptonThemeBundles and BlazorLeptonThemeBundles with LeptonX
Configure<AbpBundlingOptions>(options =>
{
options.StyleBundles.Configure(
LeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
}
);
});
Build and run the solution, enjoy.