Activities of "yasin.hallak.89@gmail.com"
Hi,
I guess you need to add
antiForgeryTokento the request header.Try:
new Dropzone('....',{ .......... headers: { abp.security.antiForgery.tokenHeaderName: abp.security.antiForgery.getToken() } .... });
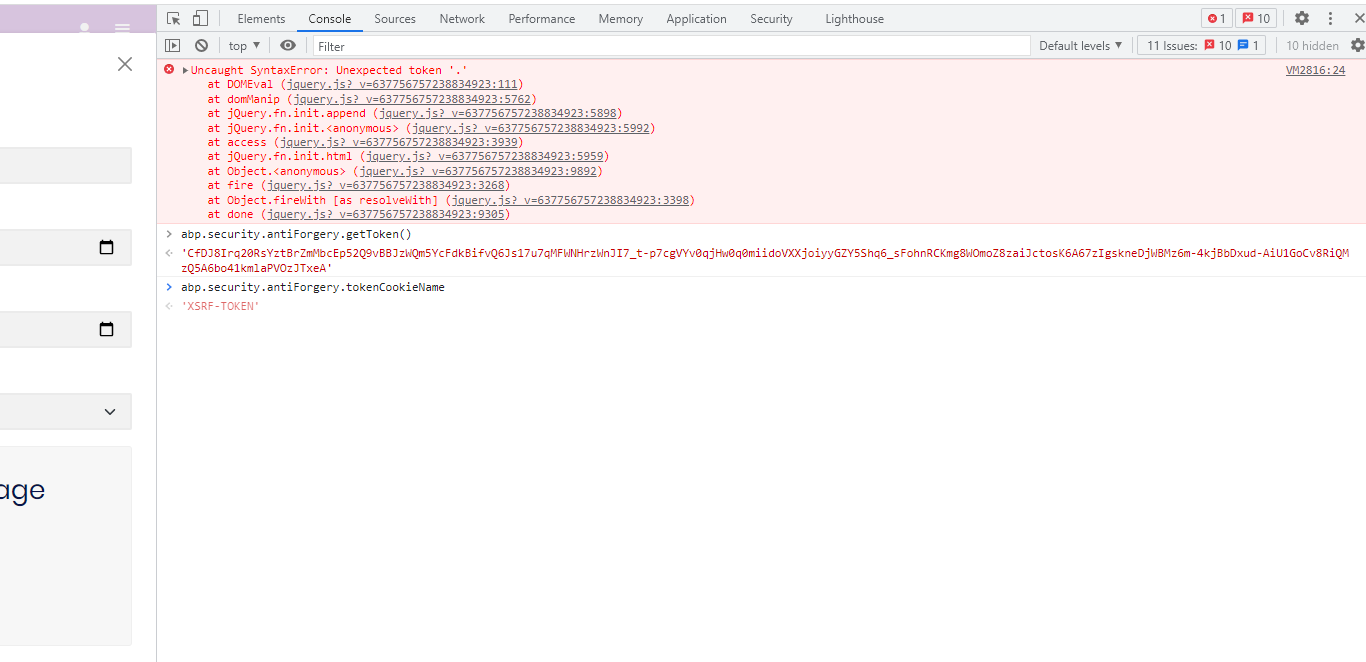
hi give me this error Uncaught SyntaxError: Unexpected token '.' as shown in the following figure :
- ABP Framework version: v5.0.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Status Code: 400 .
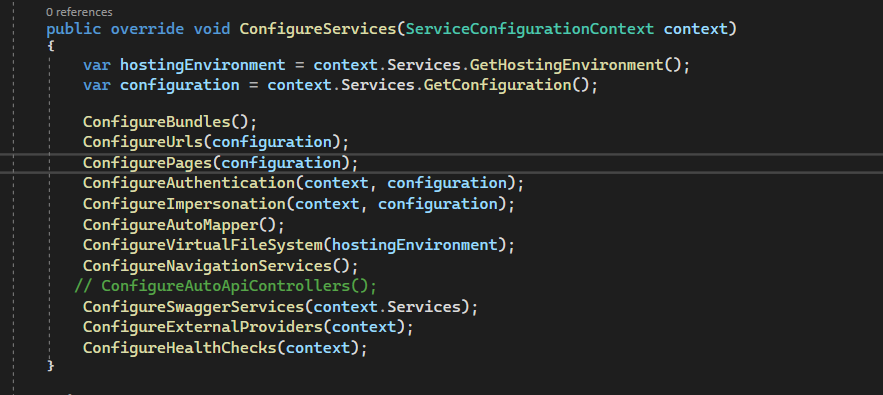
hello bro ... I have stopped ConfigureAutoApiControllers in my proj as shown in the following figure :
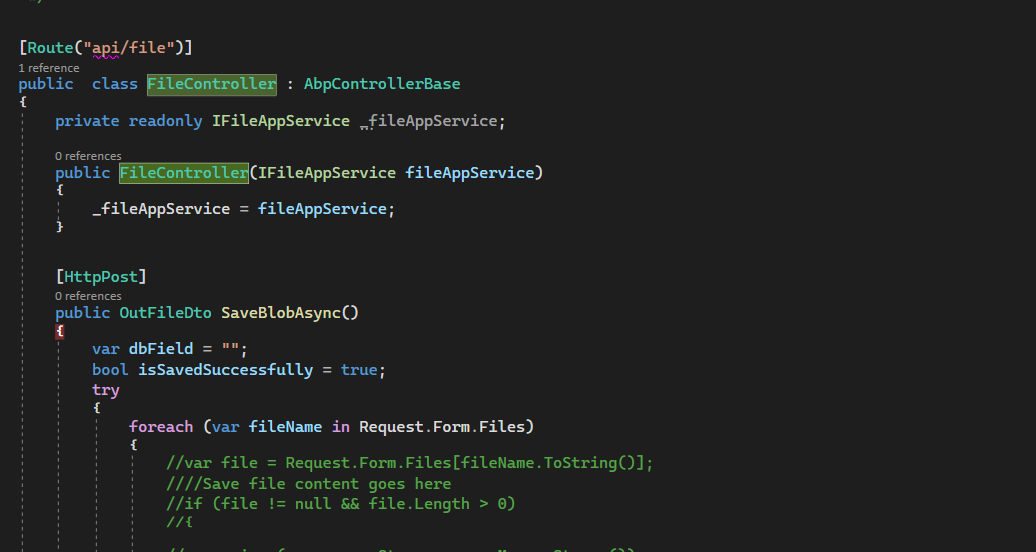
and I have creaded new FileController as shown in the following figure :
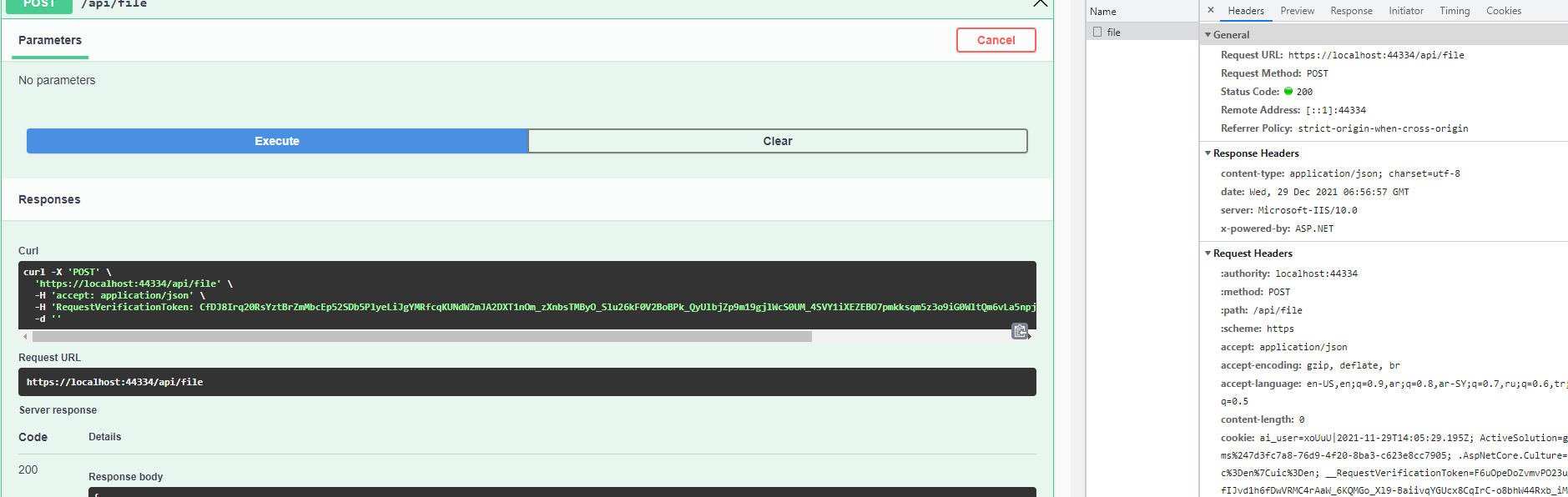
when I send request from swagger it work done and Status Code :200 as shown in the following figure :
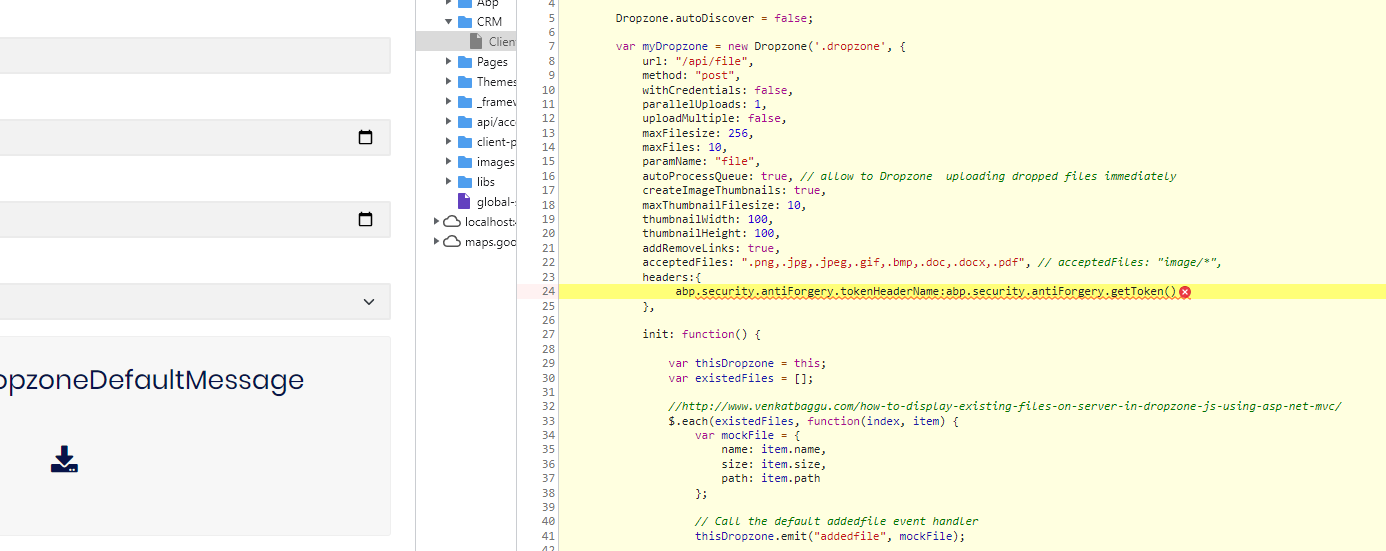
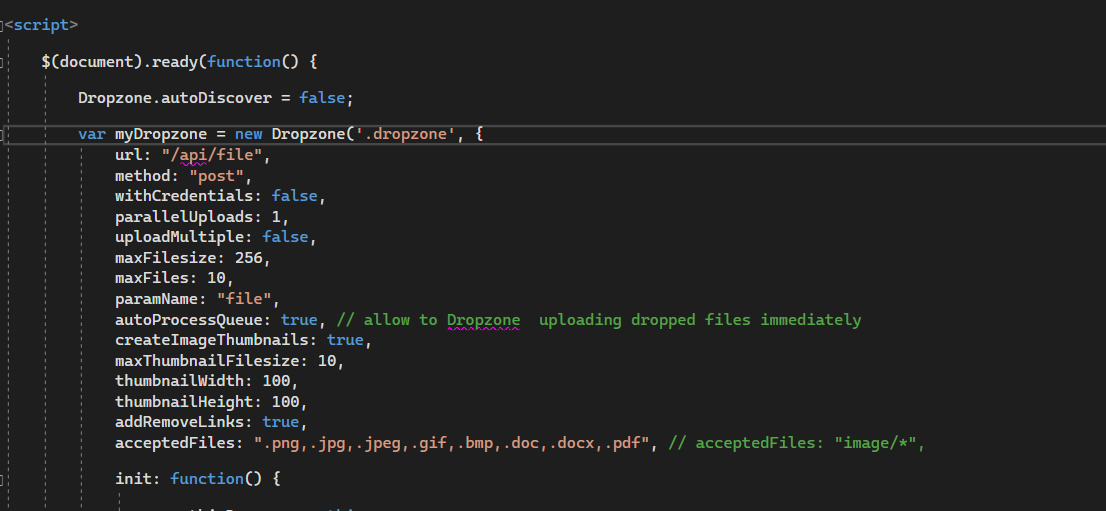
but by using dropzone libraray as shown in the following figure :
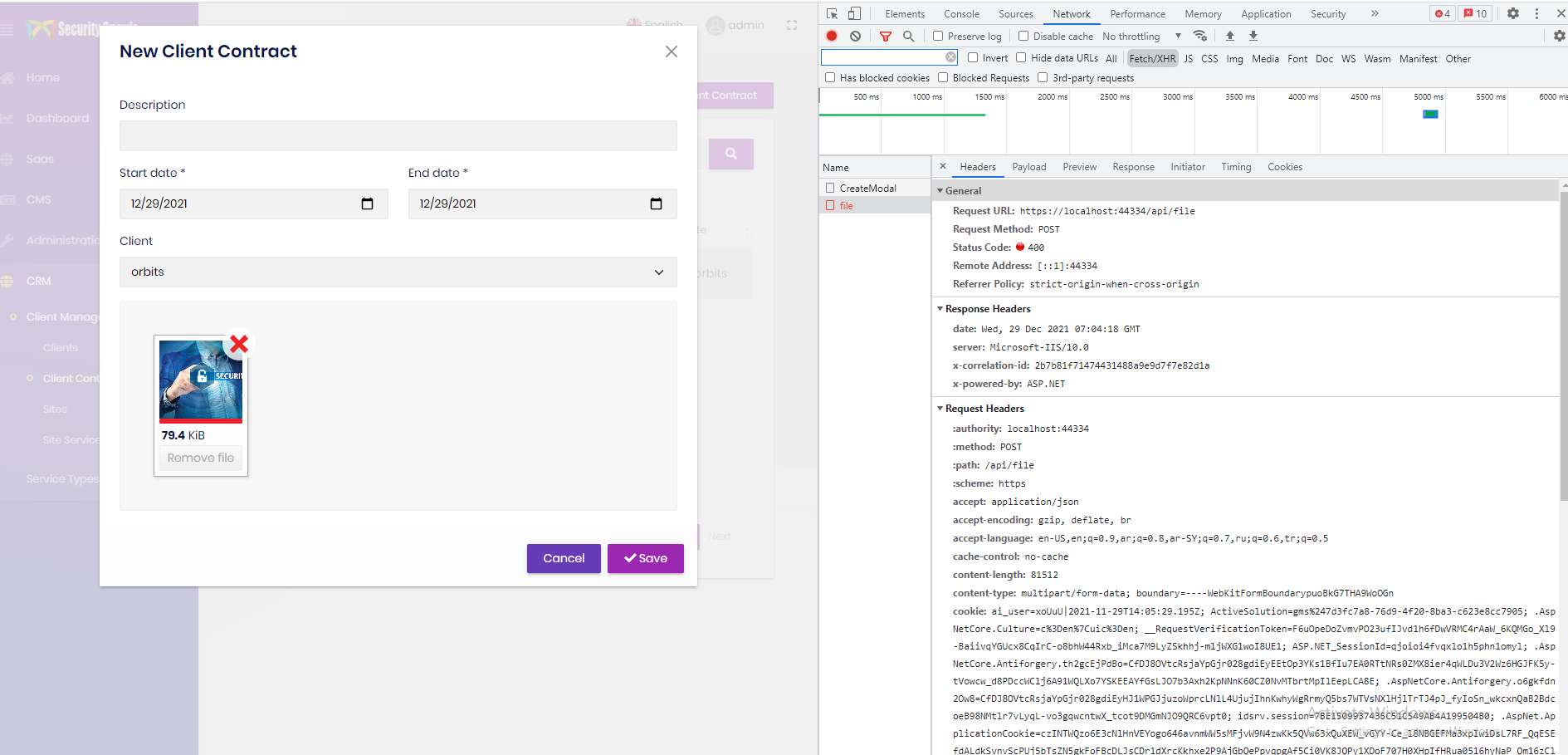
and send request from UI MVC it doesn't work and give me Status Code :400 as shown in the following figure :
the question
why give me status code 400 . Although I have used same url in swagger ?
thank u ...
As I mentioned before;
ABP module & module-pro templates do not have any initial Feature implementation like "Enable/Disable"
But all ABP and Commercial ABP prebuilt modules (like
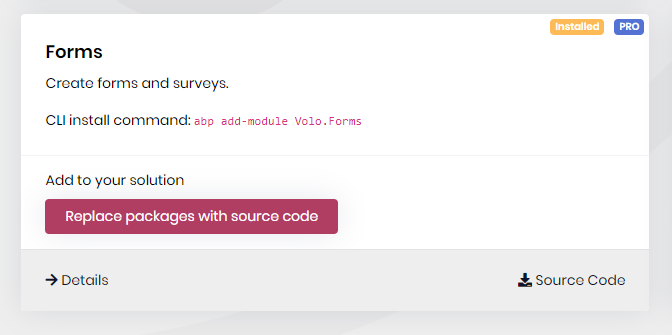
Formsand others) have their own feature implementation, at least "Enable/Disable", those features added by Volo and ABP team while developing the module.When you are creating a new module, ABP Suite uses
module-protemplate and the template does not have any feature implementation.So, when you create a new module, you must add feature to your module by yourself for now. You can easily add any feature by following documentations below:
https://docs.abp.io/en/abp/latest/Features https://docs.abp.io/en/abp/latest/Modules/Feature-Management
For the second question:
If you want to add a script to layout, you can use
Hooksystem. Please check the documentation below. https://docs.abp.io/en/abp/latest/UI/AspNetCore/Layout-Hooks
thank bro : )
hi bro .. I am meaning as follow :
when I have added module-pro template from abp suite like this forms module
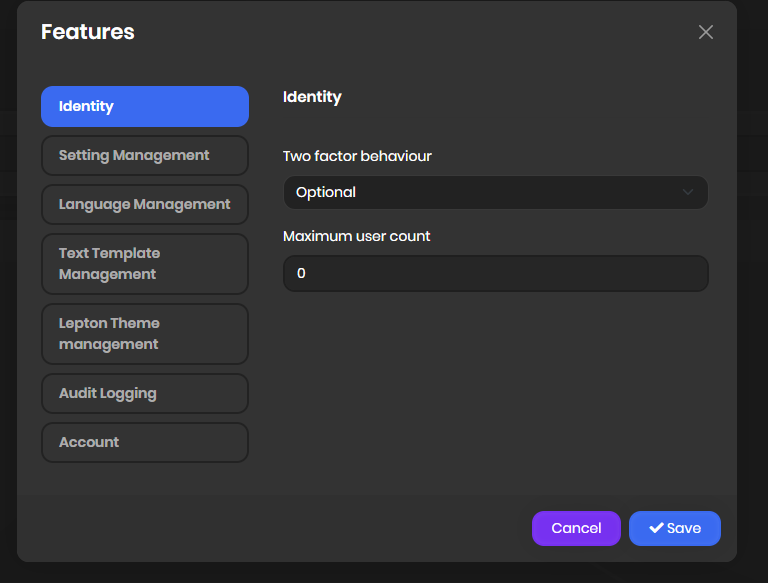
 it appear within feature in edition like this
it appear within feature in edition like this
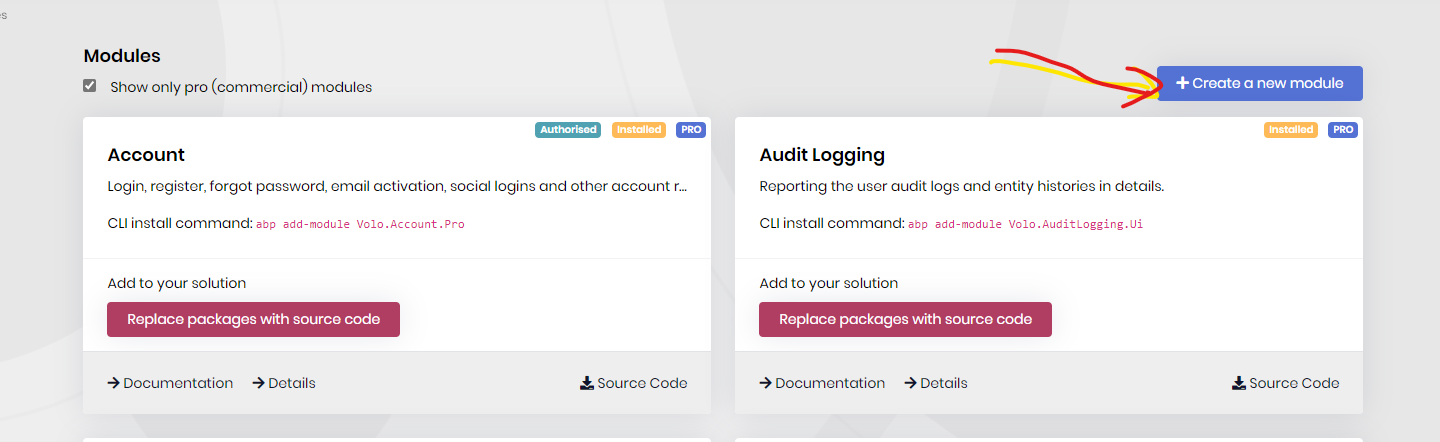
 but when I have created new module from here :
but when I have created new module from here :
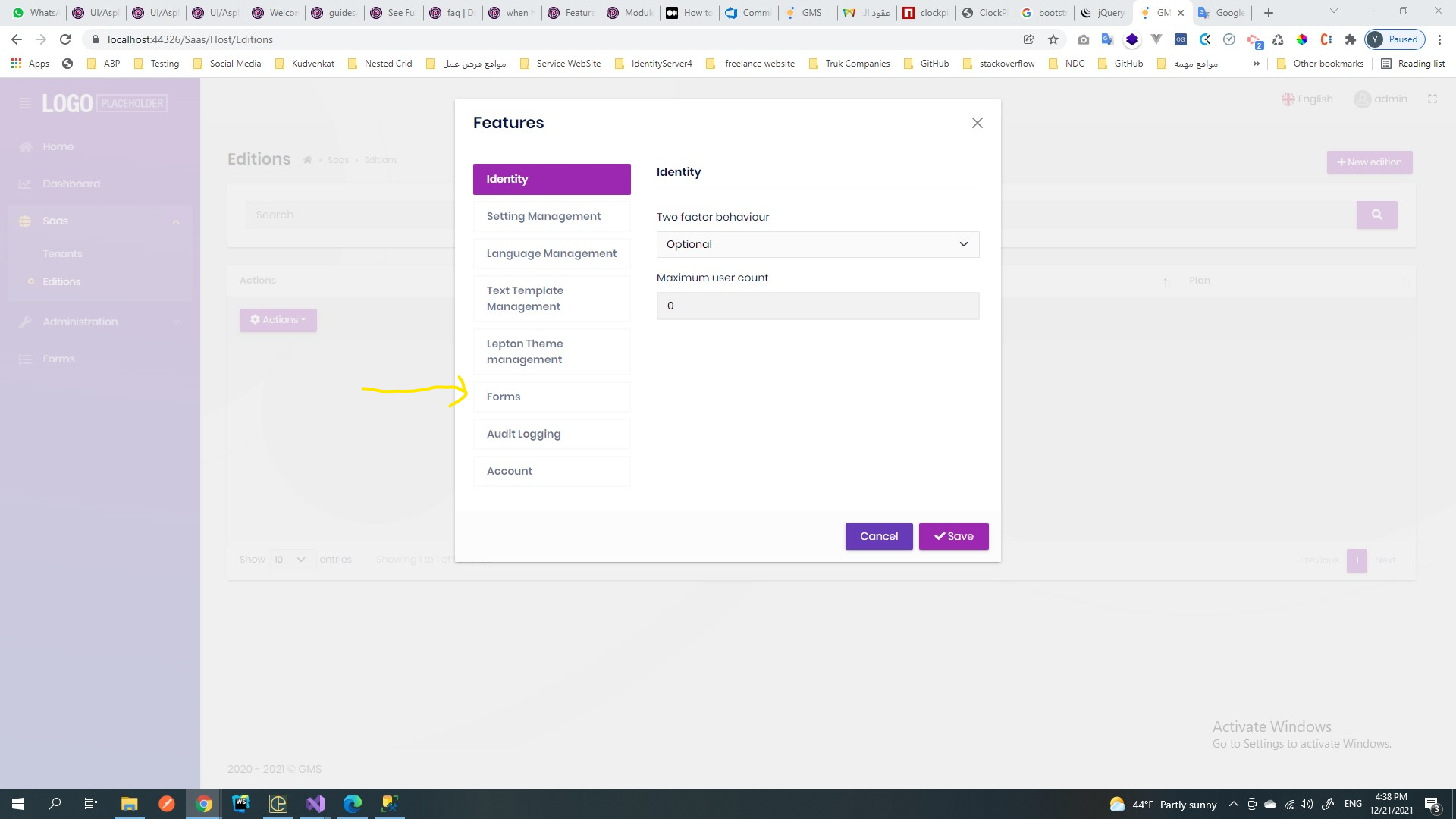
 it doesn't appear within feature in edition ...
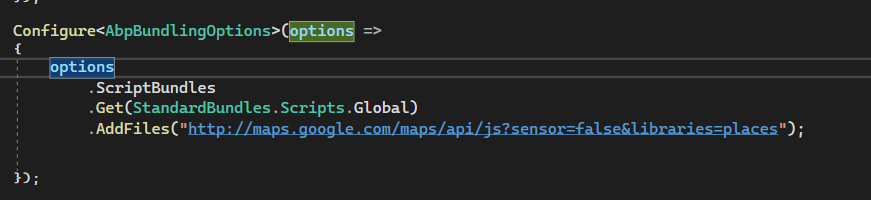
it doesn't appear within feature in edition ...another question bro .... How can I add script external link like this <script type="text/javascript" src='https://maps.google.com/maps/api/js?libraries=places&key=' '></script> as a bundle.... becuase when I have added like this :
 it give me this error in browser :
Could not find the bundle file 'http://maps.google.com/maps/api/js?sensor=false&libraries=places' for the bundle 'Lepton.Global'
it give me this error in browser :
Could not find the bundle file 'http://maps.google.com/maps/api/js?sensor=false&libraries=places' for the bundle 'Lepton.Global'
thank u so much
Hi I have created new module using abp suite but doesn't appear within features in edition. although and when I have added module pro using abp suite it appeared in edition
How can I add script external link like this <script type="text/javascript" src='https://maps.google.com/maps/api/js?libraries=places&key=' '></script> as a bundle in new module
thank u ...
- ABP Framework version: v5.0.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no