Activities of "mahmut.gundogdu"
We do not support issues with third-party libraries. I can only help with issues related to the ABP. I've tried it in my local env. There is no problem associated with ant-design. It seems as expected
here the screenshot from website of ant-design.

If you have a CSS issue, ensure that ant-design CSS file is installed in angular. json correctly.
This was created by a third-party library. I am looking for a solution, but I can not access sweetalertjs github repo. You can set a selective version like.
If you are using yarn, add resolutions.
{
"name": "project",
"version": "1.0.0",
"dependencies": {
// ...
},
"resolutions": {
"sweetalert2": " 11.3.6 ",
}
}
if you are using npm, use
"overrides": {}
It seems there is a bug there. I have created an issue. The problem will be resolved in Version 7.0 final or the subsequent Release Candidate.
Here is the example for "How to overriding settings service"
https://gist.github.com/mahmut-gundogdu/55f2f57e4a2a1a0a4f07099444a88f47
I followed the way you showed. Thanks man! @maliming. My backend side is perfect. The project now running on single language. But UI side is not talking like that. I couldn't remove the language selection drop downlist from navbar.I am using the Angular on UI side. I tried to many ways but i counldn't remove the selection menu. Do you have any advice to do that ? @maliming.
The settings component could not be replaced with Abp Replaceable System. But we have fixed that in V7.0. But if you want to remove only "Language dropdown". I will send a gist in the next answer.
However, if you respond, "I don't want to wait,", you can create your own layout and change that.
https://support.abp.io/QA/Questions/3997/How-to-customize-LeptonX-settings-component
There is an issue with the suite. Temporarily you should add manually.
I have downloaded the source to a folder, and I copied files leptonx folder
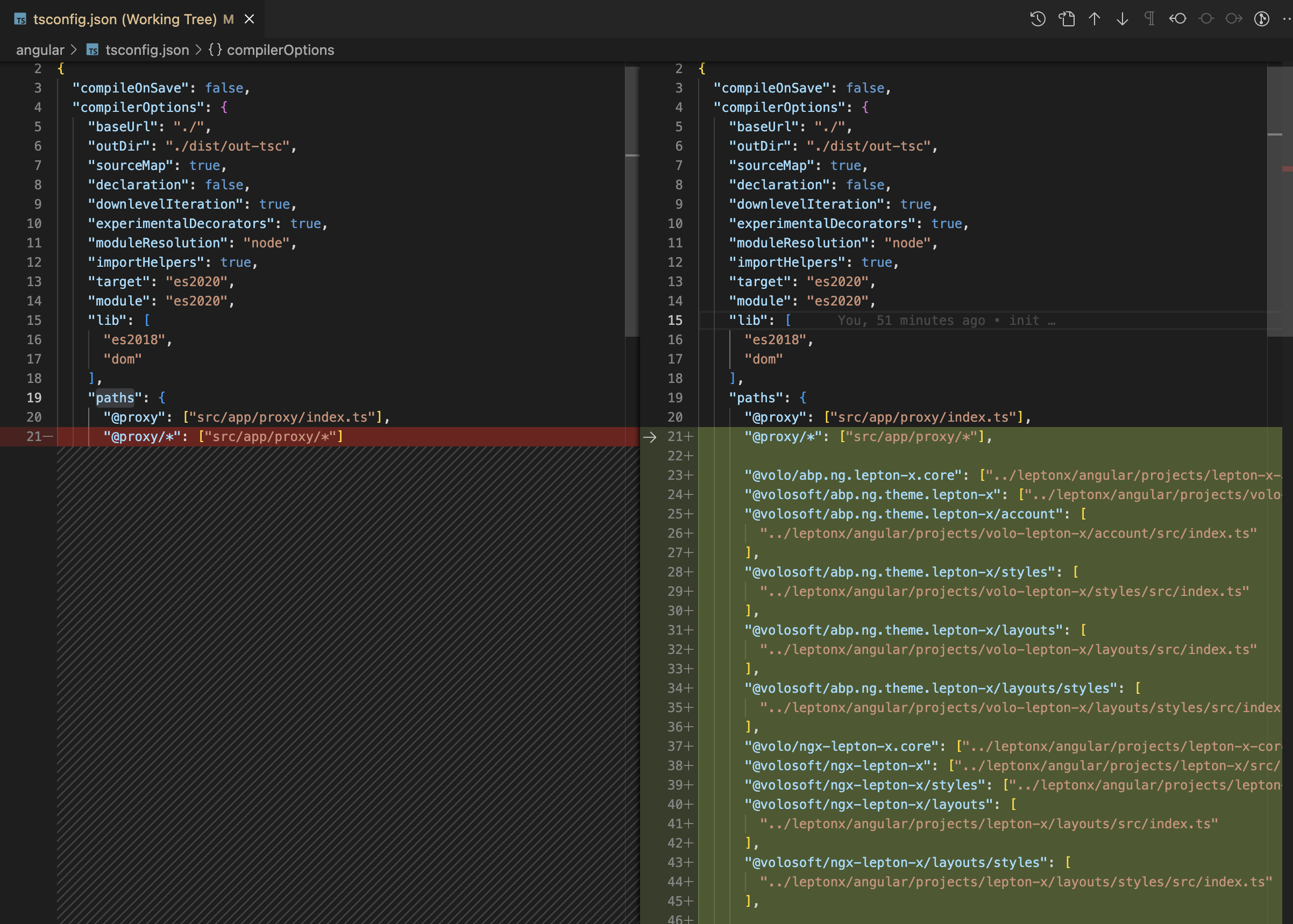
 Then I go to angular folder and open angular/tsconfig.json file with a editor.
add namespaces under the "paths".
Then I go to angular folder and open angular/tsconfig.json file with a editor.
add namespaces under the "paths".
"@volo/abp.ng.lepton-x.core": ["../leptonx/angular/projects/lepton-x-abp-core/src/index.ts"],
"@volosoft/abp.ng.theme.lepton-x": ["../leptonx/angular/projects/volo-lepton-x/src/index.ts"],
"@volosoft/abp.ng.theme.lepton-x/account": [
"../leptonx/angular/projects/volo-lepton-x/account/src/index.ts"
],
"@volosoft/abp.ng.theme.lepton-x/styles": [
"../leptonx/angular/projects/volo-lepton-x/styles/src/index.ts"
],
"@volosoft/abp.ng.theme.lepton-x/layouts": [
"../leptonx/angular/projects/volo-lepton-x/layouts/src/index.ts"
],
"@volosoft/abp.ng.theme.lepton-x/layouts/styles": [
"../leptonx/angular/projects/volo-lepton-x/layouts/styles/src/index.ts"
],
"@volo/ngx-lepton-x.core": ["../leptonx/angular/projects/lepton-x-core/src/index.ts"],
"@volosoft/ngx-lepton-x": ["../leptonx/angular/projects/lepton-x/src/index.ts"],
"@volosoft/ngx-lepton-x/styles": ["../leptonx/angular/projects/lepton-x/styles/src/index.ts"],
"@volosoft/ngx-lepton-x/layouts": [
"../leptonx/angular/projects/lepton-x/layouts/src/index.ts"
],
"@volosoft/ngx-lepton-x/layouts/styles": [
"../leptonx/angular/projects/lepton-x/layouts/styles/src/index.ts"
],
"@abp/ng.core": ["node_modules/@abp/ng.core"],
"@abp/ng.core/locale": ["node_modules/@abp/ng.core/locale"],
"@abp/ng.theme.shared": ["node_modules/@abp/ng.theme.shared"],
"@abp/ng.theme.shared/extensions": ["node_modules/@abp/ng.theme.shared/extensions"],
"@abp/ng.components/tree": ["node_modules/@abp/ng.components/tree"],
"@abp/ng.components/page": ["node_modules/@abp/ng.components/page"],
"@abp/ng.permission-management": ["node_modules/@abp/ng.permission-management"],
"@abp/ng.feature-management": ["node_modules/@abp/ng.feature-management"],
"@abp/ng.setting-management": ["node_modules/@abp/ng.setting-management"],
"@abp/ng.setting-management/config": ["node_modules/@abp/ng.setting-management/config"],
"@volo/abp.commercial.ng.ui": ["node_modules/@volo/abp.commercial.ng.ui"],
"@volo/abp.commercial.ng.ui/config": ["node_modules/@volo/abp.commercial.ng.ui/config"],
"@volo/abp.ng.account/public": ["node_modules/@volo/abp.ng.account/public"],
"@volo/abp.ng.account/public/config": ["node_modules/@volo/abp.ng.account/public/config"],
"@volo/abp.ng.account/admin": ["node_modules/@volo/abp.ng.account/admin"],
"@volo/abp.ng.account/admin/config": ["node_modules/@volo/abp.ng.account/admin/config"],
"@volo/abp.ng.account.core": ["node_modules/@volo/abp.ng.account.core"],
"@volo/abp.ng.audit-logging": ["node_modules/@volo/abp.ng.audit-logging"],
"@volo/abp.ng.audit-logging/config": ["node_modules/@volo/abp.ng.audit-logging/config"],
"@volo/abp.ng.audit-logging/common": ["node_modules/@volo/abp.ng.audit-logging/common"],
"@volo/abp.ng.identity-server": ["node_modules/@volo/abp.ng.identity-server"],
"@volo/abp.ng.identity-server/config": ["node_modules/@volo/abp.ng.identity-server/config"],
"@volo/abp.ng.identity": ["node_modules/@volo/abp.ng.identity"],
"@volo/abp.ng.identity/config": ["node_modules/@volo/abp.ng.identity/config"],
"@volo/abp.ng.saas": ["node_modules/@volo/abp.ng.saas"],
"@volo/abp.ng.saas/config": ["node_modules/@volo/abp.ng.saas/config"],
"@volo/abp.ng.theme.lepton": ["node_modules/@volo/abp.ng.theme.lepton"],
"@volo/abp.ng.theme.lepton/extensions": ["node_modules/@volo/abp.ng.theme.lepton/extensions"],
"@volo/abp.ng.theme.lepton/*": ["node_modules/@volo/abp.ng.theme.lepton/*"],
"@volo/abp.ng.language-management": ["node_modules/@volo/abp.ng.language-management"],
"@volo/abp.ng.language-management/config": [
"node_modules/@volo/abp.ng.language-management/config"
],
"@volo/abp.ng.language-management/locale": [
"node_modules/@volo/abp.ng.language-management/locale"
],
"@volo/abp.ng.language-management/common": [
"node_modules/@volo/abp.ng.language-management/common"
],
"@volo/abp.ng.text-template-management": [
"node_modules/@volo/abp.ng.text-template-management"
],
"@volo/abp.ng.text-template-management/config": [
"node_modules/@volo/abp.ng.text-template-management/config"
],
"@volo/abp.ng.text-template-management/common": [
"node_modules/@volo/abp.ng.text-template-management/common"
],
"@volo/abp.ng.chat": ["node_modules/@volo/abp.ng.chat"],
"@volo/abp.ng.chat/config": ["node_modules/@volo/abp.ng.chat/config"],
"@volo/abp.ng.file-management": ["node_modules/@volo/abp.ng.file-management"],
"@volo/abp.ng.file-management/config": ["node_modules/@volo/abp.ng.file-management/config"],
"@volo/abp.ng.file-management/common": ["node_modules/@volo/abp.ng.file-management/common"],
"@volo/abp.ng.payment": ["node_modules/@volo/abp.ng.payment"],
"@volo/abp.ng.payment/admin": ["node_modules/@volo/abp.ng.payment/admin"],
"@volo/abp.ng.payment/admin/config": ["node_modules/@volo/abp.ng.payment/admin/config"],
"@angular/*": ["node_modules/@angular/*"],
"@angular/common/locales": ["node_modules/@angular/common/locales"],
"@abp/utils": ["node_modules/@abp/utils"],
"@swimlane/*": ["node_modules/@swimlane/*"],
"@fortawesome/*": ["node_modules/@fortawesome/*"],
"@microsoft/*": ["node_modules/@microsoft/*"],
"@ng-bootstrap/*": ["node_modules/@ng-bootstrap/*"],
"@ngneat/*": ["node_modules/@ngneat/*"],
"@ngx-validate/*": ["node_modules/@ngx-validate/*"],
"@ngxs/*": ["node_modules/@ngxs/*"],
"@types/*": ["node_modules/@types/*"],
"@uppy/*": ["node_modules/@uppy/*"],
"angular-oauth2-oidc": ["node_modules/angular-oauth2-oidc"],
"bootstrap": ["node_modules/bootstrap"],
"chart.js": ["node_modules/chart.js"],
"font-awesome": ["node_modules/font-awesome"],
"just-clone": ["node_modules/just-clone"],
"just-compare": ["node_modules/just-compare"],
"ng-observe": ["node_modules/ng-observe"],
"ng-zorro-antd": ["node_modules/ng-zorro-antd"],
"ng-zorro-antd/*": ["node_modules/ng-zorro-antd/*"],
"rxjs": ["node_modules/rxjs"],
"rxjs/*": ["node_modules/rxjs/*"],
"snq": ["node_modules/snq"],
"typescript": ["node_modules/typescript"],
"ts-toolbelt": ["node_modules/ts-toolbelt"],
"tslib": ["node_modules/tslib"],
"cropperjs": ["node_modules/cropperjs"],
"zone.js": ["node_modules/zone.js"],
"ngx-perfect-scrollbar": ["node_modules/ngx-perfect-scrollbar"]
Could you check this link https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular , please
We have implemented Top-menu if you are using ABP Commercial. It will be released soon. But if you are using the free template, Lepton-X Lite has no top-menu option. Maybe you should use theme-shared instead of "Lepton-X Lite."
If you want to change/remove <lpx-toolbar-container> component. You can do it. I tried, and it worked.
replaceableComponents.add({
key: eThemeLeptonXComponents.Navbar,
component: MyToolbarComponent ,// or MyEmptyComponent
});
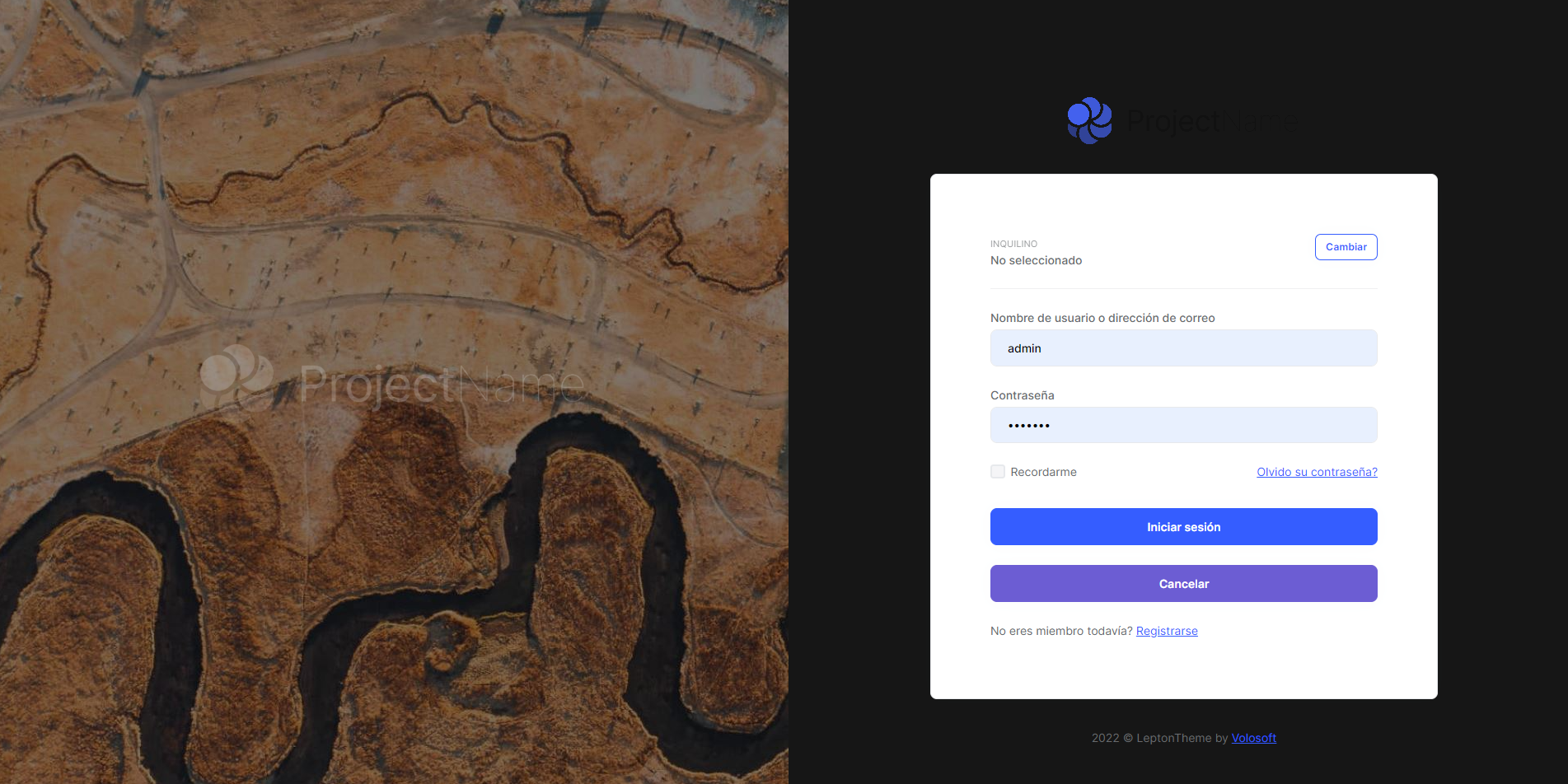
The application layout changes works properly but the account layout doesnt change under any circunstances the login page I have used both approach yours implemented in github link using accountLayout and also documentation of replacing layouts in abp io documentation none of those works for changin login page still shows the same even the layout is empty
I have tested in 6.0.1 and it works well. Here my code.

https://gist.github.com/mahmut-gundogdu/b978da92f476f6ed32f8efabe946affa
Please don't forget the check your auth flow. It should be "Resource Owner Password Flow"
https://docs.abp.io/en/abp/latest/UI/Angular/Authorization#resource-owner-password-flow