Activities of "enisn"
The HandleErrorAsync(ex); is only in the BLazor component though. The issue I am having is getting the error from the server and actually getting all the way to the component. It is getting lost somewhere and not making it to the client to be handled by the HandleErrorAsync method.
Global Error handling isn't possible currently for blazor-server: https://learn.microsoft.com/en-us/aspnet/core/blazor/fundamentals/handle-errors?view=aspnetcore-6.0 You have to use try-catch blocks to handle exceptions. Otherwise, the following error view will be displayed and your application execution won't continue.
<div id="blazor-error-ui">
<environment include="Staging,Production">
An error has occurred. This application may no longer respond until reloaded.
</environment>
<environment include="Development">
An unhandled exception has occurred. See browser dev tools for details.
</environment>
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
Hi We've solved the problem, it'll be released in the next patch version of LeptonX. But you can use the following component in your project to overcome the problem as a workaround.
- Create a razor page in your blazor application. Let say it's
MyMainHeader.razor
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation
@using Volo.Abp.DependencyInjection;
@using Volo.Abp.LeptonX.Shared.Localization
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.MainHeader
@inherits MainHeader
@attribute [ExposeServices(typeof(MainHeader))]
@attribute [Dependency(ReplaceServices = true)]
@{
LocalizationResource = typeof(LeptonXResource);
}
<div class="lpx-sidebar-container">
<div class="lpx-sidebar" id="lpx-sidebar">
<nav class="lpx-nav">
<div class="lpx-logo-container">
<MainHeaderBranding />
<i class="lpx-icon bi bi-filter-left menu-collapse-icon hidden-in-hover-trigger"
aria-hidden="true"
data-lpx-toggle="sidebar">
</i>
</div>
<div class="lpx-menu-filter hidden-in-hover-trigger" data-lpx-menu-filter="sidebar">
<i class="lpx-icon bi bi-filter menu-filter-icon" aria-hidden="true"></i>
<input class="menu-filter-input hidden-in-hover-trigger" type="text" placeholder="@L["FilterMenu"]" />
<span class="menu-filter-clear hidden">
<i class="lpx-icon bi bi-x clear-icon" aria-hidden="true"></i>
</span>
</div>
<ul class="lpx-nav-menu" id="desktop-sidebar">
<MainMenu />
</ul>
</nav>
</div>
</div>
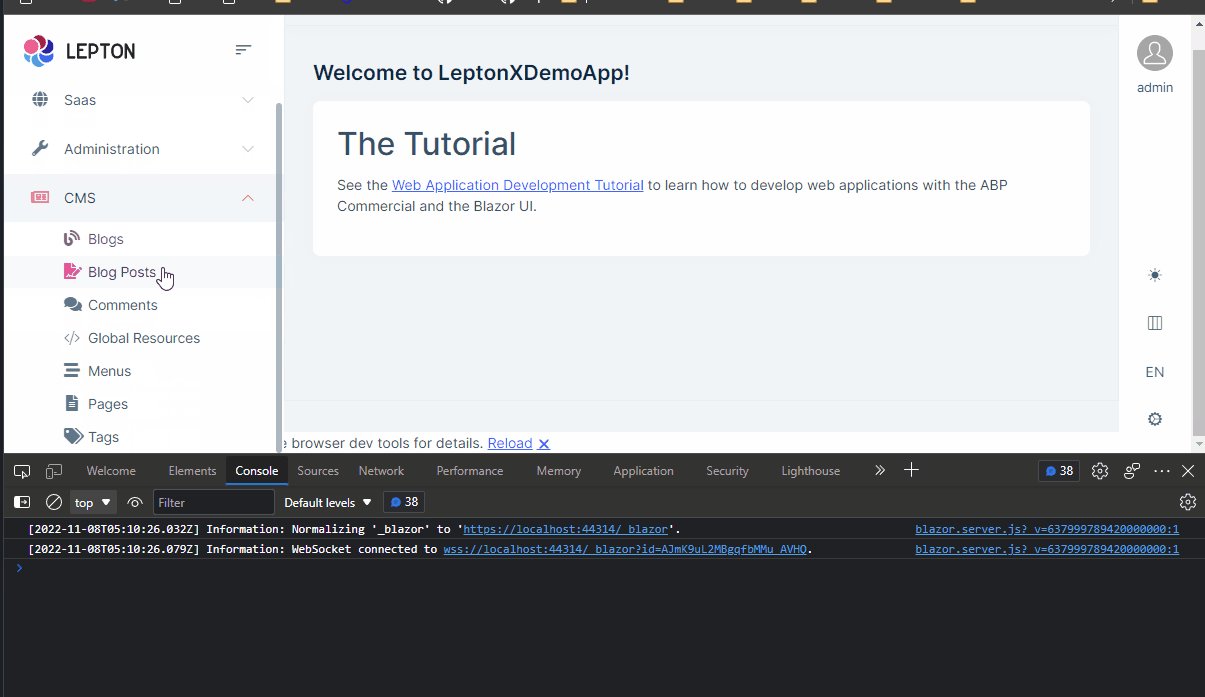
Then you'll see it'll start to be scrolled
Sorry for your inconvenient experience. We'll update related documentations about it as soon as possible.
Also your credit was refunded.
How did you deploy? Docker, filesystem,..etc?
Make sure you run abp install-libs before building the docker image. Those wwwroot files should be included in the docker image.
Hi ccernat,
In the Blazor WASM, you should complete following steps after layout changing:
- Configure in Module class (You already did this)
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
});
- Update the following section in appsettings.json
"AbpCli": {
"Bundle": {
"Mode": "BundleAndMinify", /* Options: None, Bundle, BundleAndMinify */
"Name": "global",
"Parameters": {
"LeptonXTheme.Layout": "top-menu"
}
}
}
- Run
abp bundlecommand
That might help: https://learn.microsoft.com/en-us/answers/questions/892666/azure-app-service-web-app-websockets-enabledisable.html
It says it failed to connect websockets. Did you allow websocket connections? Also, make sure Upgrade header is allowed and passed to the application by load-balance/proxy.
Once you set any feature for tenant, that is accepted and Edition features doesn't affect anymore.
So we decided to make a development for that experience.
https://github.com/abpframework/abp/issues/14470
We reproduced the issue. Currently leptonx.bunlde.js doesn't allow removing an item from generalsettings. It can't be initialized when a general setting item is removed.
We'll change this behavior and it'll be included in LeptonX 1.1
PageLayout feature might help in your situation. https://docs.abp.io/en/abp/latest/UI/Blazor/Page-Layout
- Inject
PageLayout
[Inject]
public PageLayout PageLayout { get; set; }
- Set
MenuItemNameas "none" and set it back empty after page is disposed.
protected async override Task OnInitializedAsync()
{
PageLayout.MenuItemName = "None";
}
protected override void Dispose(bool disposing)
{
PageLayout.MenuItemName = string.Empty;
base.Dispose(disposing);
}