Activities of "edelivery"
thanks bunyamin! It's worked
Hello,
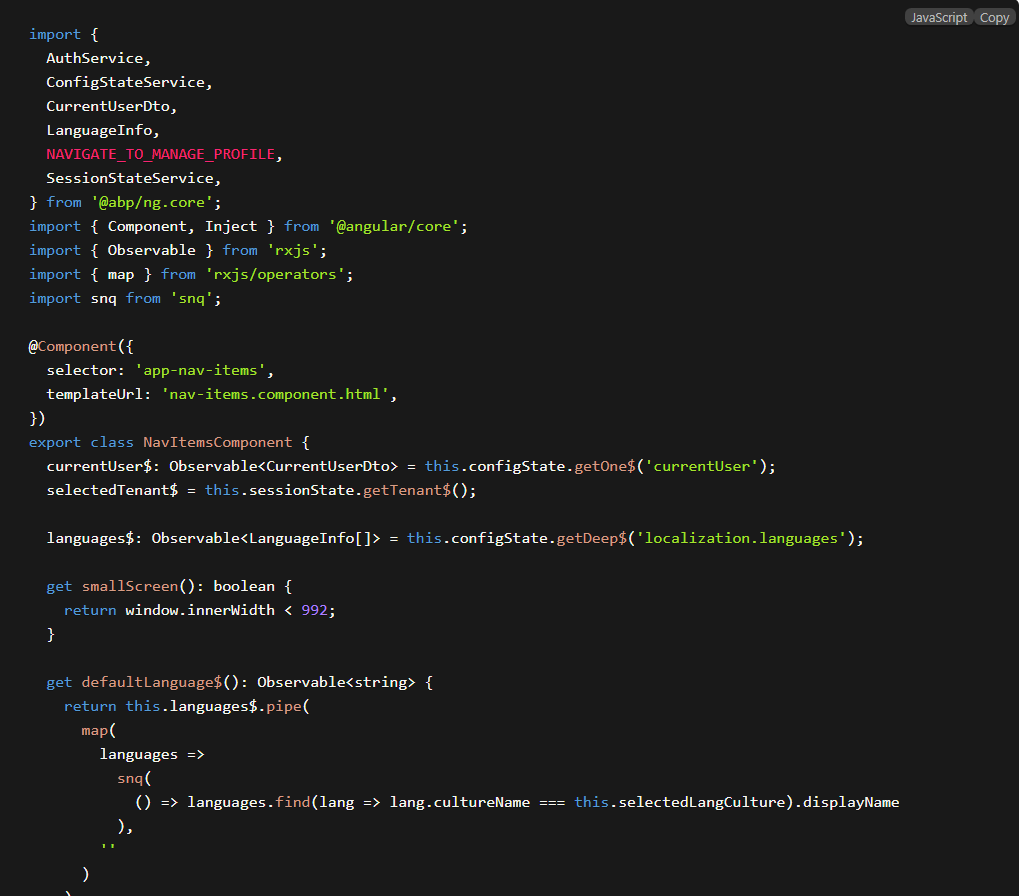
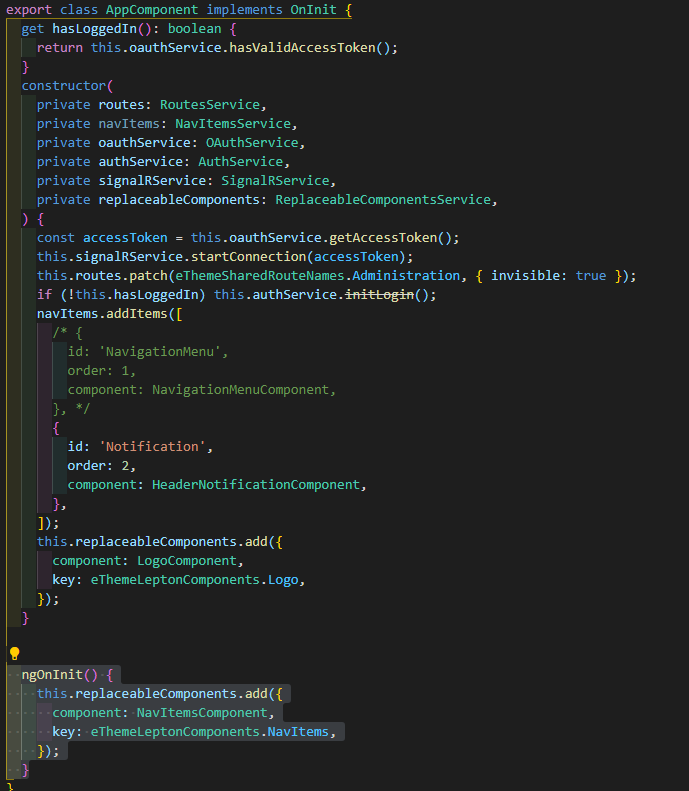
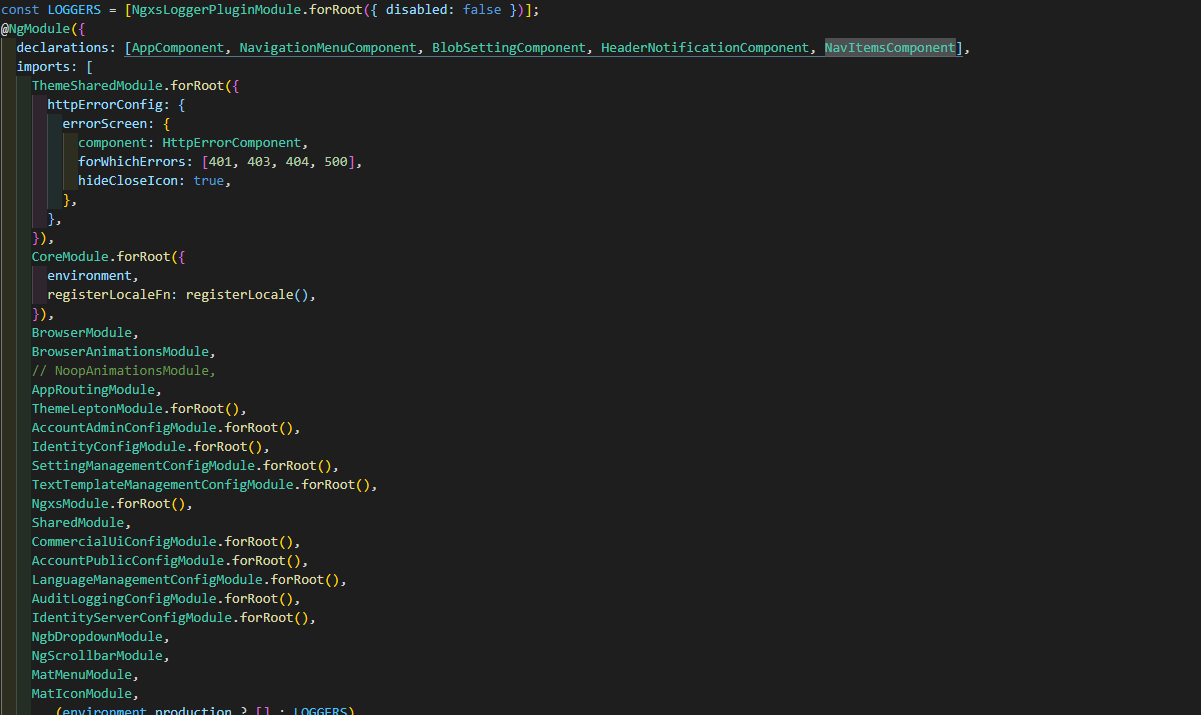
You can replace nav-items by following the instructions listed in the docs
Instead of
import { eThemeBasicComponents } from '@abp/ng.theme.basic';use the following the enum
import { eThemeLeptonComponents } from @volo/abp.ng.theme.lepton;and use
eThemeLeptonComponents.NavItemsto replace the nav items.
I have tried this but when click admin it doesn't show anything



ABP Framework version: v4.3.0
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): Yes
Steps to reproduce the issue:
I just get source from ABP suite and build. It has this error
@edelivery couldn't understand what you get? is that a module?
Hi alper
I just created new solution from abp suite
Template type: application templateso I understand this; you create a new Angular + EF Core + Separated Identity Server proejct. And it throws exception out of the box. Right?
yes, that's right
ABP Framework version: v4.3.0
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): Yes
Steps to reproduce the issue:
I just get source from ABP suite and build. It has this error
@edelivery couldn't understand what you get? is that a module?
Hi alper I just created new solution from abp suite Template type: application template
Hi pvaz
In the login page, how can I hide the tenant selector ? On the customization of the login, there is nothing related with the tentant selector but it is shown
You can set this:
Configure<AbpMultiTenancyOptions>(options =>
{
options.IsEnabled = false;
});
in IdentityServerModule to hide tenant selector
- ABP Framework version: v4.2.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
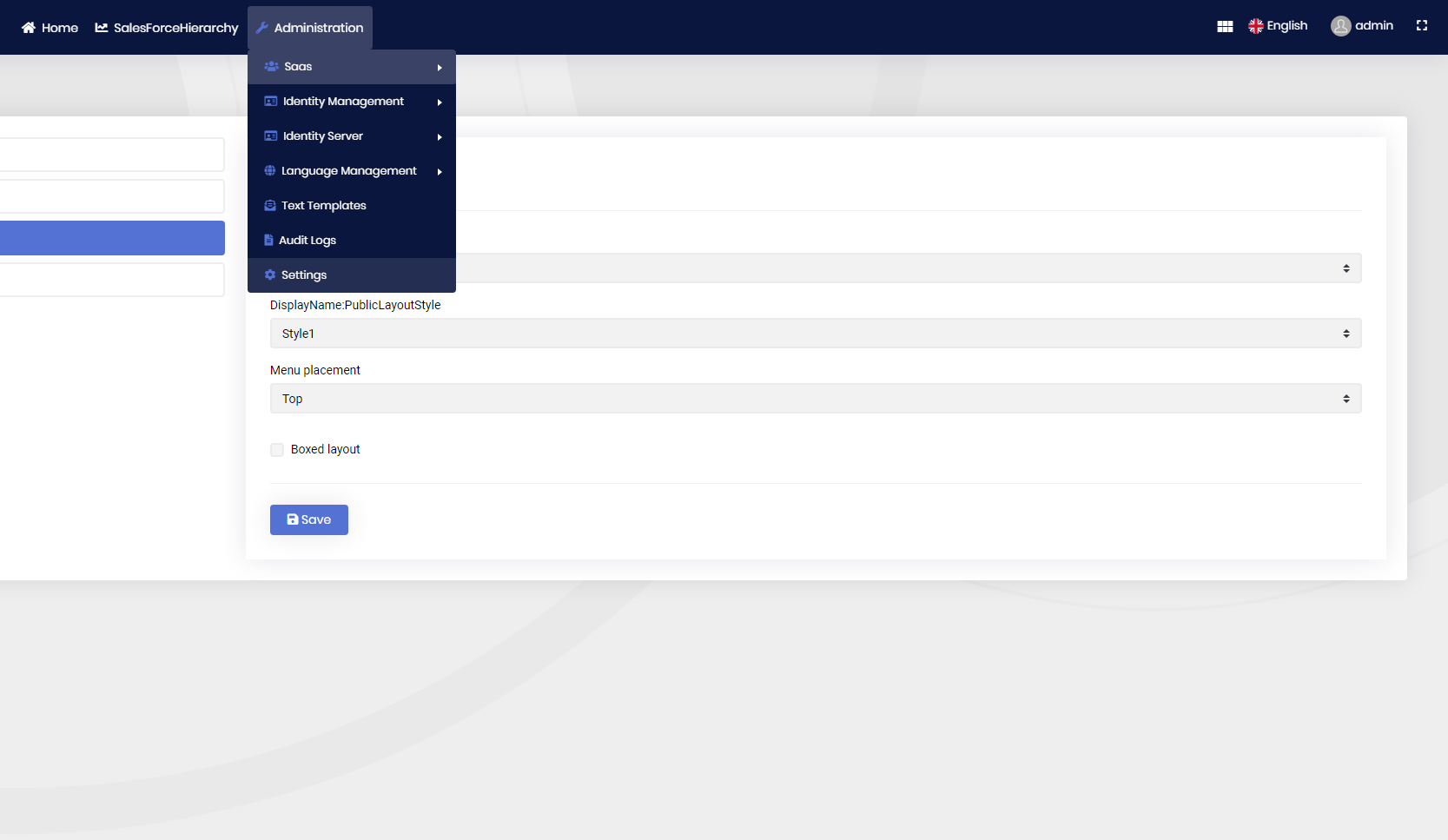
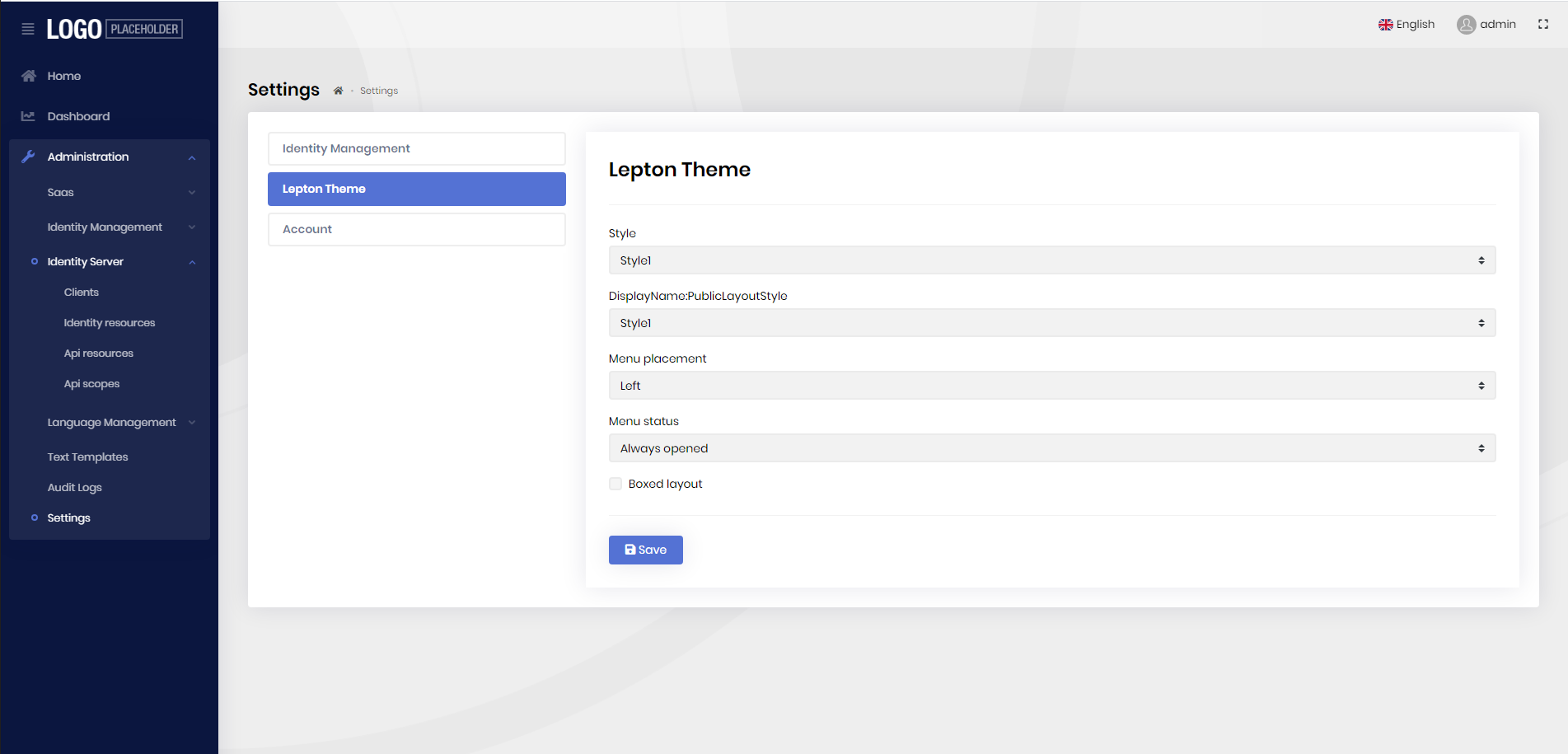
When I set menu placement to top. My navigationbar is not show child element when click but when i set menu placement to left it's work fine


I deleted node module,package-locj.json, cache npm after that I'm using npm install anh start it ok
ABP Framework version: v4.0.1 UI type: Angular Tiered (MVC) or Identity Server Seperated (Angular): yes
I have config in enviroment.ts to read from appsetting.json
export const environment = {
production: false,
hmr: false,
remoteEnv: {
url: '/assets/appsettings.json',
method: 'GET',
headers: {}
}
} as Config.Environment;