Activities of "mostafa_ibrahem22@hotmail.com"
You can add Cookies as a second authentication scheme to the HTTP.API project.
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/cookie?view=aspnetcore-6.0
Kindly, How can I add Cookies as a second authentication scheme depending on the Identity Server project?
ABP default template has HealthCheckUI project in HTTP.API why I transfer to the Identity Server project?
and How can I add Cookies as a second authentication scheme depending on the Identity Server project?
ABP Framework version: commercial v 5.1.3 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes
I added Hangfire and HealthCheckUI in HostAPI
app.UseAuthentication();
app.UseHangfireDashboard("/hangfire", new DashboardOptions
{
AsyncAuthorization = new[] { new AbpHangfireAuthorizationFilter(requiredPermissionName: MainCorePermissions.HangfireDashboard.Default) }
});
services.Configure<AbpEndpointRouterOptions>(routerOptions =>
{
routerOptions.EndpointConfigureActions.Add(endpointContext =>
{
endpointContext.Endpoints.MapHealthChecksUI(setupOption)
.RequireAuthorization(MainCorePermissions.HangfireDashboard.Default);
});
});
but it doesn't work because Authorizationfilter faild, i need to know how to authenticate the user to access hangfire and healthCheckUI
Thanks for your reply, but How do I add Custom Claims when using RequestPasswordTokenAsync I add custom claims but do not send in tokens from the console, but the custom claims are sent from angular and Swagger? and how can a custom authorized provider?
public class SocialSecurityNumberClaimsPrincipalContributor : IAbpClaimsPrincipalContributor, ITransientDependency { public async Task ContributeAsync(AbpClaimsPrincipalContributorContext context) { var identity = context.ClaimsPrincipal.Identities.FirstOrDefault(); var userId = identity?.FindUserId(); if (userId.HasValue) { var userService = context.ServiceProvider.GetRequiredService<IUserAppService>(); //Your custom service var socialSecurityNumber = await Task.FromResult("10"); identity.AddClaim(new Claim("SocialSecurityNumber", socialSecurityNumber)); } } }
// request token var tokenResponse = await client.RequestPasswordTokenAsync(new PasswordTokenRequest { Address = disco.TokenEndpoint, ClientId = _configuration["IdentityClients:Default:ClientId"], ClientSecret = _configuration["IdentityClients:Default:ClientSecret"], UserName = _configuration["IdentityClients:Default:UserName"], Password = _configuration["IdentityClients:Default:UserPassword"], Scope = "email openid profile role phone address MainCore" });
https://community.abp.io/posts/consume-an-abp-framework-api-from-a-.net-core-console-application-5b8o2lrw
in the above article Authorize with policy working without any problems, why in here not working.
How to add Custom Claims when used RequestPasswordTokenAsync I add custom claim but not send in token from console, but custom claims sent from angular and Swagger?
in token SubjectId equal abp user id, why authorizer not working, and how can custom authorizerProvider (custom permissions) to handle these case?
public class SocialSecurityNumberClaimsPrincipalContributor : IAbpClaimsPrincipalContributor, ITransientDependency { public async Task ContributeAsync(AbpClaimsPrincipalContributorContext context) { var identity = context.ClaimsPrincipal.Identities.FirstOrDefault(); var userId = identity?.FindUserId(); if (userId.HasValue) { var userService = context.ServiceProvider.GetRequiredService<IUserAppService>(); //Your custom service var socialSecurityNumber = await Task.FromResult("10"); identity.AddClaim(new Claim("SocialSecurityNumber", socialSecurityNumber)); } } }
// request token var tokenResponse = await client.RequestPasswordTokenAsync(new PasswordTokenRequest { Address = disco.TokenEndpoint, ClientId = _configuration["IdentityClients:Default:ClientId"], ClientSecret = _configuration["IdentityClients:Default:ClientSecret"], UserName = _configuration["IdentityClients:Default:UserName"], Password = _configuration["IdentityClients:Default:UserPassword"], Scope = "email openid profile role phone address MainCore" });
i already have a custom mobile login form, I want to use "RequestPasswordTokenAsync" as my authentication method, but the user should have the same permission as if he/she logged in from the custom mobile login form,
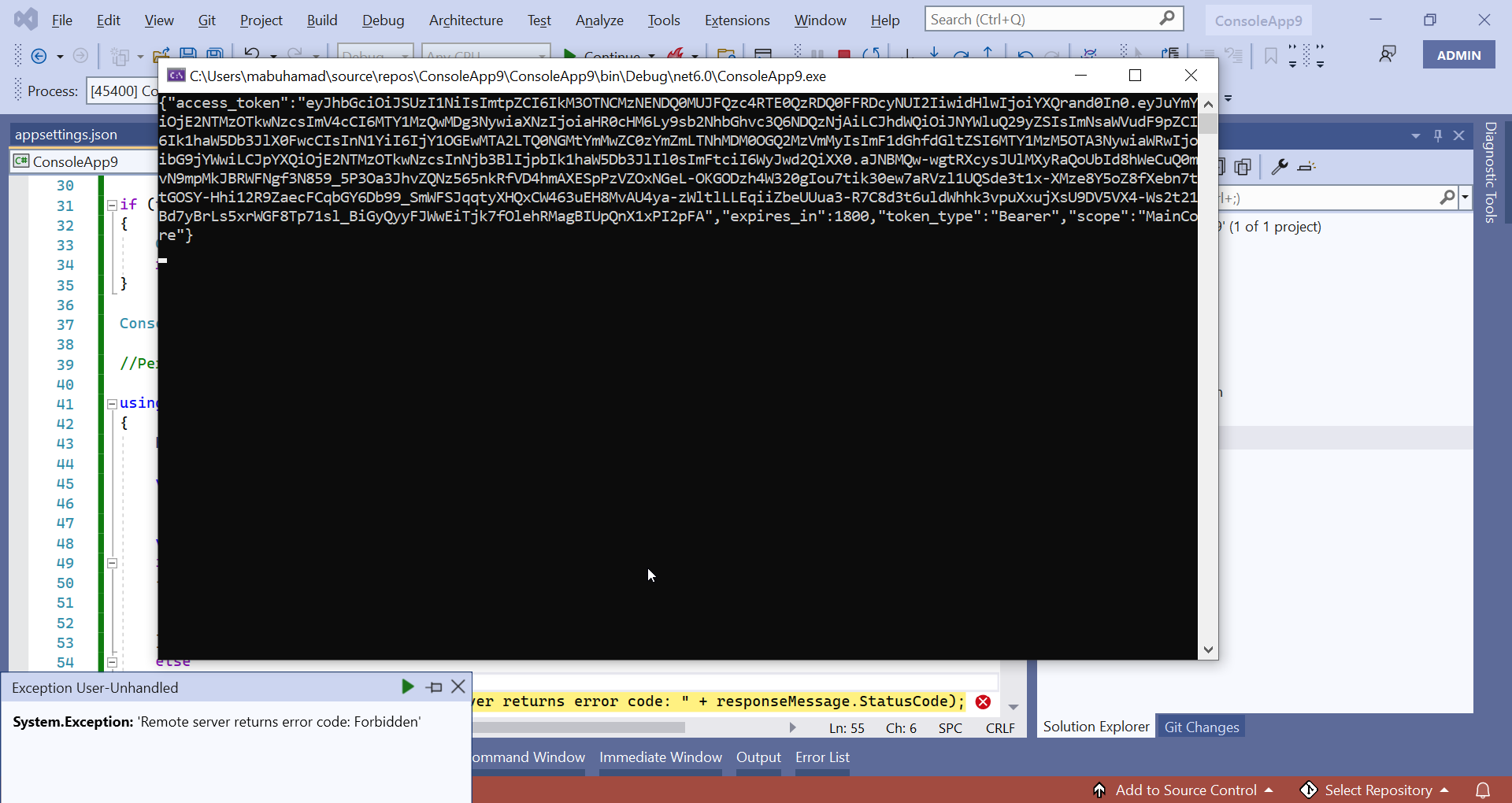
https://localhost:44360/api/main-core/country Remote server returns error code: 403 Forbidden
User: admin => From UI Angular: Working Done 200 OK From Swagger: Working Done 200 OK From Console: 403 Forbidden
ABP Framework version: commercial v 5.1.3 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Separated (Angular): yes
I Create new fluter app and console app to access API
after login from HttpClient => call API return 403 Forbidden
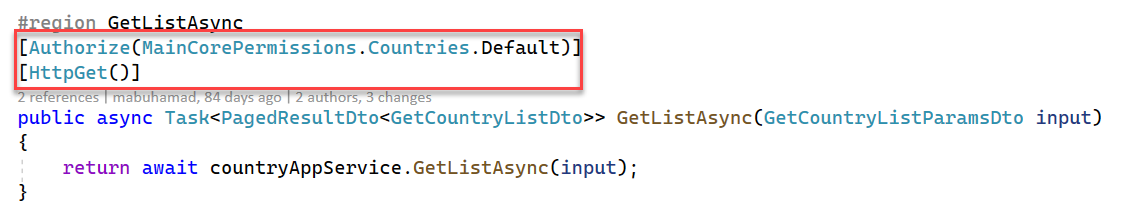
[Authorize()] => Working 200 OK [Authorize(MainCorePermissions.Countries.Default)] => Not Working 403 Forbidden
app.settings.json
{ "RemoteServices": { "Default": { "BaseUrl": "https://localhost:44360/" }, "MainCore": { "BaseUrl": "https://localhost:44380/" }, "Naama": { "BaseUrl": "https://localhost:44358/" } }, "IdentityClients": { "Default": { "GrantType": "password", "ClientId": "MainCore_App", "ClientSecret": "1q2w3e*", "UserName": "admin", "UserPassword": "1q2w3E*", "Authority": "https://localhost:44360/", "Scope": "MainCore" }, "Naama": { "GrantType": "password", "ClientId": "Naama_App", "ClientSecret": "1q2w3e*", "UserName": "admin", "UserPassword": "1q2w3E*", "Authority": "https://localhost:44330", "Scope": "Naama" } } }
=============Code ==============================
using IdentityModel.Client; using Microsoft.Extensions.Configuration;
var builder = new ConfigurationBuilder().AddJsonFile("appsettings.json", optional: false);
IConfiguration _configuration = builder.Build();
//Obtain access token from the IDS4 server
// discover endpoints from metadata var client = new HttpClient(); var disco = await client.GetDiscoveryDocumentAsync(_configuration["IdentityClients:Default:Authority"]); if (disco.IsError) { Console.WriteLine(disco.Error); return; }
// request token var tokenResponse = await client.RequestPasswordTokenAsync(new PasswordTokenRequest { Address = disco.TokenEndpoint, ClientId = _configuration["IdentityClients:Default:ClientId"], ClientSecret = _configuration["IdentityClients:Default:ClientSecret"], UserName = _configuration["IdentityClients:Default:UserName"], Password = _configuration["IdentityClients:Default:UserPassword"], Scope = _configuration["IdentityClients:Default:Scope"] });
if (tokenResponse.IsError) { Console.WriteLine(tokenResponse.Error); return; }
Console.WriteLine(tokenResponse.Json);
//Perform the actual HTTP request
using (var httpClient = new HttpClient()) { httpClient.SetBearerToken(tokenResponse.AccessToken);
var url = _configuration["RemoteServices:MainCore:BaseUrl"] +
"api/main-core/country";
var responseMessage = await httpClient.GetAsync(url);
if (responseMessage.IsSuccessStatusCode)
{
var responseString = await responseMessage.Content.ReadAsStringAsync();
Console.WriteLine("Result: " + responseString);
}
else
{
throw new Exception("Remote server returns error code: " + responseMessage.StatusCode);
}
}
how make these "You return a LoggedOutView that includes iframe that calls the callback of the other clients."?
implement front-channel or back-channel logout mechanism to the external identityserver already exists but how call SignOut("cookies","oidc"); in abp identityserver.