Activities of "ldacnfinit"
Hi, I have discarded the roleGroups getter for sole the role tab render error question, if I use setter then I'll got the error msg like below:
ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value for 'id': 'undefined'. Current value: 'ngb-nav-1-panel'. It seems like the view has been created after its parent and its children have been dirty checked. Has it been created in a change detection hook?. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.mjs:6744:1) at bindingUpdated (core.mjs:12747:1) at Module.ɵɵhostProperty (core.mjs:18461:1) at NgbNavPane_HostBindings (ng-bootstrap.mjs:6771:1) at processHostBindingOpCodes (core.mjs:9262:1) at refreshView (core.mjs:9541:1) at refreshEmbeddedViews (core.mjs:10646:1) at refreshView (core.mjs:9519:1) at refreshEmbeddedViews (core.mjs:10646:1) at refreshView (core.mjs:9519:1)
The role tab even can't render, I think your code work well, maybe this question is because ng version, our ng version is ~13.3.11, I think your are not, can you switch ng version and have a try or any other advise for us? thank you again!
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Angular
- Exception message and stack trace:
ERROR Error: Cannot find control with unspecified name attribute at _throwError (forms.mjs:1785:11) at setUpControl (forms.mjs:1574:13) at FormControlDirective.ngOnChanges (forms.mjs:5126:13) at FormControlDirective.rememberChangeHistoryAndInvokeOnChangesHook (core.mjs:1508:1) at callHook (core.mjs:2561:1) at callHooks (core.mjs:2520:1) at executeInitAndCheckHooks (core.mjs:2471:1) at selectIndexInternal (core.mjs:8416:1) at Module.ɵɵadvance (core.mjs:8399:1) at UsersComponent_ng_template_68_form_0_ng_container_12_ng_template_1_div_0_Template (users.component.html:181:49)
- Steps to reproduce the issue:
- Add
Identitymodule(version:5.3.0) to project with source-code by suite - Solve build error
- Solve can't switch to role tab, I'll provide change detail if it needed
- The accident occur, error msg as it mentioned above, concrete in can't initial and edit user role, relation code like below: html:
<abp-modal [(visible)]="isModalVisible" [busy]="modalBusy" (disappear)="form = null">
<ng-template #abpHeader>
<h3>{{ (selected?.id ? 'AbpIdentity::Edit' : 'AbpIdentity::NewUser') | abpLocalization }}</h3>
</ng-template>
<ng-template #abpBody>
<form
*ngIf="form"
[formGroup]="form"
id="userForm"
(ngSubmit)="save()"
[validateOnSubmit]="true"
>
<ul
id="user-nav-tabs"
ngbNav
#nav="ngbNav"
class="nav-tabs"
(navChange)="onNavChange($event)"
>
<li id="user-informations" [ngbNavItem]="1">
<a ngbNavLink>{{ 'AbpIdentity::UserInformations' | abpLocalization }}</a>
<ng-template ngbNavContent
><abp-extensible-form [selectedRecord]="selected"></abp-extensible-form
></ng-template>
</li>
<li id="user-roles" [ngbNavItem]="2">
<a ngbNavLink>{{ 'AbpIdentity::Roles' | abpLocalization }}</a>
<ng-container *ngIf="roleGroups != null">
<ng-template ngbNavContent>
<div
*ngFor="let roleGroup of roleGroups; let i = index; trackBy: trackByFn"
class="form-check mb-2"
>
<input
type="checkbox"
class="form-check-input"
[attr.id]="'roles-' + i"
[formControl]="roleGroup.get[roles[i].name]"
/>
<label class="form-check-label" for="{{ 'roles-' + i }}">{{ roles[i].name }}</label>
</div></ng-template
></ng-container
>
</li>
<li id="user-organization-units" [ngbNavItem]="3">
<a ngbNavLink>{{ 'AbpIdentity::OrganizationUnits' | abpLocalization }}</a>
<ng-template ngbNavContent>
<abp-tree
*ngIf="organization.nodes?.length; else noDataMessage"
[checkStrictly]="true"
[checkable]="true"
[nodes]="organization.nodes"
[isNodeSelected]="organization.selectFn"
[(checkedKeys)]="organization.checkedKeys"
[(expandedKeys)]="organization.expandedKeys"
></abp-tree>
<ng-template #noDataMessage>
<p class="text-muted">
{{ 'AbpIdentity::NoOrganizationUnits' | abpLocalization }}
</p>
</ng-template>
</ng-template>
</li>
</ul>
<div [ngbNavOutlet]="nav" class="mt-2 fade-in-top"></div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" abpClose>
{{ 'AbpIdentity::Cancel' | abpLocalization }}
</button>
<abp-button iconClass="fa fa-check" buttonType="submit" formName="userForm">{{
'AbpIdentity::Save' | abpLocalization
}}</abp-button>
</ng-template>
</abp-modal>
ts:
roleGroups: FormGroup[];
setRoleGroups(): FormGroup[] {
return ((this.form.get('roleNames') as FormArray)?.controls as FormGroup[]) || [];
}
buildForm() {
const data = new FormPropData(this.injector, this.selected);
this.form = generateFormFromProps(data);
this.service.getAssignableRoles().subscribe(({ items }) => {
this.roles = items;
this.form.addControl(
'roleNames',
this.fb.array(
this.roles.map(role =>
this.fb.group({
[role.name]: [
this.selected.id
? !!this.selectedUserRoles?.find(userRole => userRole.id === role.id)
: role.isDefault,
],
})
)
)
);
});
this.service.getAvailableOrganizationUnits().subscribe(res => {
this.organization.response = res;
this.organization.nodes = new TreeAdapter(res.items as BaseNode[]).getTree();
this.organization.expandedKeys = res.items.map(item => item.id);
this.organization.checkedKeys = this.selectedOrganizationUnits.map(unit => unit.id);
});
}
openModal() {
this.buildForm();
this.isModalVisible = true;
}
onNavChange(changeEvent: NgbNavChangeEvent) {
if (changeEvent.nextId === 2) {
this.roleGroups = this.setRoleGroups();
}
}
I think this error is because the form initial before all controls has initial completed, especial role controls. But I'm not sure how to fix this question. Please help me, thank you very much!
Sorry, I make a mistake, It's stupid, I forget run dotnet ef database update command.
It seems your database wasn't updated. Did you install FileManagement module via ABP CLI/Suite or just installed manually? Make sure you've added builder.ConfigureFileManagement() method in your DbContext before adding migration
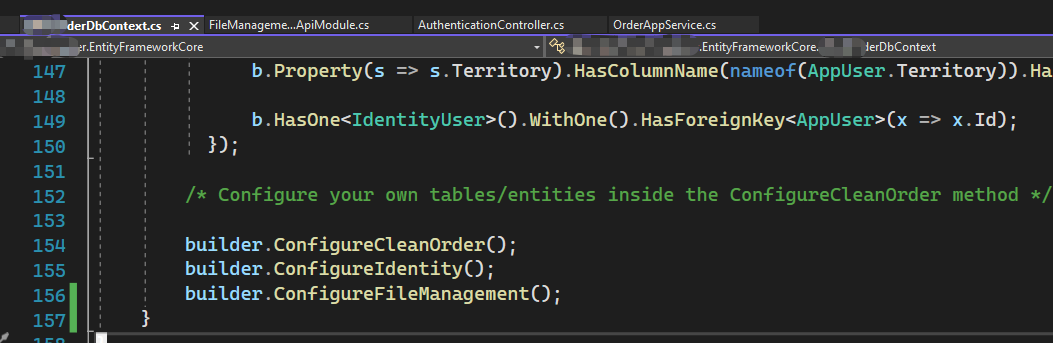
Yes, I install FileManangement module via ABP Suite, and builder.ConfigureFileManagement() is added to DbContext, like below screen:

But I guess your refer DbContext maybe is Volo.FileManagement.EntityFrameworkCore.FileManagementDbContext? If is it, so I should run dotnet ef database migrations xxx in Volo.FileManagement.EntityFrameworkCore?
Hi, I have build the project success, but I got a error is like this when I visit the file management page:
[15:57:54 ERR] Failed executing DbCommand (2ms) [Parameters=[@__ef_filter__p_0='?' (DbType = Boolean)], CommandType='Text', CommandTimeout='30']
SELECT COUNT(*)
FROM [FmDirectoryDescriptors] AS [f]
WHERE ((@__ef_filter__p_0 = CAST(1 AS bit)) OR ([f].[TenantId] IS NULL)) AND ([f].[ParentId] IS NULL)
[15:57:54 ERR] An exception occurred while iterating over the results of a query for context type 'Volo.FileManagement.EntityFrameworkCore.FileManagementDbContext'.
Microsoft.Data.SqlClient.SqlException (0x80131904): Invalid object name 'FmDirectoryDescriptors'.
at Microsoft.Data.SqlClient.SqlCommand.<>c.<ExecuteDbDataReaderAsync>b__188_0(Task`1 result)
at System.Threading.Tasks.ContinuationResultTaskFromResultTask`2.InnerInvoke()
at System.Threading.ExecutionContext.RunInternal(ExecutionContext executionContext, ContextCallback callback, Object state)
--- End of stack trace from previous location ---
at System.Threading.Tasks.Task.ExecuteWithThreadLocal(Task& currentTaskSlot, Thread threadPoolThread)
--- End of stack trace from previous location ---
at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Storage.RelationalCommand.ExecuteReaderAsync(RelationalCommandParameterObject parameterObject, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Query.Internal.SplitQueryingEnumerable`1.AsyncEnumerator.InitializeReaderAsync(AsyncEnumerator enumerator, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.SqlServer.Storage.Internal.SqlServerExecutionStrategy.ExecuteAsync[TState,TResult](TState state, Func`4 operation, Func`4 verifySucceeded, CancellationToken cancellationToken)
at Microsoft.EntityFrameworkCore.Query.Internal.SplitQueryingEnumerable`1.AsyncEnumerator.MoveNextAsync()
ClientConnectionId:b5ccd131-29d0-416a-a46e-8262476988b0
Error Number:208,State:1,Class:16
It seem looks like the database don't have specified FmDirectoryDescriptors table/entity, but when I use dotnet ef migrations xxx , and I got nothing migration script, what I should to do to generate FmDirectoryDescriptors table/entity? PS: This entity's name looks like strange.
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Identity Server Separated (Angular)
- Exception message and stack trace:
index.js:561 [webpack-dev-server] ERROR projects/file-management/src/lib/components/file-management-directory-tree/file-management-directory-tree.component.html:4:9 - error NG8007: The property and event halves of the two-way binding 'nodes' are not bound to the same target. Find more at https://angular.io/guide/two-way-binding#how-two-way-binding-works
4 [(nodes)]="directories" ~~~~~
node_modules/@abp/ng.components/tree/lib/components/tree.component.d.ts:10:22 10 export declare class TreeComponent { ~~~~~~~~~~~~~ The property half of the binding is to the 'TreeComponent' component. projects/file-management/src/lib/components/file-management-directory-tree/file-management-directory-tree.component.ts:1:51 1 import { SubscriptionService, TreeNode } from '@abp/ng.core'; ~~~~~~~~ The event half of the binding is to a native event called 'nodes' on the <abp-tree> DOM element.
Are you missing an output declaration called 'nodesChange'? projects/file-management/src/lib/components/file-management-directory-tree/file-management-directory-tree.component.ts:22:16 22 templateUrl: './file-management-directory-tree.component.html', ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Error occurs in the template of component FileManagementDirectoryTreeComponent.
logger @ index.js:561 (anonymous) @ index.js:731 error @ index.js:180 errors @ index.js:246 (anonymous) @ socket.js:57 client.onmessage @ WebSocketClient.js:50 index.js:561 [webpack-dev-server] ERROR projects/file-management/src/lib/components/file-management-directory-tree/file-management-directory-tree.component.html:7:26 - error TS2345: Argument of type 'DropEvent' is not assignable to parameter of type '{ dragNode: NzTreeNode; node: NzTreeNode; }'. Property 'dragNode' is optional in type 'DropEvent' but required in type '{ dragNode: NzTreeNode; node: NzTreeNode; }'.
7 (dropOver)="onDrop($event)" ~~~~~~
projects/file-management/src/lib/components/file-management-directory-tree/file-management-directory-tree.component.ts:22:16 22 templateUrl: './file-management-directory-tree.component.html', ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Error occurs in the template of component FileManagementDirectoryTreeComponent.
- Steps to reproduce the issue:" Hi, I don't know how to implement module as project, for example file management module.
{
path: 'file-management',
loadChildren: () =>
import('../../projects/file-management/src/lib/file-management.module').then(m =>
m.FileManagementModule.forLazy()
),
},
- run
yarnin theprojects/file-managementfolder
I have read some article about this topic in docs.api.io, but I still don't know what should I do, pls help me, thank you in advance!
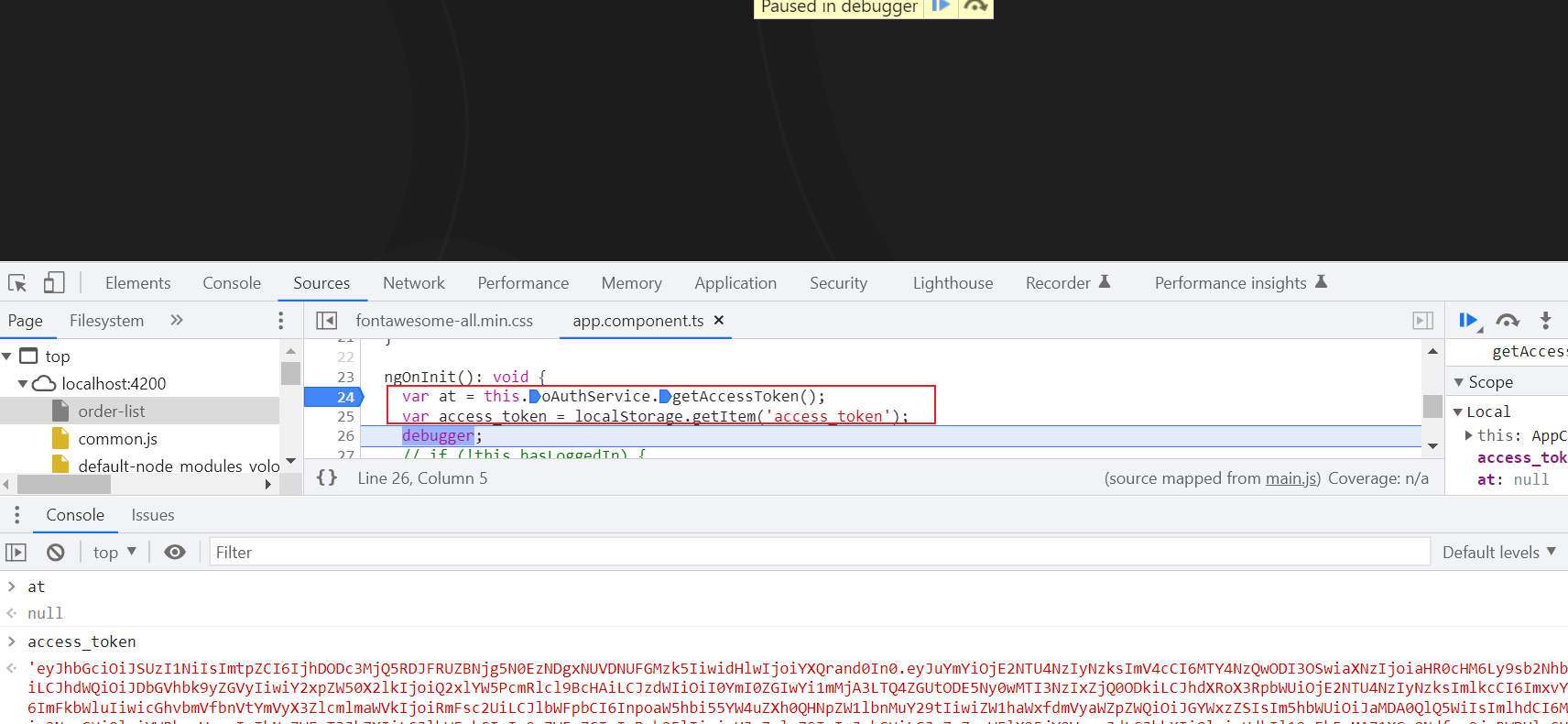
I use sessionStorage instead of localStorage to set item, and then this problem is solved, so I close this issue.
- ABP Framework version: V5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:


For can't get local storage access token, the ng website is can't be authorized.
- Steps to reproduce the issue:"
- Use ABP suite website to upgrade
- Fix some build error
Use third-party oAuth2, request /connect/token to get access token etc. information.
hi @ldacnfinit
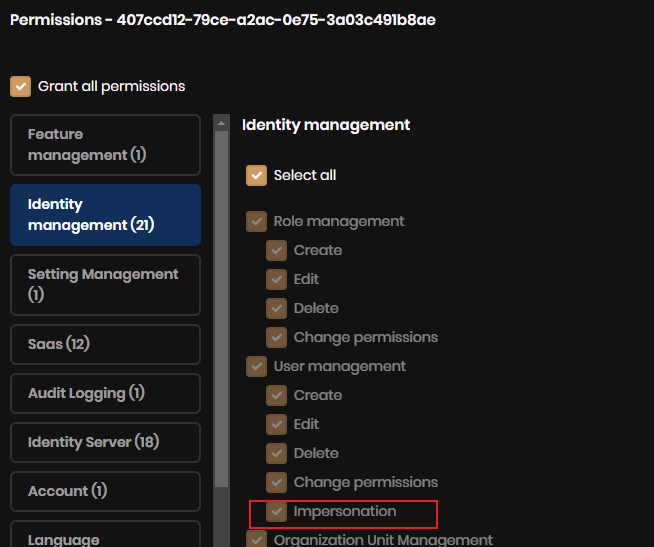
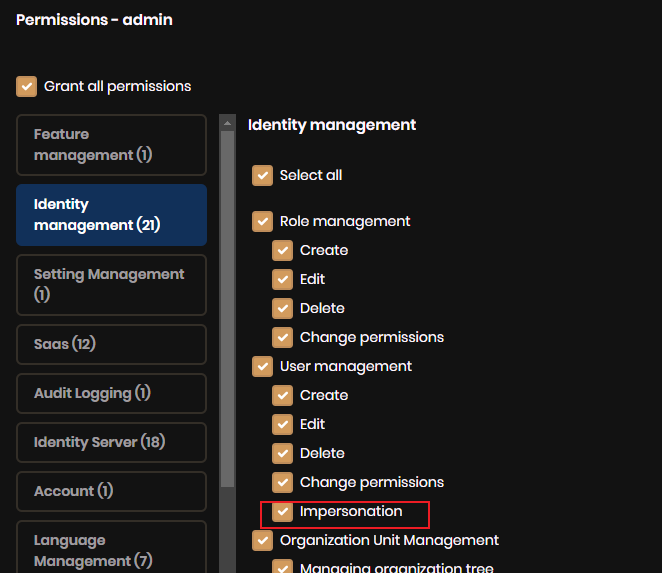
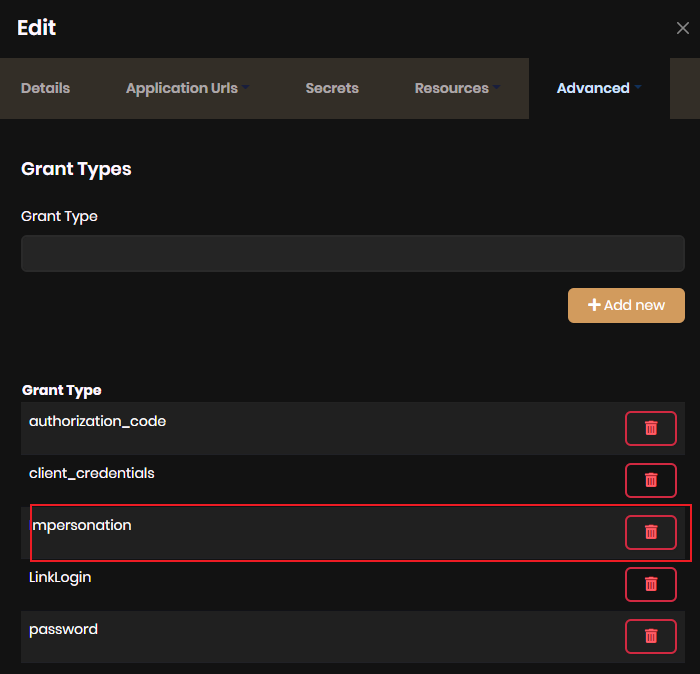
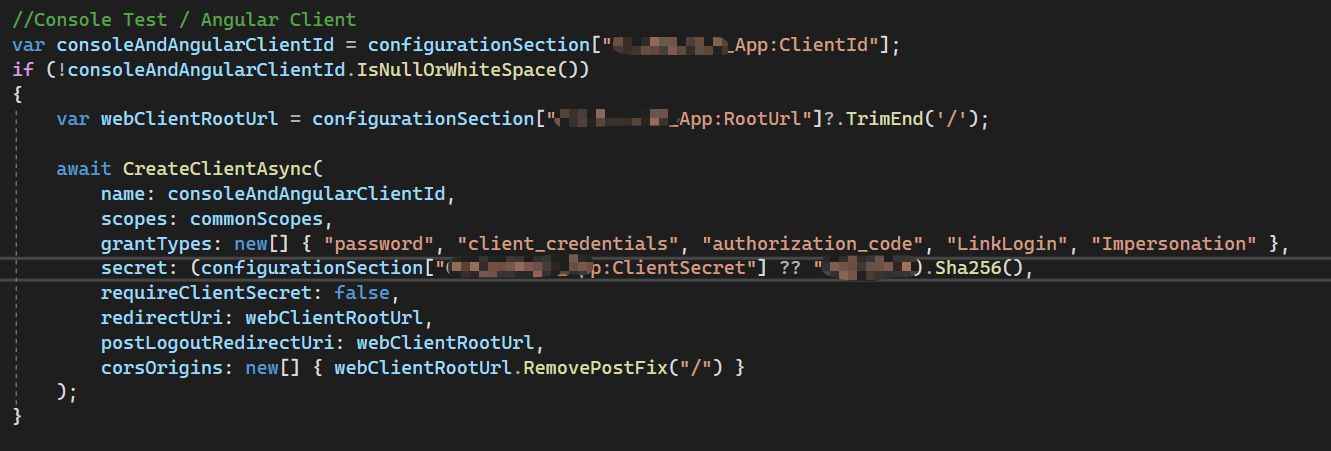
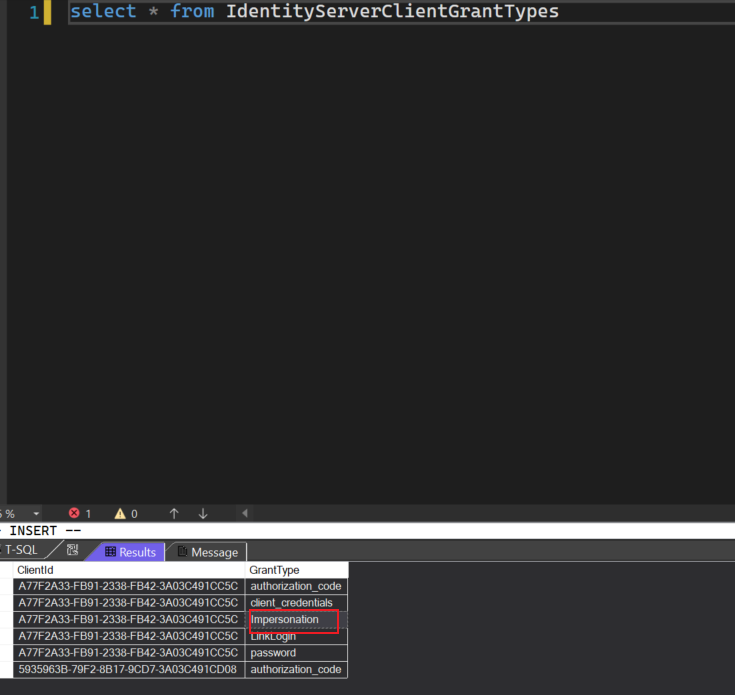
https://docs.abp.io/en/commercial/latest/modules/account/impersonation
I find Login in with this user button is missing because the selected user is current login user. So It's solved. Thanks!