Activities of "hung.nguyen"
Hi liangshiwei. I work in the same project with christophe. On my local, I still see this bug. Please note that I already have "RedirectAllowedUrls": "http://localhost:4200" in my appsettings file. I check your commit to fix this issue https://github.com/abpframework/abp/pull/6734/commits/acb596d38cce409e54bfd9b63738601e8e83c22b and I see 1 line that I don't understand well: public bool IsRedirectAllowedUrl(string url) { return Options.RedirectAllowedUrls.Any(url.Contains); }
Is this the same as: return Options.RedirectAllowedUrls.Contains(url); :-/ Anyway, it is so strange that this issue still happens on my side
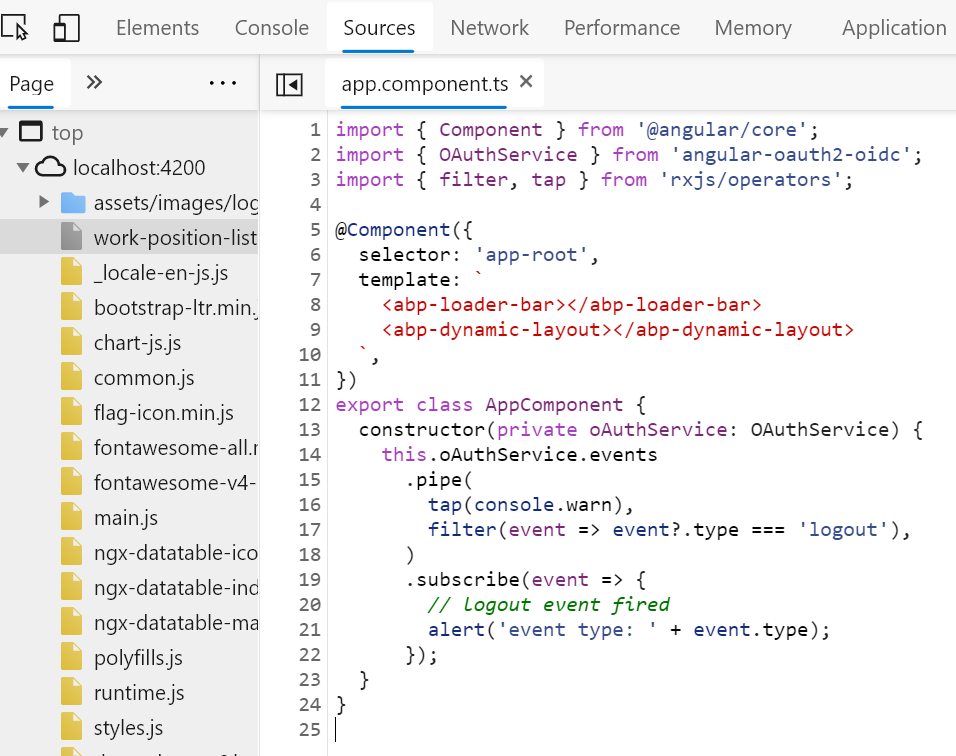
Hi, I found it in the link you sent. It is just simple like this
import { Component } from '@angular/core'; import { OAuthService } from 'angular-oauth2-oidc';
@Component({
selector: 'app-root',
template: <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout>,
})
export class AppComponent {
constructor(private oAuthService: OAuthService) {
this.oAuthService.revokeTokenAndLogout();
}
}
Thanks for your support
So, does the version affect the solution?
Ah it is 4.0.0, not as like as this thread's author. And Tiered (MVC) or Identity Server Seperated (Angular) is No
hi @Mehmet,
I try your code but I doesn't work. Nothing happens. Could you please check your code?
hi, what cache do you mean here? Browser cache or npm cache? I tried as you said, clear the Browser cache, but still not work
I did try clearing the cache, not work