Activities of "enisn"
Then can you provide steps to reproduce?
Hi @cellero
It seems there are some missing sections in commercial documentation.
Can you try execute abp bundle command under the blazor project and then run it again? That should solve the issue.
Also your credit is refunded.
It is Blazor Server right? This happens in Blazor Server only. Can you try clearing the entire cache, local storage, and cookies for localhost domain, then restart the application and try again?
It might be happening because of web applications that ran on localhost before.
In the Gateway ocelot configuration, that pattern"/api/abp/{everything}" is proxying /api/abp/api-definition path to Administration Service.
That works fine while using static client proxies because they don't check that endpoint at runtime. If you go with dynamic client proxies, add the following mapping to OnApplicationInitialization method in your Gateway Module class.
app.MapWhen(
ctx => ctx.Request.Path.ToString().StartsWith("/api/abp/api-definition") ||
ctx.Request.Path.ToString().TrimEnd('/').Equals(""),
app2 =>
{
app2.UseRouting();
app2.UseConfiguredEndpoints();
}
);
Make sure it is placed right before
app.UseOcelot().Wait();
Hi isaac.yip@cpy.com.hk
Unfortunately, we couldn't reproduce this issue. Can you please share a sample project with this issue number (2963) to my email address?
enis.necipoglu@volosoft.com
Can you verify the t-generate-proxy.json file is updated and has those methods in it?
By the way, I can't reproduce this issue, can you send me an example project with the issue number (#2899)?
enis.necipoglu@volosoft.com
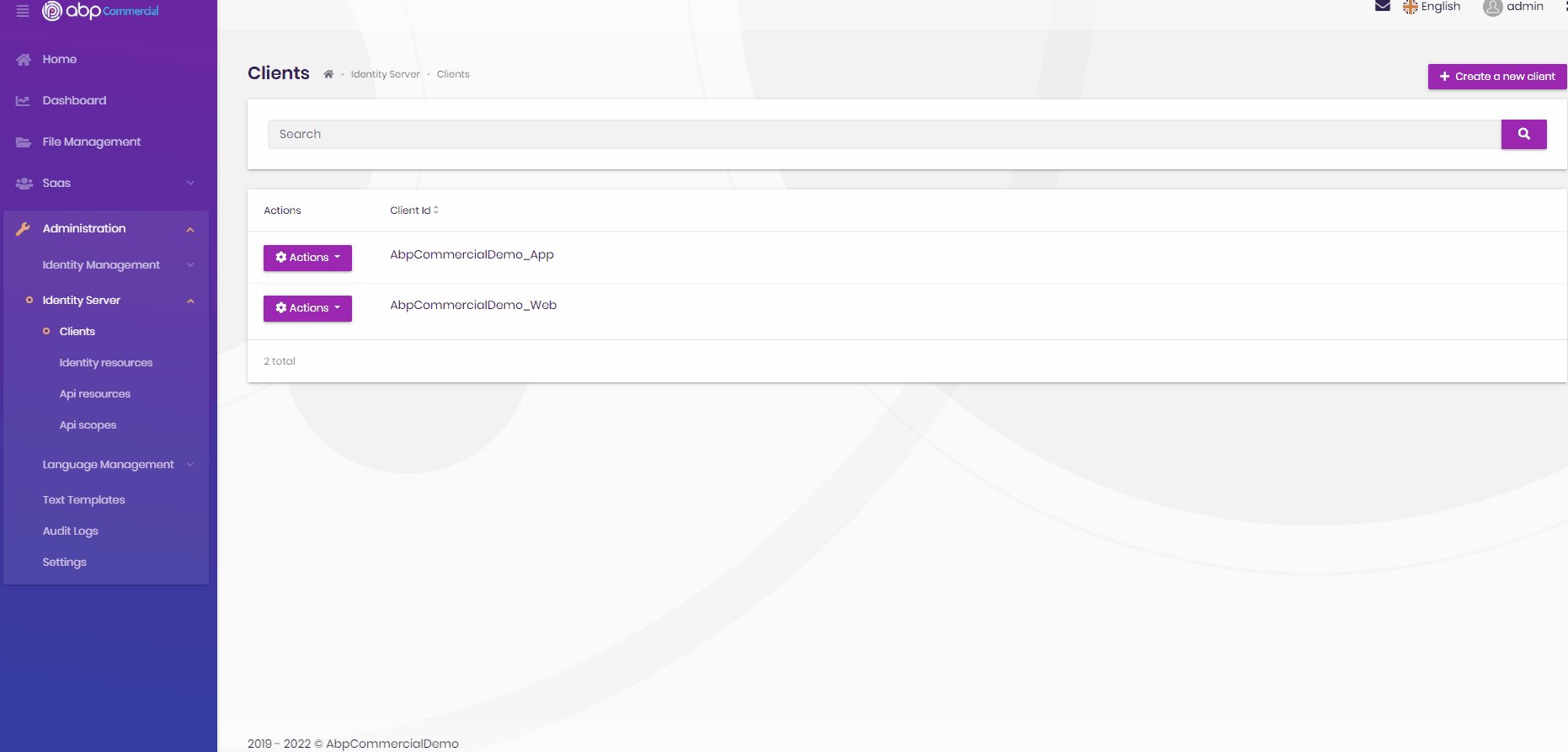
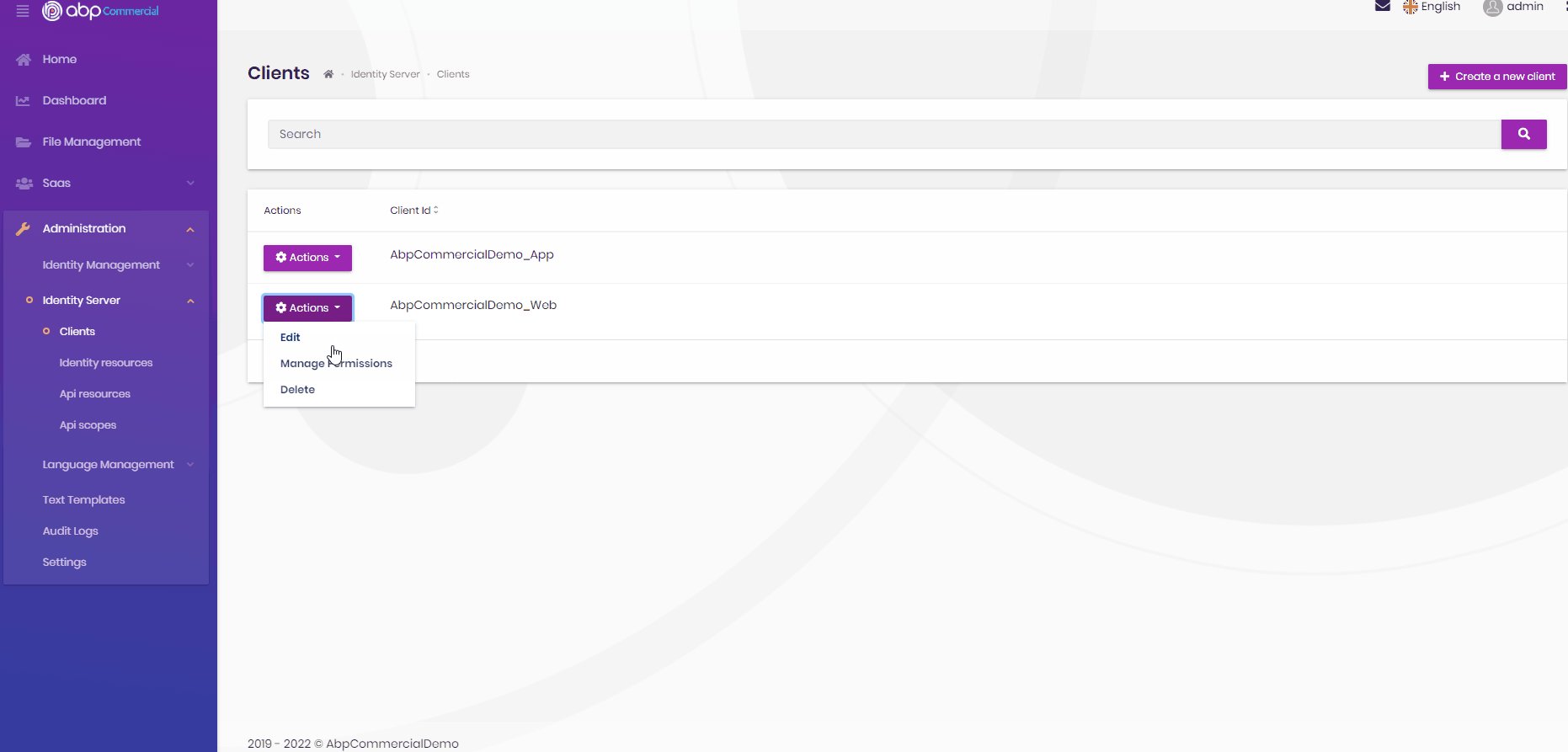
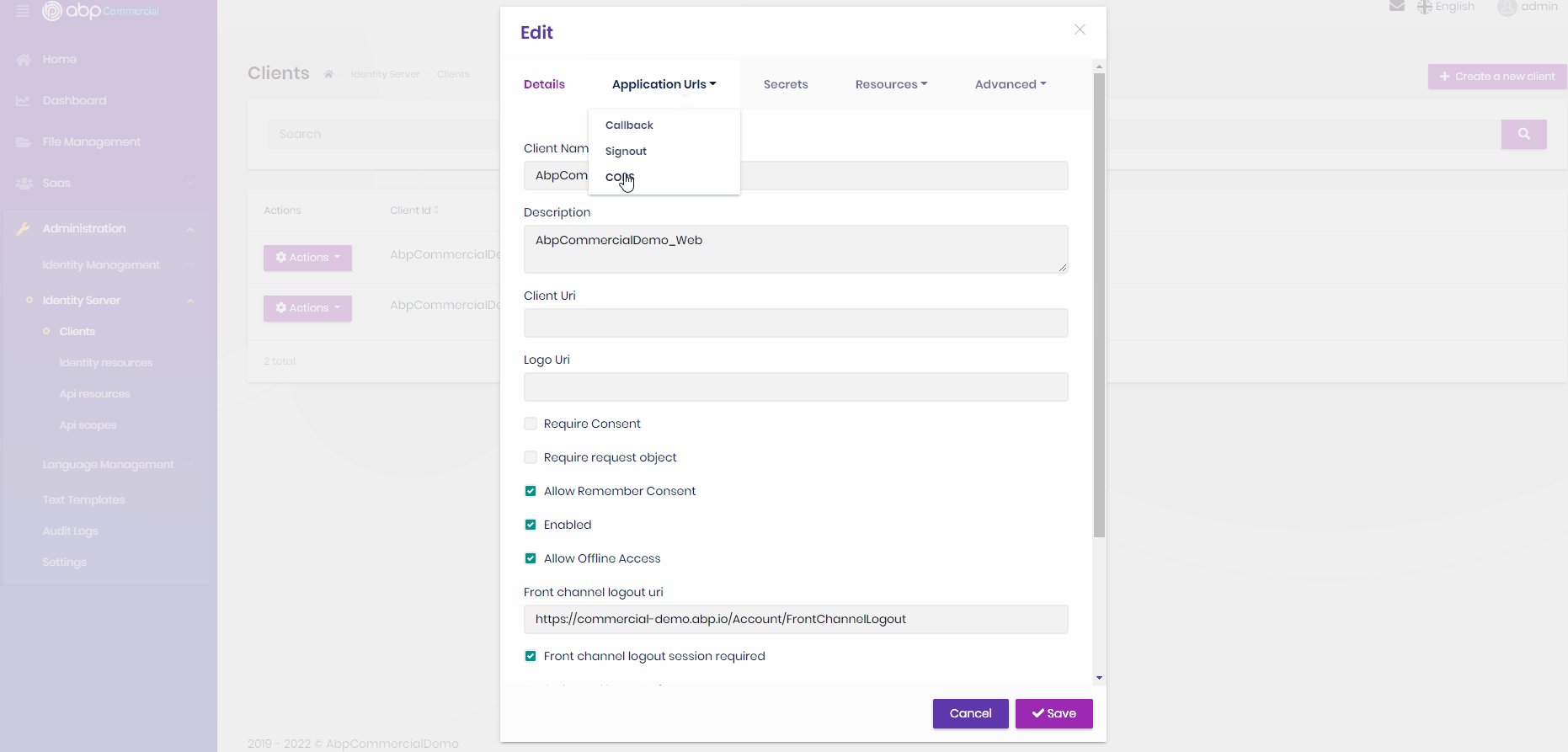
If you're working on localhost, please check your IdentityServerDataSeedContributor.cs class before running DbMigrator. That class is placed under IdentityServer folder under Domain project by default. All Clients are defined there and they're seeded to run your app properly at the initial state.
Make sure the following code block exits and blazor URL is configured properly in appsettings.json of DbMigrator project.
var blazorClientId = configurationSection["MyProjectName_Blazor:ClientId"];
if (!blazorClientId.IsNullOrWhiteSpace())
{
var blazorRootUrl = configurationSection["MyProjectName_Blazor:RootUrl"].TrimEnd('/');
await CreateClientAsync(
name: blazorClientId,
scopes: commonScopes,
grantTypes: new[] { "authorization_code" },
secret: configurationSection["MyProjectName_Blazor:ClientSecret"]?.Sha256(),
requireClientSecret: false,
redirectUri: $"{blazorRootUrl}/authentication/login-callback",
postLogoutRedirectUri: $"{blazorRootUrl}/authentication/logout-callback",
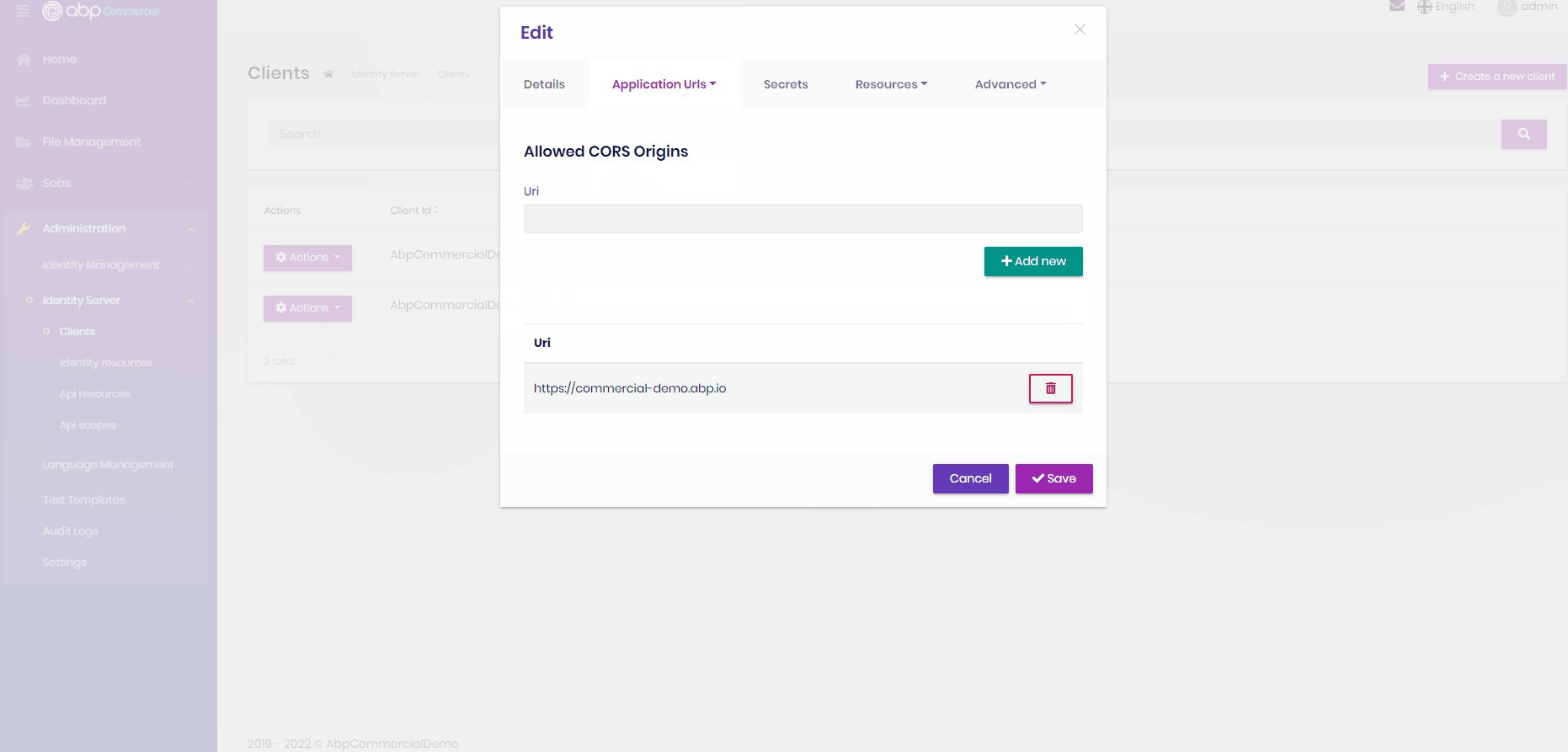
corsOrigins: new[] { blazorRootUrl.RemovePostFix("/") }
);
}
After configuring everything well, run the DbMigrator once to seed client options.
Also, please check appsettings.json file under your HttpApi.Host project. There should be a section like that:
"App": {
"CorsOrigins": "https://*.yourproject.com"
},
You can separate CorsOrigins with coma (,), make sure there is your blazor url.
It's a plain AspNetCore issue. We don't implement any custom JSON serialization abstraction that is configurable for each module as ABP Framework.
So, following topic might help to you: https://stackoverflow.com/a/44860210/7200126
Solution has been merged and will be shipped in v5.2.1 very soon