Activities of "Ryan.sposato@ethany.com"
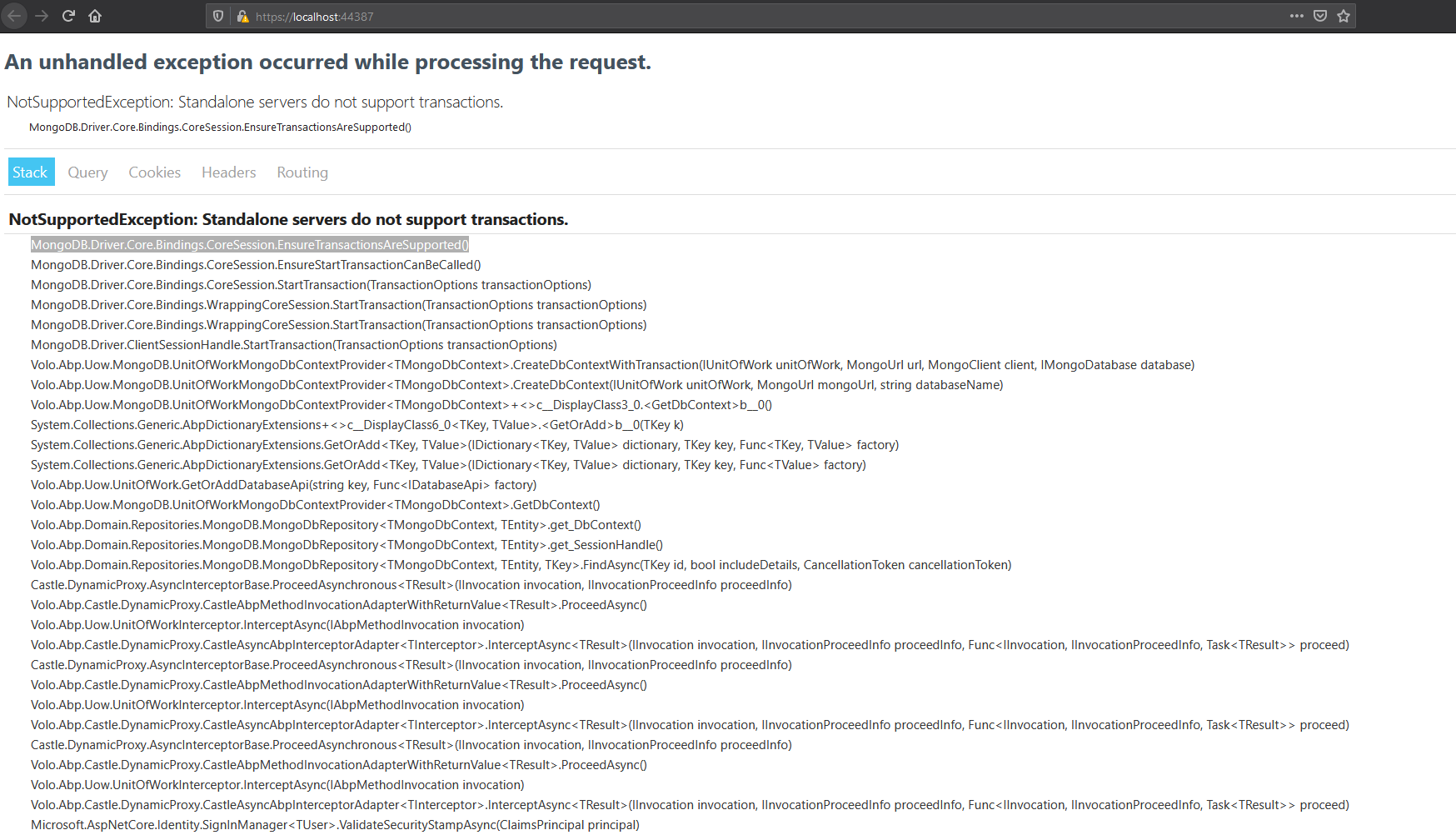
Just upgraded to 3.2.0 and now getting the following error when swagger opens. Using MongoDB.

FIXED Added to {ProjectName}MongoDbModule
public override void ConfigureServices(ServiceConfigurationContext context)
{
context.Services.AddMongoDbContext<ProjectManagementSystemMongoDbContext>(options =>
{
options.AddDefaultRepositories();
});
Configure<AbpUnitOfWorkDefaultOptions>(options =>
{
options.TransactionBehavior = UnitOfWorkTransactionBehavior.Disabled;
});
}
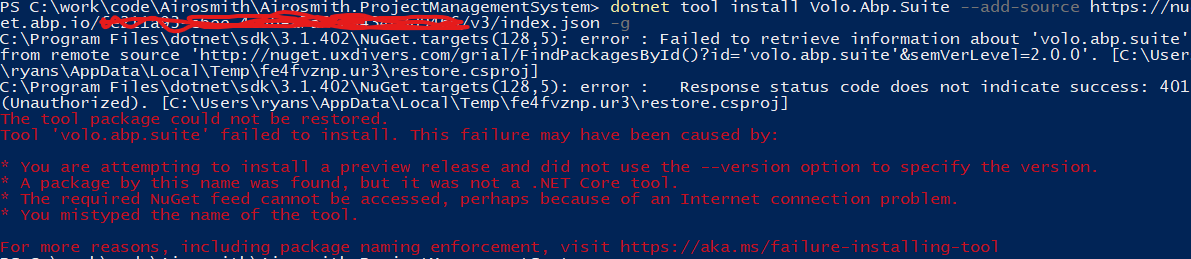
I was able to install suite by specifying the NuGet.Config File in the asp-net folder of the solution. Not sure how it got out of sync. I did this by:
dotnet tool install -g Volo.Abp.Suite --configfile "{file path to solution}\aspnet-core\NuGet.Config"
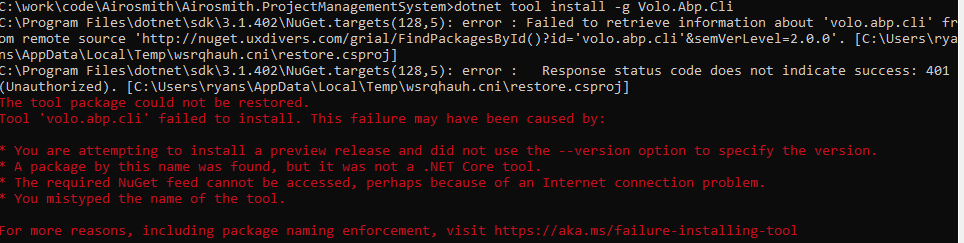
Tried the above process. Same error. I saw there was a new version of the CLI out, so tried to update that and got the same error. So I tried to remove it all and start from scratch with the same error:
I'm now not even able to debug the .net core project since remove abp cli.
[Edit] I was able to get cli reinstalled by specifying the version. But still can't get suite to install.
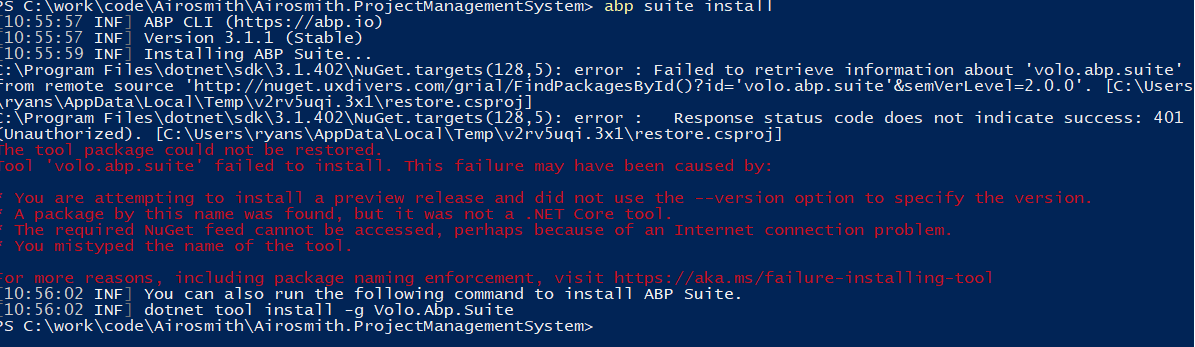
ABP Framework version: v3.1.1 Would you please provide guidance on why I am unable to install ABP Suite v3.1.1. Here are the steps taken:
Step 1: dotnet tool install -g volo.abp.cli (Success)
Step 2: abp login <username> -p <password> (Success)
Step 3: abp suite install
(Error below)

Internet connection is fine.
Hello, I opened and issue on Github regarding Dynamic Form Extensions for Angular calls Options PropCallback Infinite times. We paid for a commercial license so I'm posting the bug here as well: Having issues with generating a drop down on the users screen using Dynamic Form Extensions for Angular. The below code calls my API infinite number of times until I close the Edit or Create Modal window. Copied example from this page: https://docs.abp.io/en/commercial/latest/ui/angular/dynamic-form-extensions#formprop-r-any
ABP Info/Config ABP Framework version: v3.0.4 UI type: Angular
import { Validators } from '@angular/forms';
import { ePropType, FormProp, FormPropList } from '@abp/ng.theme.shared/extensions';
import { Identity,IdentityCreateFormPropContributors,
IdentityEditFormPropContributors } from '@volo/abp.ng.identity';
import { ClientsService } from '../../clients/clients/clients.service';
import { map } from 'rxjs/operators';
import { AbstractClassPart } from '@angular/compiler/src/output/output_ast';
const clientProp = new FormProp<Identity.UserItem>({
type: ePropType.String,
name: 'ClientId',
displayName: 'Client',
isExtra: true,
autocomplete: "off",
defaultValue: "",
options: data => {
const service = data.getInjected(ClientsService);
return service.getAll()
.pipe(
map(({items}) =>
items.map(
client => ({key: client.name, value: client.id})
)),
);
}
});
export function clientIdPropContributor(propList: FormPropList<Identity.UserItem>){
propList.addByIndex(clientProp, 4);
}
export const identityCreateFormPropContributors: IdentityCreateFormPropContributors = {
'Identity.UsersComponent': [clientIdPropContributor],
};
export const identityEditFormPropContributors: IdentityEditFormPropContributors = {
'Identity.UsersComponent': [clientIdPropContributor],
};