Activities of "EngincanV"
Hi @LW, please see https://support.abp.io/QA/Questions/2366/token-call-every-one-second#answer-47b89782-3816-2c1c-7224-3a013c724e1e.
Hi @cellero, we're planning to release a beta version in the next weeks.
One exciting news is about the LeptonX theme; We are working on making it available in MVC (Razor Pages) and Blazor UI options too (in addition to the Angular UI). We are also adding more components, layout options, demo pages, etc... We are planning to release a beta version in the next weeks. https://blog.abp.io/abp/ABP.IO-Platform-v5-1-Has-Been-Released
Hi again @nhath, I've shared the solution with you via email, you can check your email. But I also want to share it here to help developers who can face the same problem.
- If you define a toolbar content for "New User" or "New Role" buttons, you need to specify the toolbar wrapper id as
AbpContentToolbar.
So instead of defining like below,
<div id="my-toolbar-content" class="text-lg-right">
@await RenderSectionAsync("my-toolbar-content", false)
</div>
you should define like follows:
<div id="AbpContentToolbar" class="text-lg-right">
@await RenderSectionAsync("my-toolbar-content", false)
</div>
I close the question since your problem should be fixed, but if it still persists please don't hesitate to re-open the question. Best Regards.
Can you send the project to engin.veske@volosoft.com?
I sent my project to your email. Please check
Thanks @nhath, I will check and share a solution with you asap.
Can you send the project to engin.veske@volosoft.com?
I tried to remove all my custom but it still doesn't work.
Hi @nhath, as I understand you've customized the CreateModal for Users and Roles pages. Please check does your models' forms' have asp-page="/Identity/Users/CreateModal" attribute for Users page and also for roles page (asp-page="/Identity/Roles/CreateModal").
https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Web/Pages/Identity/Users/CreateModal.cshtml
And if you also changed the Index.js file of those pages, check do you open the models when you clicked the related buttons. (https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Web/Pages/Identity/Roles/index.js#L140)
Hi, please create a new question. Thanks.
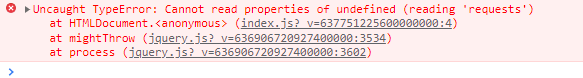
Hi @nhath, do you see any error on the console?
In the end I managed to get it working by moving app.UseAbpRequestLocalization(); to be the first middleware. Honestly, I'm not sure if this ok. Also, the previous call came from the abp commercial startup template.
Hi @alex@livemobility.com, there is not any problem to be the AbpRequestLocalizationMiddleware being the first middleware.
Also as second note, it's confusing right now how a language needs to be added.
I identified the following steps:
- create a new file under the domain project
- add the new language in {{my}DomainModule
- add the new language in {{my}HttpApiHostModule
- create a record in the database by using the Language UI
Are this the right steps?
You can either add new languages via creating a new localization file under the
*.Domain.Sharedproject (/Localization/{your-folder-name}/{language-name}.json, like en.json file) or using theLanguage Managementmodule.If you want to define new localization language/culture by creating a new localization file under the Localization folder of the
*.Domain.Sharedproject, first you need to create a file under the Localization folder and then you need to define it in your*HttpApiHostModule's ConfigureLanguage method:
private void ConfigureLocalization()
{
Configure<AbpLocalizationOptions>(options =>
{
options.Languages.Add(new LanguageInfo("ar", "ar", "العربية", "ae"));
options.Languages.Add(new LanguageInfo("cs", "cs", "Čeština"));
options.Languages.Add(new LanguageInfo("en", "en", "English"));
options.Languages.Add(new LanguageInfo("fi", "fi", "Finnish", "fi"));
options.Languages.Add(new LanguageInfo("fr", "fr", "Français", "fr"));
options.Languages.Add(new LanguageInfo("hi", "hi", "Hindi", "in"));
options.Languages.Add(new LanguageInfo("it", "it", "Italiano", "it"));
options.Languages.Add(new LanguageInfo("sl", "sl", "Slovenščina"));
options.Languages.Add(new LanguageInfo("sk", "sk", "Slovak", "sk"));
options.Languages.Add(new LanguageInfo("tr", "tr", "Türkçe"));
options.Languages.Add(new LanguageInfo("zh-Hans", "zh-Hans", "简体中文"));
options.Languages.Add(new LanguageInfo("zh-Hant", "zh-Hant", "繁體中文"));
options.Languages.Add(new LanguageInfo("de-DE", "de-DE", "Deutsche", "de"));
options.Languages.Add(new LanguageInfo("es", "es", "Español", "es"));
// add new localization language that you've define like above
});
}
- Then you can use it in your angular UI, follow this documentation to see how you can use it on your angular UI.
- If you define a new localization language/culture by using the
Language Managementmodule (Languages page), and update the texts for that newly created localization language you can directly use it in your Angular UI.
Hello,
We just added the payment module with abp suite to our project.
Payment Plans page is ok but on open the Payment Requests page we have an js error
on line :
var service = volo.payment.admin.requests.paymentRequestAdmin;admin is not in volo.payment.
Your help will be appreciated.
Hi @willignicolas@gmail.com, this problem is fixed and will be available in the next release.