Activities of "AlderCove"
- ABP Framework version: v5.2.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
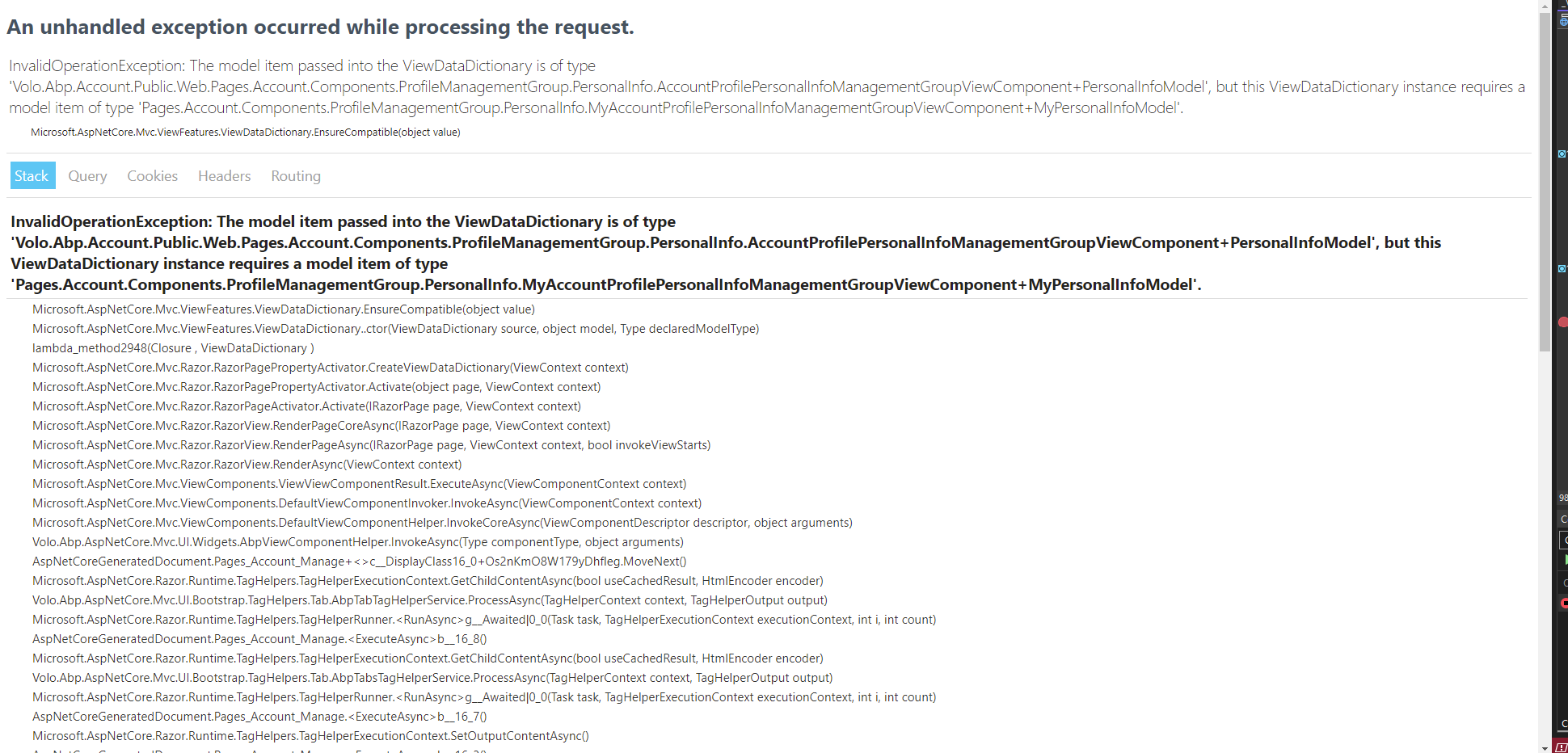
- Exception message and stack trace: This is a follow-up to my previous issue here, which was closed but not fully resolved: [https://support.abp.io/QA/Questions/2792/How-to-add-to-extend-the-Identity-Server-Personal-info-page#answer-c4fad5d5-e30a-85db-b30b-3a02e5558be9]
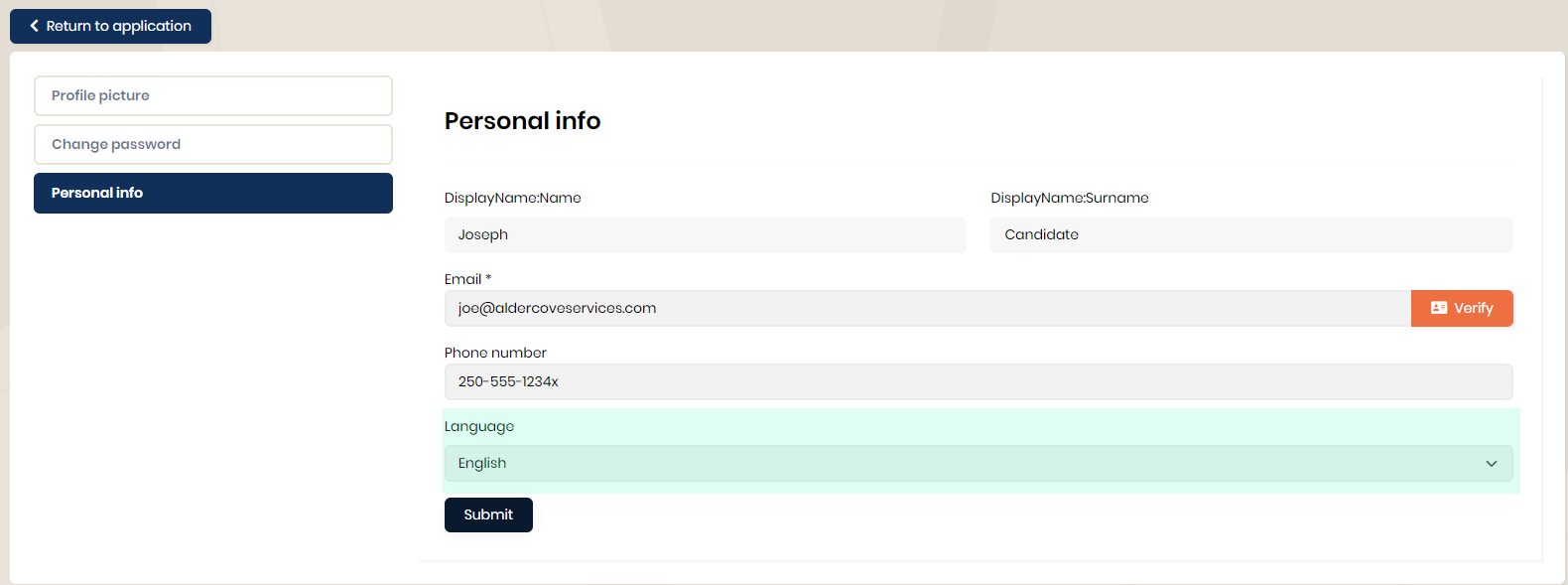
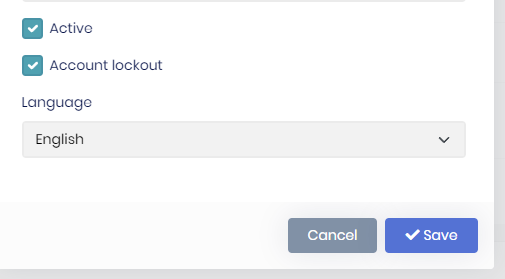
To reiterate, I am adding an extra property on the User Personal Info tab for Communication Language, that can be set by the user. I have the property displaying on the view component but updating the value throws an error:
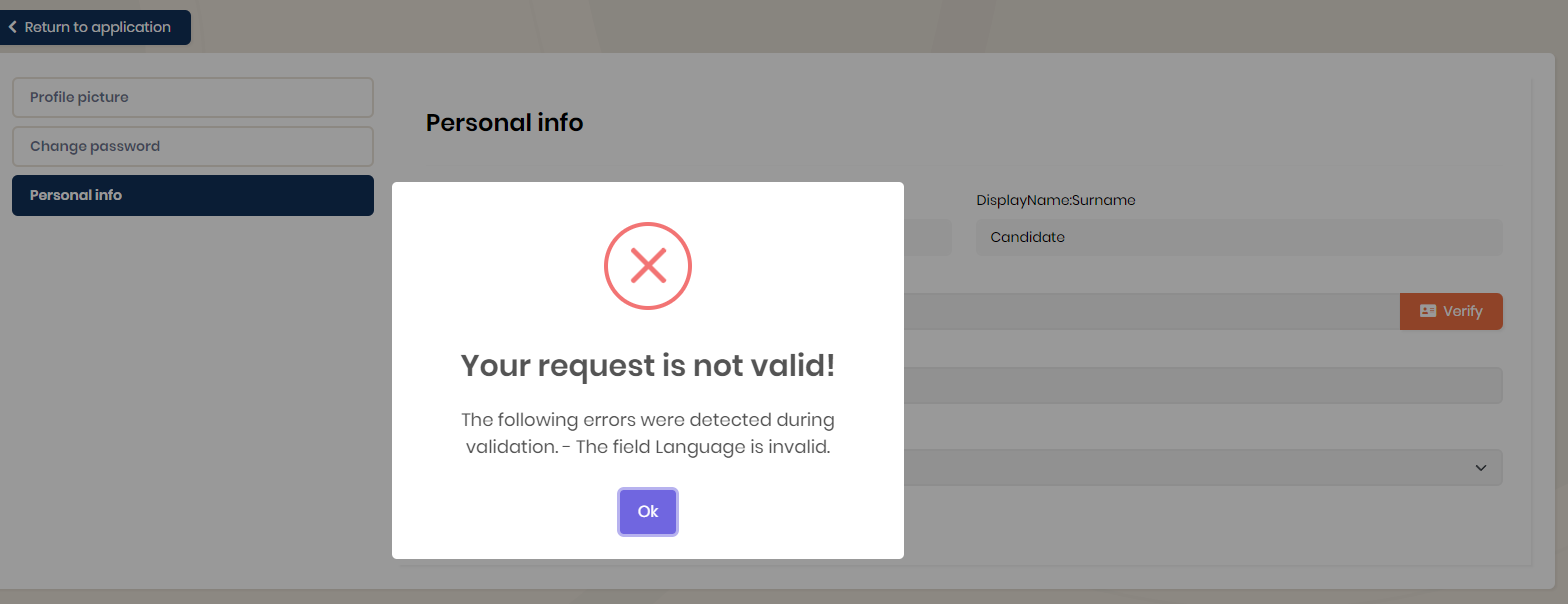
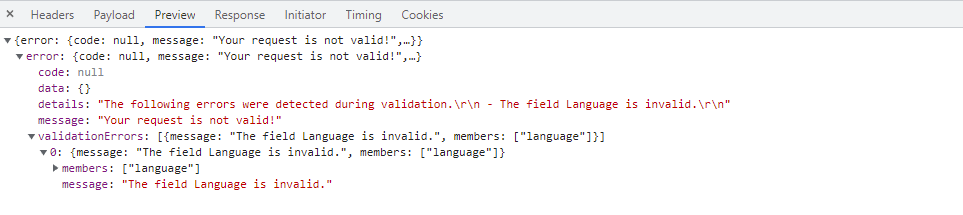
Your request is not valid! The following errors were detected during validation. - The field Language is invalid.
- Steps to reproduce the issue:"
To replace the personal info tab, I did the following in the Identity Server project:
- Created a new class MyAccountProfileManagementPageContributor that implements the IProfileManagementPageContributor interface and removes the framework supplied PersonalInfo tab and adds a custom version in place:
public class MyAccountProfileManagementPageContributor : IProfileManagementPageContributor
{
public async Task ConfigureAsync(ProfileManagementPageCreationContext context)
{
var l = context.ServiceProvider.GetRequiredService<IStringLocalizer<AccountResource>>();
context.Groups.Remove(context.Groups.First(x => x.Id == "Volo-Abp-Account-PersonalInfo"));
context.Groups.Add(
new ProfileManagementPageGroup(
"Volo-Abp-Account-PersonalInfo",
l["ProfileTab:PersonalInfo"],
typeof(MyAccountProfilePersonalInfoManagementGroupViewComponent)
)
);
}
}
- Configured the module to add the MyAccountProfileManagementPageContributor, in the ConfigureServices method:
Configure<ProfileManagementPageOptions>(options =>
{
options.Contributors.Add(new MyAccountProfileManagementPageContributor());
});
- Created a PortalIdentityDtoExtensions class and added the extra property to the relevant Dtos:
public static void Configure()
{
OneTimeRunner.Run(() =>
{
ObjectExtensionManager.Instance
.AddOrUpdateProperty<ProfileDto, Language>(AccountExtensionProperties.Language)
.AddOrUpdateProperty<UpdateProfileDto, Language>(AccountExtensionProperties.Language)
.AddOrUpdateProperty<MyPersonalInfoModel, Language>(AccountExtensionProperties.Language);
});
}
- Configured the PortalIdentityDtoExtensions in the module:
public override void PreConfigureServices(ServiceConfigurationContext context)
{
PortalIdentityDtoExtensions.Configure();
}
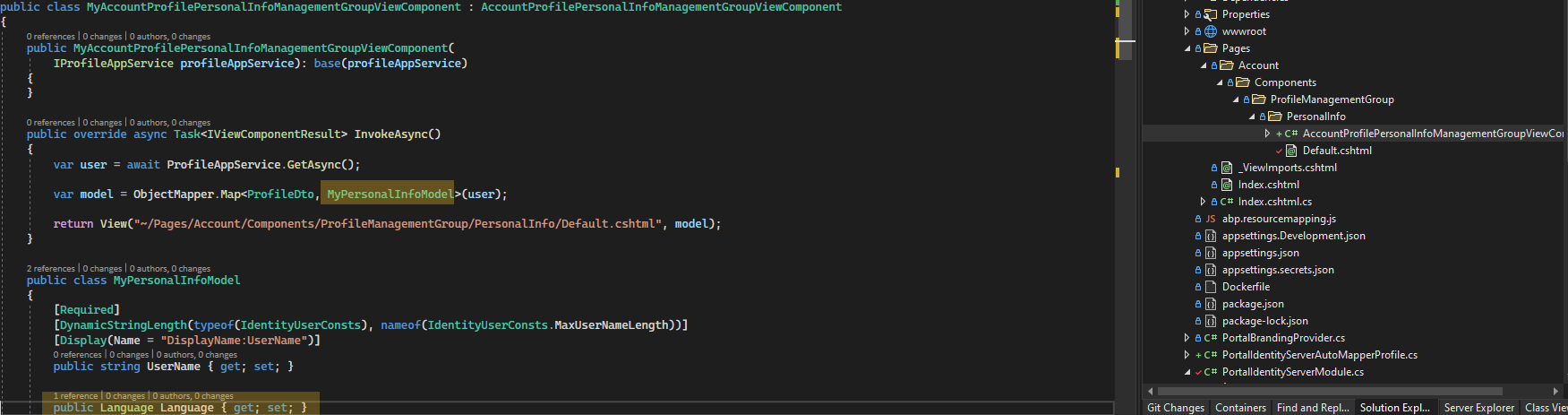
- Created a version of the AccountProfilePersonalInfoManagementGroupViewComponent:
namespace Volo.Abp.Account.Public.Web.Pages.Account.Components.ProfileManagementGroup.PersonalInfo;
public class MyAccountProfilePersonalInfoManagementGroupViewComponent : AccountProfilePersonalInfoManagementGroupViewComponent
{
public MyAccountProfilePersonalInfoManagementGroupViewComponent(
IProfileAppService profileAppService): base(profileAppService)
{
}
public override async Task<IViewComponentResult> InvokeAsync()
{
var user = await ProfileAppService.GetAsync();
var model = ObjectMapper.Map<ProfileDto, MyPersonalInfoModel>(user);
return View("~/Pages/Account/Components/ProfileManagementGroup/PersonalInfo/Default.cshtml", model);
}
public class MyPersonalInfoModel : ExtensibleObject
{
[Required]
[DynamicStringLength(typeof(IdentityUserConsts), nameof(IdentityUserConsts.MaxUserNameLength))]
[Display(Name = "DisplayName:UserName")]
public string UserName { get; set; }
[Required]
[DynamicStringLength(typeof(IdentityUserConsts), nameof(IdentityUserConsts.MaxEmailLength))]
[Display(Name = "DisplayName:Email")]
public string Email { get; set; }
[DynamicStringLength(typeof(IdentityUserConsts), nameof(IdentityUserConsts.MaxNameLength))]
[Display(Name = "DisplayName:Name")]
public string Name { get; set; }
[DynamicStringLength(typeof(IdentityUserConsts), nameof(IdentityUserConsts.MaxSurnameLength))]
[Display(Name = "DisplayName:Surname")]
public string Surname { get; set; }
[DynamicStringLength(typeof(IdentityUserConsts), nameof(IdentityUserConsts.MaxPhoneNumberLength))]
[Display(Name = "DisplayName:PhoneNumber")]
public string PhoneNumber { get; set; }
public bool PhoneNumberConfirmed { get; set; }
public bool EmailConfirmed { get; set; }
}
}
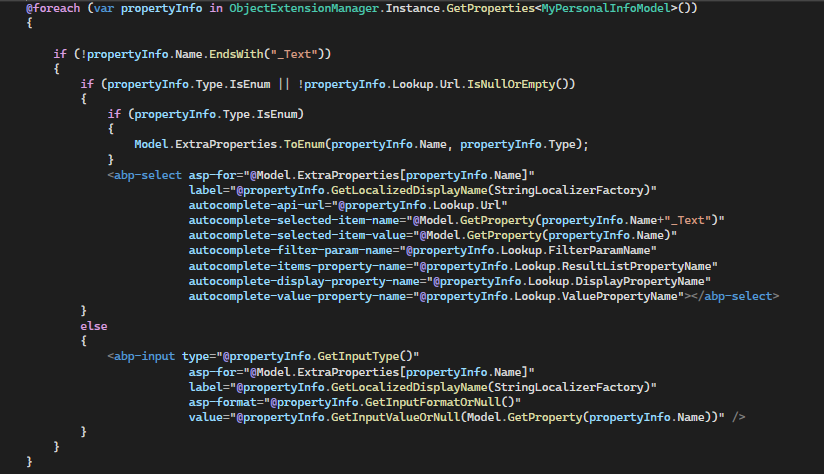
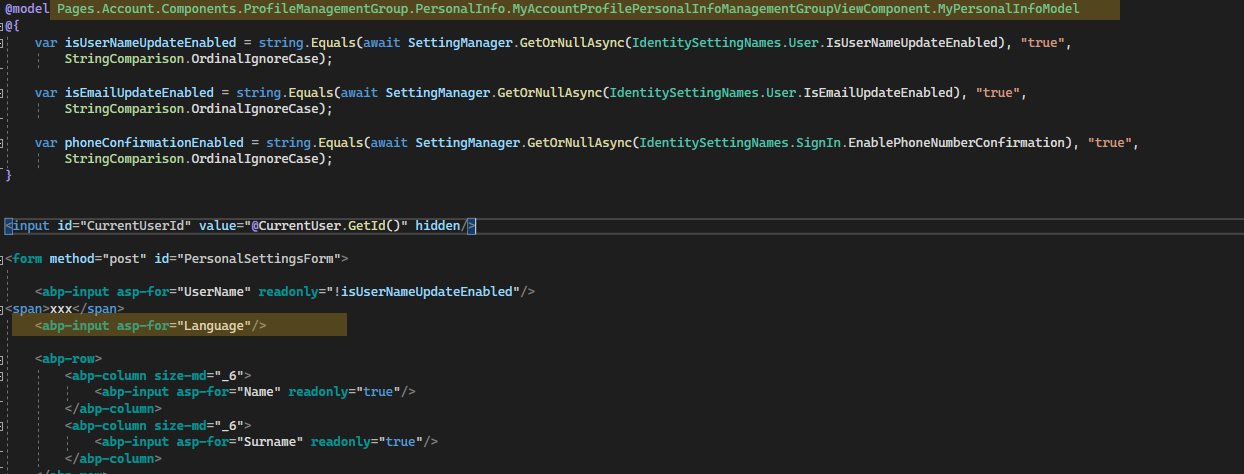
Added a Default.cshtml to reference MyPersonalInfoModel and added handling for extra properties:
 (see \Volo.Abp.Account.Pro.Public.Web\Pages\Account\Components\ProfileManagementGroup\PersonalInfo\Default.cshtml for rest of page)
(see \Volo.Abp.Account.Pro.Public.Web\Pages\Account\Components\ProfileManagementGroup\PersonalInfo\Default.cshtml for rest of page)

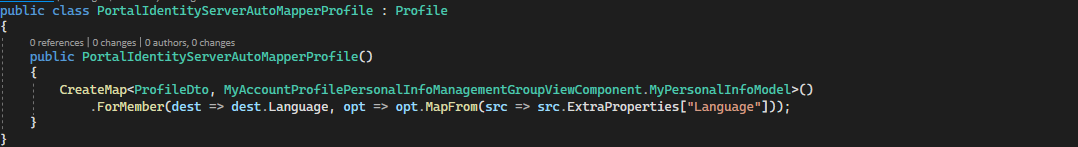
Added the auto mapper profile:
public class PortalIdentityServerAutoMapperProfile : Profile
{
public PortalIdentityServerAutoMapperProfile()
{
CreateMap<ProfileDto, MyAccountProfilePersonalInfoManagementGroupViewComponent.MyPersonalInfoModel>().MapExtraProperties();
CreateMap<IdentitySecurityLog, IdentitySecurityLogDto>(); // can remove 5.2-RC2 https://github.com/abpframework/abp/issues/12070
}
}
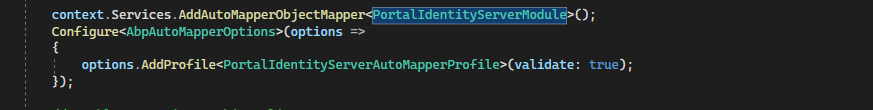
- Configured the auto mapper profile in the module:
context.Services.AddAutoMapperObjectMapper<PortalIdentityServerModule>();
Configure<AbpAutoMapperOptions>(options =>
{
options.AddProfile<PortalIdentityServerAutoMapperProfile>(validate: true);
});
Appreciate your assistance.
- ABP Framework version: v5.1.4
- UI type: Angular / MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
For the Web.Public MVC Project, we require certain menu items are available/unavailable based on the state of the user. I think the right approach is to use DI to inject the interface for the application service I want to use to get the data.

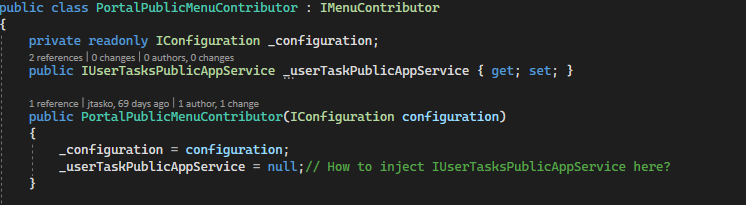
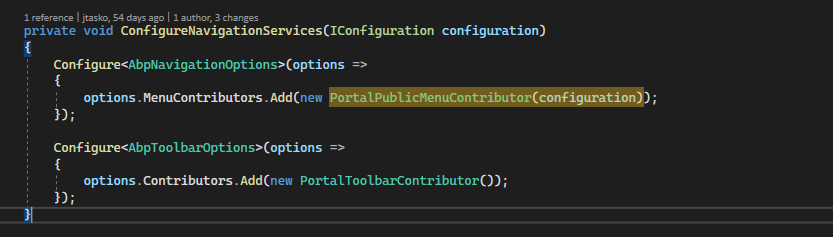
However, I can't add the interface to the constructor of the MenuContributor class because it would be required in the module class itself:

I've read the dependency injection section of the guide and think that I should be using property injection but it's not clear to me how I can get an instance of the interface: https://docs.abp.io/en/abp/5.2/Dependency-Injection#property-injection
Can you please provide some guidance on how to achieve this?
Thanks
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.1.4
- UI type: MVC / Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:

- Steps to reproduce the issue:"
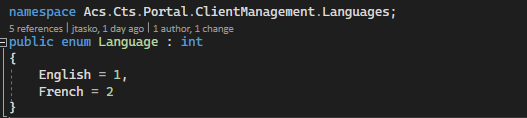
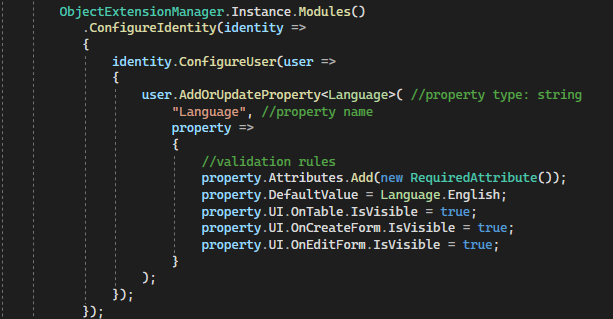
- Created Language enum:

- Added extension property to Identity user:

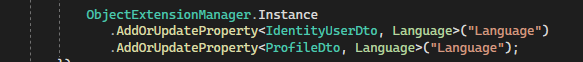
- Added extension properties to the Dtos:

- Works correctly in the angular User create/edit form:

I want the user to be able to update this field too and available in the Account personal info tab.
On the separate Identity server project, I attempted to override the AccountProfilePersonalInfoManagementGroupViewComponent by:
- Creating a new Default.cshtml to include the new Language property

- Creating a new MyAccountProfilePersonalInfoManagementGroupViewComponent class that inherits from AccountProfilePersonalInfoManagementGroupViewComponent
- Creating a new MyPersonalInfoModel class that contains the Language property
- Override the InvokeAsync method in MyAccountProfilePersonalInfoManagementGroupViewComponent to map from ProfileDto to MyPersonalInfoModel

- Adding new AutoMapper Profile to the Identity Server project and creating the map from ProfileDto to MyPersonalInfoModel, including configuration to map the extra property to the Language property in MyPersonalInfoModel

- Configuring the AutoMapper profile in the module:

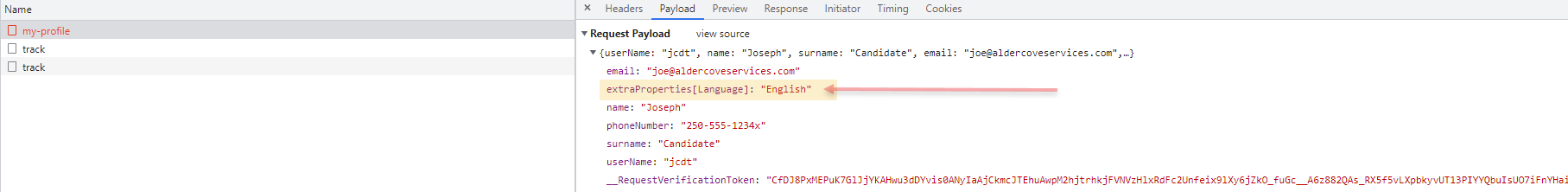
When I do all this I get the error above.
Can you please let me know the correct approach for extending the PersonalInfo model and UI and ensuring the user can update this property?
Thanks
Hi
I understand LeptonX will first be available for Angular and then versions for Blazor and MVC.
We have a requirement for a mobile web public app and are currently using MVC for the web public app website.
Are you considering how the theme will work with the public website and will it be possible to use the theme when it's generally available for MVC?
Do you have an ETA?
Thanks
v5.1.3 / MVC / Separate Identity server
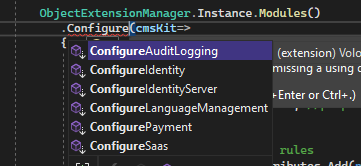
We are trying to use the extension manager to add extra properties to CmsBlogPosts, but CmsKit does not appear in the list of modules:

The documentation indicates the feature is supported for all official modules wherever possible:
 https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
https://docs.abp.io/en/abp/latest/Module-Entity-Extensions
Does the CmsKit modules support extensions?
Is the list above the exhaustive list of modules that do support the feature?
Thanks
- ABP Framework version: v5.1.1 & 5.1.2
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
-
- Steps to reproduce the issue:"
I am having issues with version 5.1 of the framework and these issues are causing delays in our project. Consequently, I am trying to revert to 5.0.0 and I am experiencing difficulties in doing that.
I need to baseline the generated project using v5.0.0 to manually compare the code with our v5.1.2 version and revert the code.
I uninstalled abp cli and suite: dotnet tool uninstall --global Volo.Abp.Suite dotnet tool uninstall --global Volo.Abp.Cli
I then reinstalled v5.0.0: dotnet tool install -g volo.abp.cli --version 5.0.0 dotnet tool install -g Volo.Abp.Suite --add-source https://nuget.abp.io/XXXXXXXXXXX/v3/index.json --version 5.0.0 abp login XXXXX --organization XXXXXX -p XXXXXX
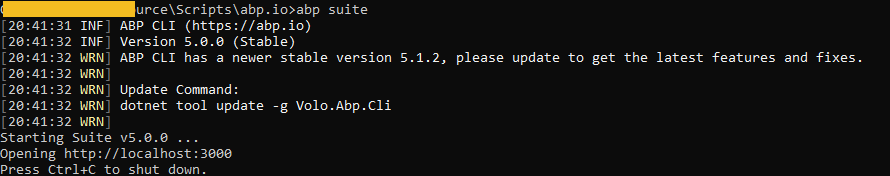
When I start abp suite, it indicates 5.0.0:

When I create a new solution, abp suite creates it as 5.1.2:

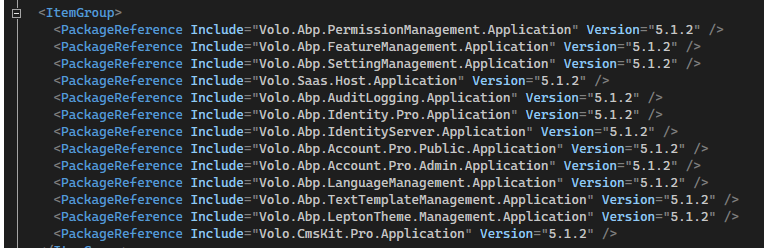
Package references are all 5.1.2:

I am under the impression that installing specific versions of the cli & suite will generate based on that version template?
Can you please help get me back to 5.0.0?
Thanks Jamie
Check the samples, to seea the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to yoaur question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.1.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
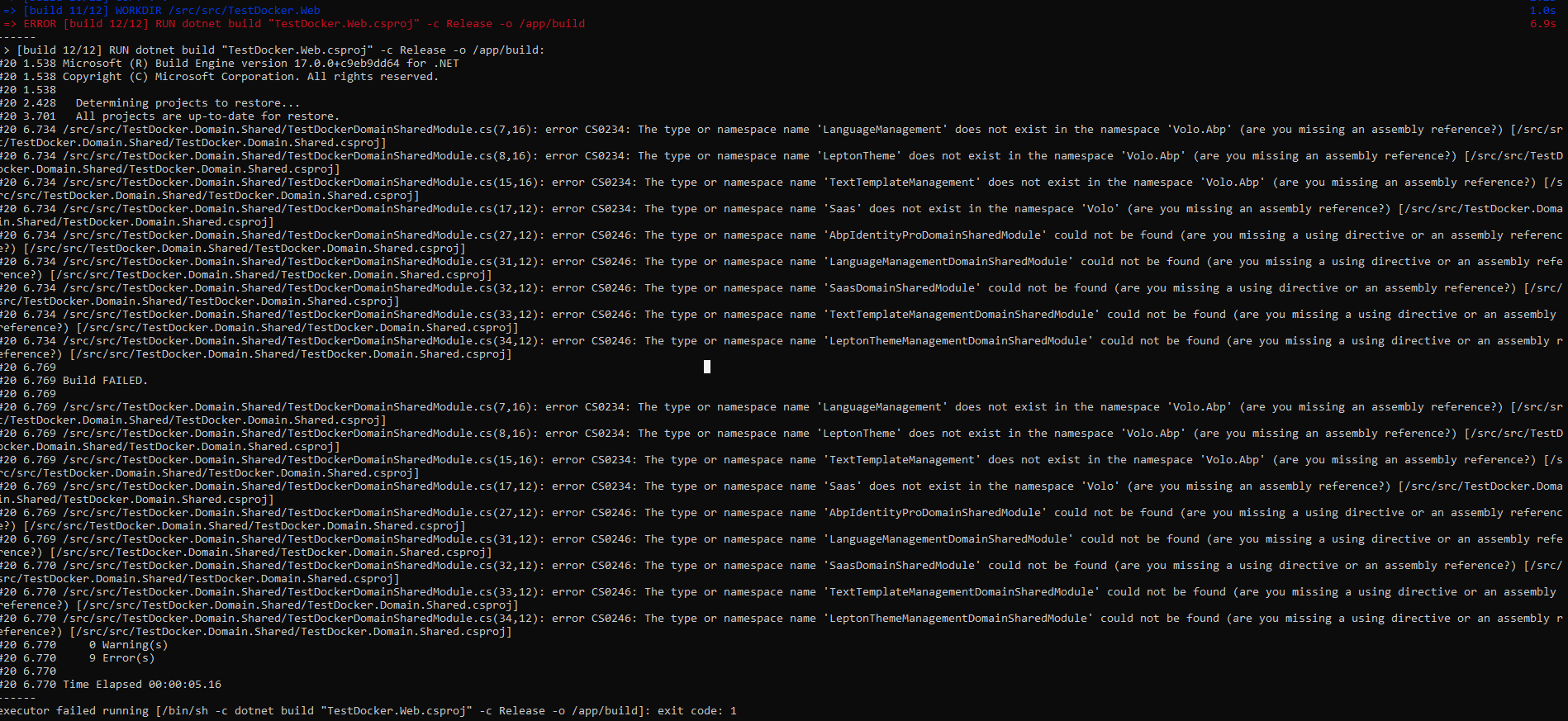
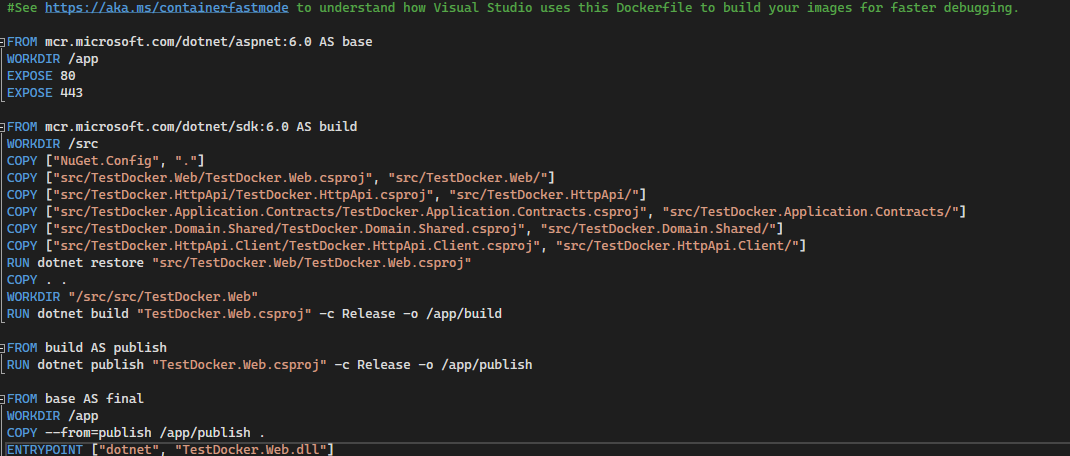
Create a new application using ABP suite, add docker support and try to build the image from the command line (docker build -f ./src/TestDocker.Web/Dockerfile . -t testdocker512:latest)
The NuGet.Config has an entry for ABP Commercial with the API key.

This was working for me prior to updating to 5.1.1 and 5.1.2.
- ABP Framework version: v5.1.1 & 5.1.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
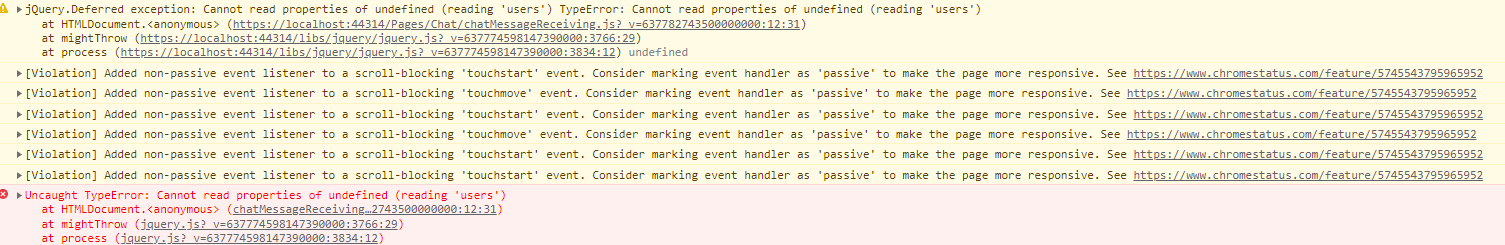
jquery.js?_v=637774598147390000:4059 Uncaught TypeError: Cannot read properties of undefined (reading 'users') at HTMLDocument. (chatMessageReceiving…2743500000000:12:31) at mightThrow (jquery.js?_v=637774598147390000:3766:29) at process (jquery.js?_v=637774598147390000:3834:12)
- Steps to reproduce the issue:"
- Create a new application
- Add the Chat module
- run the application
- enable Chat feature
- open developer tools
- refresh the page
- view the developer tools console
- ABP Framework version: v5.1.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Please help me to understand the Dynamic JavaScript API Client Proxies, the architecture a little better and that I am taking the correct steps for accessing the proxies from the Web application.
In order to access module proxy scripts from the Web project, I did the following:
- Started the application
- Navigated to the HttpApi.Client folder
- Generate the client proxies (abp generate-proxy -t csharp -m fileManagement -url https://localhost:44308/)
I notice though that all of these proxy scripts are available from the HttpApi (https://localhost:44308/Abp/ServiceProxyScript) project and wonder why the Web project doesn't utilize the HttpApi scripts directly?
I also noticed that some of the framework modules are available already in the HttpApi.Client (abp, cms-kit and cms-kit-pro module), while some of the other ones I am using are not.
Thanks - appreciate the help.
- ABP Framework version: v4.4.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
Hi
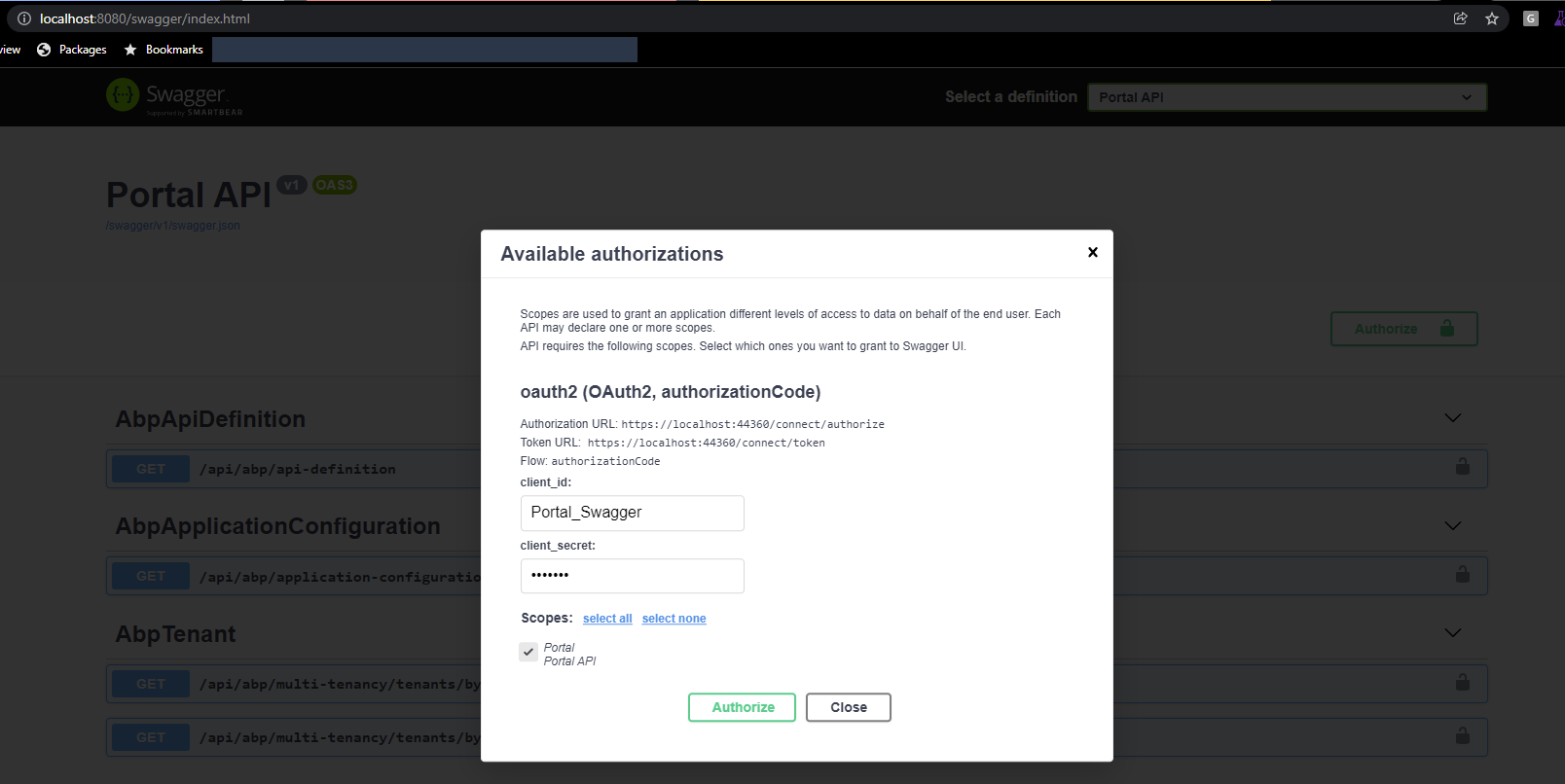
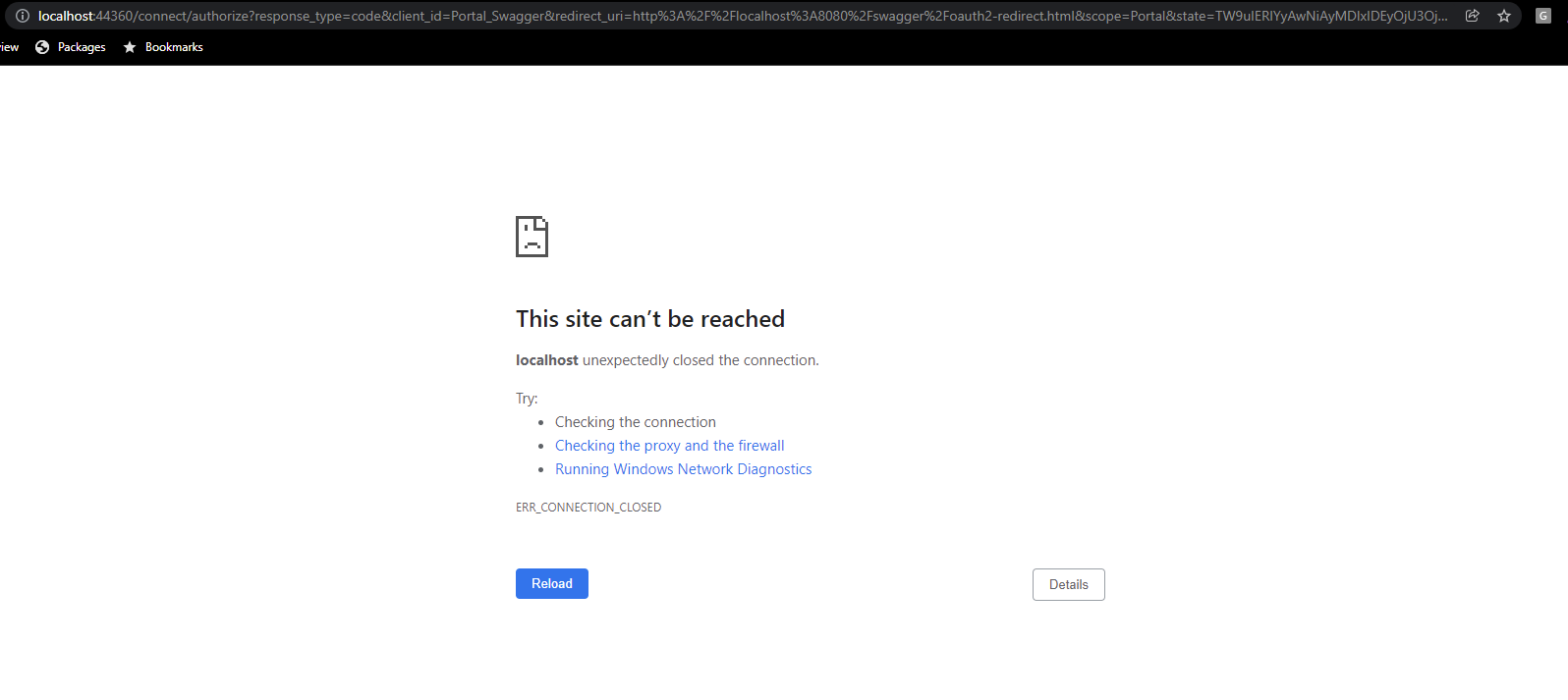
I'm trying to get my solution running locally in docker and having an issue with the authorization.
When I try to authorize:
I think this is likely an issue with configuration in the appsettings.json or docker-compose.yml files but I need some help.
appsettings.json { "App": { "SelfUrl": "https://localhost:44360", "AngularUrl": "http://localhost:4200", "CorsOrigins": "https://.Portal.com,http://localhost:4200", "RedirectAllowedUrls": "http://localhost:4200,https://localhost:44307,http://localhost:8080" }, "Redis": { "Configuration": "127.0.0.1" }, "ConnectionStrings": { "Default": "Server=host.docker.internal; Database=CTSDb; User=docker; Password=dockertime; Max Pool Size=400;" }, "AuthServer": { "Authority": "https://localhost:44360", "RequireHttpsMetadata": "false", "SwaggerClientId": "Portal_Swagger", "SwaggerClientSecret": "1q2w3e" }, "StringEncryption": { "DefaultPassPhrase": "6MynJDJ1sxdTgSZD" }, "Settings": { "Volo.Abp.LeptonTheme.Style": "Style6", "Volo.Abp.LeptonTheme.Layout.MenuPlacement": "Left", "Volo.Abp.LeptonTheme.Layout.MenuStatus": "AlwaysOpened", "Volo.Abp.LeptonTheme.Layout.Boxed": "False" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "HealthChecksUI": { "HealthChecks": [ { "Name": "Portal Health Status AppSettings Config", "Uri": "http://localhost:80/health-status" } ], "EvaluationTimeOnSeconds": 10, "MinimumSecondsBetweenFailureNotifications": 60 } }
docker-compose.yml:
version: '3.8'
services:
portal_web_svr:
container_name: portal_web_dev
image: aldercovempn.azurecr.io/acs/portal_web_dev
networks:
- cts_portal_network
volumes:
- ./default.conf:/etc/nginx/conf.d/default.conf:z
ports:
- "4200:4200"
depends_on:
- portal_api_svr
portal_api_svr: container_name: portal_api_dev image: aldercovempn.azurecr.io/acs/portal_api_dev networks: - cts_portal_network environment: - ASPNETCORE_ENVIRONMENT=Production - ConnectionStrings__Default=Server=host.docker.internal;Database=Acs_Portal;User id=docker; Password=dockertime; volumes: - ./Host-Logs:/app/Logs - ./App_Data:/app/App_Data:z - ./appsettings.json:/app/appsettings.json:z ports: - "44360:44360" - "44307:44307" - "8080:80" - "44345:443"
links:
- redis
redis: container_name: portal_redis # Container name image: redis networks: - cts_portal_network
networks: cts_portal_network:
Thanks